Design Studio
Design Studio is where the selection of SOLUTION with pre-defined modules in creating a project. The selected modules can be customized, and the pages can be personalized. The estimated costs are computed and can be viewed by the user.
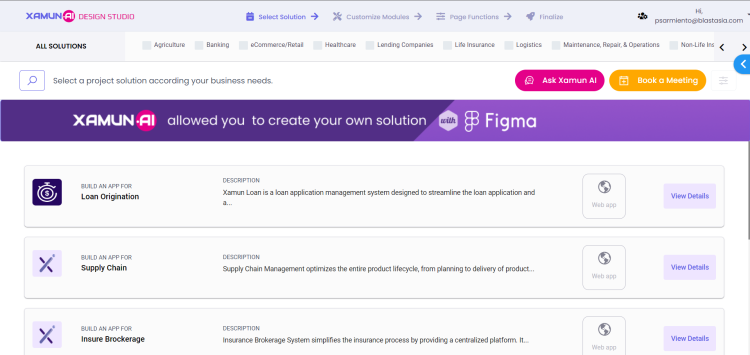
Solution List
The first step in creating a project.
The solutions list is composed of pre-defined solutions with modules that can be build. The list also includes the DESCRIPTION for each solution and the ESTIMATED PRICE PER SOLUTION.

| Feature | Description |
|---|---|
| View Details | • If VIEW DETAILS is clicked, redirect to the SOLUTION DESIGN PREVIEW page |
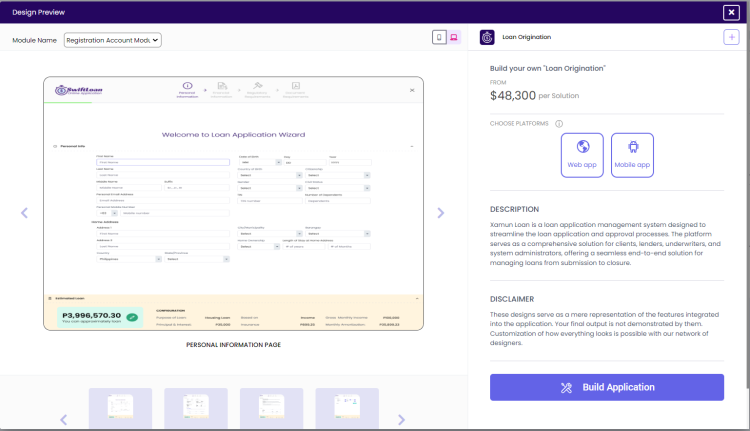
Solution Design Preview
This page contains more specific information that will help you build your application. It has the Page Preview, Estimated Price per Solution, Choose Platforms for the solution and Descriptions.

| Feature | Description |
|---|---|
| Module Name (Dropdown) | • Selection/List of Pre-Defined/Build Modules • If clicked will list down the different modules included in the application based on the selected Solution • User has the option to select the preferred module and display its information |
| Arrow navigator (left and right) | • It will be shown if the selected module has multiple pages • If left arrow is clicked will navigate to the next page • If right arrow is clicked will navigate to the previous page |
| Choose Platforms | • User has the option to select the preferred platform. • Multiple platforms can be selected. • List of modules dropdown value will depend on the platform chosen |
| Build Application | • If clicked and validations are met, will proceed to the LOGIN IN page if the user is not yet logged in. • If clicked and validations are met, will proceed to CUSTOMIZE MODULE step page if the user is already logged in. • If clicked and validations failed, error message must be shown |
| Web/Mobile Toggle | • If web toggle is shown, will show the web view . • If mobile toggle is shown, will show the mobile view |
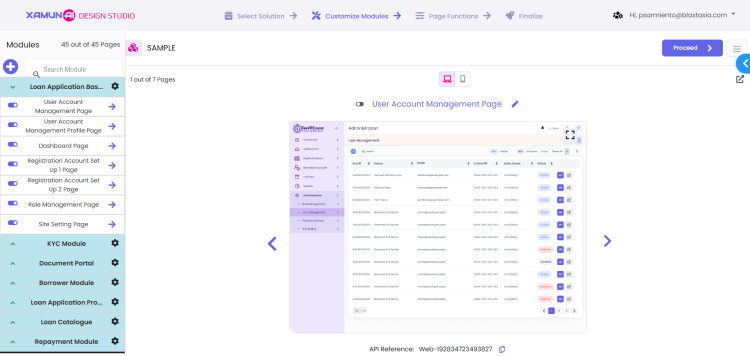
Customize Module
This is the second step in creating a project. It contains the List of Modules, Page Preview, Amount, Module Description and Solution Information.
In this step, the user can modify or add modules based on the selected Solution to fit the business needs or requirements.

| Feature | Description |
|---|---|
| Add (+) button | • Found on the upper left corner of the Module list • If clicked, will redirect to ADD MODULE page |
| Search | • If letter/words are entered will display the filtered modules based on the inputted values |
| Arrow up/down icon beside the module | • If arrow up is clicked, will list down all the pages of the selected module. • If arrow down is clicked, will hide all the pages of the selected module. |
| Settings | • If clicked will show the two kinds of adding the page namely: Add page-view or Add customer page view. |
| Clickable Module Page Name | • If clicked will display the page preview. |
| Right arrow beside the page name | • If clicked will open the MODULE DESIGN PREVIEW page. |
| Load more modules | • If clicked will display more modules. |
| Edit icon beside ENTER PROJECT NAME | • If clicked will allow the user to enter the preferred project name. |
| Save icon beside ENTER PROJECT NAME | • If clicked will save the entered project name • Project Name is a required field |
| Proceed | • If clicked and validations passed, will redirect to the next step • If validations failed, error message must be displayed. • Project name is required field. • Selecting a platform is required field. |
| Menu Icon | • Found on the most upper right corner of the page • If clicked will show the SOLUTION INFORMATION page |
| Web/Mobile Toggle | • If web toggle is clicked, will show the web view. • If mobile toggle is clicked, will show the mobile view |
| Arrow navigator (left and right) | • It will be shown if the selected module has multiple pages • If left arrow is clicked will navigate to the next page • If right arrow is clicked will navigate to the previous page |
| Write Note | • If clicked will open the Note popup page. |
| Edit Note | • If clicked will open the Note popup page with the previously saved information. |
| Add Page-view | • If clicked will redirect to ADD PAGE. • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. |
| Add Custom Page-view | • If clicked will redirect to ADD CUSTOM PAGE-VIEW. • See PERSONALIZE MODULE section > ADD CUSTOM PAGE VIEW for more details. |
Add Module
This page contains the list of modules not included in the pre-selected modules. User has the option to add more modules through this page.
| Feature | Description |
|---|---|
| Back | • If clicked will go back to Customize Module page • No changes must be saved |
| Search | • If letter/words are entered will display the filtered modules based on the inputted values |
| Categories Checkbox | • User has the option to filter the categories • If category was selected, will display only the modules based on the selected category |
| Proceed | • If clicked and selected a module will go back to Customize Module page and include the selected module in the Module List. • If clicked and nothing is selected will go back to Customize Module page |
| Add | • If clicked will be selected and listed on the last part of the modules. • Check mark will be shown instead of add button |
Solution Information
Solution Information contains the Description, Platform, Estimated Price, List of Selected Modules and List of Selected Pages.
| Feature | Description |
|---|---|
| Platform | • User has the options to choose from: Mobile App or Web. It can be both Mobile and Web, or either of the two. |
| Estimated Total Cost | • Computed based on the selected platform, modules and pages |
| List of modules | • Updated based on the selected, added or deleted modules. • Correct total module count must also be displayed |
| List of pages | • Updated based on the selected, added or deleted pages. • Correct total module count must also be displayed |
| Close (X) button | • If clicked will close the SOLUTION INFORMATION window |
Note Page
Note page is where the user can jot down some important things. The artifacts can also be uploaded on this page.
| Feature | Description |
|---|---|
| Note textbox | • User can write any notes in this place. • Entering any values in Note Textbox field is required. |
| Browse file | • If clicked will open the file explorer to look for the file to upload. • Once uploaded will show the preview of the uploaded file • Jpeg, png and gif extension files are accepted |
| FIGMA and InVision Sharing | • User has the option to type the URL for prototype sharing |
| lsamiq wireframe | • User has the option to type the URL for the wireframe |
| Save Note | • If clicked and validations passed, will save all the entered information • If there is an error in the validations, message will be displayed • Values typed in the Note Textbox will be displayed in the NOTE part of the Customize Module page |
| Cancel/ Close (X) | • If clicked no changes must be saved • Go back to Customize Model page |
Personalize Module
This is the third step in creating a project. In this step, the user can personalize the Page per Module or Add Pages that are not included in the module.
| Feature | Description |
|---|---|
| Gear icon besides the module name | • If clicked will show the two kinds of adding the page namely: Add Page-View or Add Custom Page-View |
| Add Custom Page-View | • If clicked will redirect to ADD PAGE |
| Page-View click | • If clicked will show the PAGE PARAMETERS tab |
| Page Setup | • If clicked will show the PAGE SETUP page |
| Page Setting | • If clicked will show the PAGE SETTING page |
| Zoom Page | • Allows the user to view the page bigger or smaller |
| Apply changes | • If clicked will apply all the changes made, if there are and redirect to FINALIZE step. • If clicked and nothing was updated, no changes must be saved and will redirect to FINALIZE step |
| Skip | • If clicked will proceed FINALIZE step • No changes must be saved |
Add Page view
This page contains the list of pages not included in the pre-selected modules. User has the option to add more pages through this screen and be part of the build.
| Feature | Description |
|---|---|
| Back | • If clicked will go back to Personalize page • No changes must be saved |
| Search | • If letter/words are entered will display the filtered pages based on the inputted values |
| Categories Checkbox | • User has the option to filter the categories • If category was selected, will display only the pages based on the selected category |
| Add Selection | • If clicked and selected a page will go back to Personalize page and include the selected page under the module • If clicked and nothing is selected will go back to Personalize page |
| Add | • If clicked will be selected and listed on the last part of the pages • Check mark will be shown instead of add button |
Add Custom page-view
In this page, the user can upload pages, images or wireframe that are not found in the application. This is also where the user can put the figma link for further reference.
| Feature | Description |
|---|---|
| Page name | • User can write the name of the page in this box • Page name is a required field |
| Description | • The description of the page |
| DBrowse File | • If clicked will open the file explorer to look for the file to upload • Once uploaded will show the preview of the uploaded file • Jpeg, png, pdf, svg, figma and the like are the accepted extension files • User can also drag the file instead of uploading using the file explorer |
| FIGMA and InVision Sharing | • User has the option to type the URL for prototype sharing |
| Balsamiq wireframe | • User has the option to type the URL for wireframe |
| API | • User has the option to enter the API URL |
| Add | • If clicked and validations passed, will save all the entered information. • If there is an error in the validations, message will be displayed. • The uploaded page will be added in the list of pages under the selected module |
| Cancel/ Close (X) | • If clicked no changes must be saved. • Go back to Personalize page |
Page Parameters
This is the page where the user can personalize the components of the pages. Different variations available per section can be selected.
Page Setup
This is where the user can personalize the global theme of the pages like changing the background color, page layout, and logo & trademark.
Finalize Module
This is the last step in creating a project. The user can see the Solution Summary with total number of selected modules, Add-Ons and Project Card with selected platform and Grand Total Cost.
| Feature | Description |
|---|---|
| Edit Project Name | • If clicked will allow the user to change the project name |
| Information icon | • If mouse hover will show the appropriate information to the users |
| Check Out Solution Now | • If clicked will open the PAYMENT TERM popup • Project will be created and displayed in the Project Hub |
| Save Solution | • If clicked, it will save the created solution as draft and will be able to edit project |
Payment Term
This page contains the payment breakdown and descriptions. The user can select the preferred payment platform on this page.
| Feature | Description |
|---|---|
| Payment Platform | • IfIf clicked will redirect to the chosen payment provider |
| Cancel | • If clicked will go back to Finalize page • No changes must be saved |
| I understand. Please, proceed | • If clicked the user can start building the project solution and track the progress at PROJECT HUB page |