Main Page: Difference between revisions
Dei Alaras (talk | contribs) |
FrancisGab (talk | contribs) |
||
| (88 intermediate revisions by 6 users not shown) | |||
| Line 3: | Line 3: | ||
! colspan="6" | Table of Contents | ! colspan="6" | Table of Contents | ||
|- | |- | ||
| [https://wiki.xamun.com/wiki/Main_Page Getting Started] || [https://wiki.xamun.com/wiki/Ideation_Studio Ideation Studio] || [https://wiki.xamun.com/wiki/Design_Studio Design Studio] || [https://wiki.xamun.com/wiki/ | | [https://wiki.xamun.com/wiki/Main_Page Getting Started] || [https://wiki.xamun.com/wiki/Ideation_Studio Ideation Studio] || [https://wiki.xamun.com/wiki/Design_Studio Design Studio] || [https://wiki.xamun.com/wiki/Build_Studio Build Studio] || [https://wiki.xamun.com/wiki/Frequently_Asked_Questions FAQs] || [https://wiki.xamun.com/wiki/Test_page Test] | ||
|} | |} | ||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
The following sub-sections provide context and overview necessary for understanding and use of this Document. | The following sub-sections provide context and overview necessary for understanding and use of this Document. | ||
==Project Background== | |||
==='''Introduction'''=== | |||
Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software because it uses bot and low-code functionalities in building your application and to unlock innovations. It can launch ultrafast scalable, complex, and enterprise-ready applications. | Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software because it uses bot and low-code functionalities in building your application and to unlock innovations. It can launch ultrafast scalable, complex, and enterprise-ready applications. | ||
The project can be created by different kinds of users, like managers, developers, and even stakeholders, because the platform offers different options for creating it. | The project can be created by different kinds of users, like managers, developers, and even stakeholders, because the platform offers different options for creating it. | ||
<br> | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Document Description== | |||
This document substantiates the functional specifications for the system to be implemented in this project – namely the functionalities, security and access features, and user interface per identified modules. <br> This document contains the overview and detailed reports on the following: | This document substantiates the functional specifications for the system to be implemented in this project – namely the functionalities, security and access features, and user interface per identified modules. <br> This document contains the overview and detailed reports on the following: | ||
| Line 21: | Line 26: | ||
*Product Backlog (User Stories) | *Product Backlog (User Stories) | ||
*Technical Architecture | *Technical Architecture | ||
<br> | |||
''Updated on: 07/09/2024'' | |||
</div> | </div> | ||
<br> | <br> | ||
| Line 29: | Line 36: | ||
The project can be created by different kinds of users like managers, developers and even stakeholders for the platform offers different options in creating it. | The project can be created by different kinds of users like managers, developers and even stakeholders for the platform offers different options in creating it. | ||
<br> | |||
< | </div> | ||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Platform Overview== | ==Platform Overview== | ||
The platform has three major systems that consists of the following: | The platform has three major systems that consists of the following: | ||
'''''[https://wiki.xamun.com/wiki/Ideation_Studio Ideation Studio]''''' is where the users can generate their desired platform. Users can interact with | '''''[https://wiki.xamun.com/wiki/Ideation_Studio Ideation Studio]''''' is where the users can generate their desired platform. Users can interact with Xami, an AI advisory of the Xamun Website that assists users in planning the layout of their platform. This will lessen the user's time to ideate and execute the supposed solution and serve a convenient approach. | ||
'''''[https://wiki.xamun.com/wiki/Project_Hub Project Hub]''''' | The '''''[https://wiki.xamun.com/wiki/Design_Studio Design Studio]''''' and '''''[https://wiki.xamun.com/wiki/Project_Hub Project Hub]''''' combine to offer a comprehensive solution for customizing and managing projects from start to finish. In the '''''Design Studio''''', users can refine the platform generated in the Ideation Studio by customizing pre-defined modules or creating new ones tailored to specific needs. With the support of Xami, the AI advisor, users can input details such as module names, page names, and page descriptions, ensuring that the platform aligns perfectly with their vision. Estimated costs are automatically calculated and displayed for users to review, making the design process more efficient. | ||
Once the design phase is complete, the '''''Project Hub''''' serves as the central workspace for tracking, monitoring, and managing projects in real time. Users can easily collaborate with team members, manage ongoing tasks, and continue draft projects, all while receiving live updates on project activities. The Project Hub ensures that every stage of the project, from design to execution, is well-coordinated, promoting seamless teamwork and efficient project management. Together, these systems offer a powerful platform for customization, collaboration, and real-time project tracking, simplifying the entire workflow. | |||
'''''[https://wiki.xamun.com/wiki/Build_Studio Build Studio]''''' has the backend and frontend setup for the project. The developers can easily build the application using the low-code interface. It also has the feature of deploying the application in an ultra-fast way and testing it. | '''''[https://wiki.xamun.com/wiki/Build_Studio Build Studio]''''' has the backend and frontend setup for the project. The developers can easily build the application using the low-code interface. It also has the feature of deploying the application in an ultra-fast way and testing it. | ||
'''''Go Live''''' | '''''Go Live''''' | ||
<br> | |||
''Updated on: 10/22/2024'' | |||
</div> | </div> | ||
<br> | <br> | ||
| Line 54: | Line 61: | ||
==Getting Started== | ==Getting Started== | ||
==='''Landing Page Overview'''=== | |||
Welcome to Xamun! This guide will help you get started | Welcome to Xamun! Get ready to explore and take full advantage of its features. This guide will help you get started. | ||
Before creating your account, let’s take a quick tour of the Xamun landing page to familiarize yourself with the platform. | |||
1. ''' | 1. A chat box is available where you can ask Xami about your project. Simply type any information about your project, then press '''Enter''' or click the icon. | ||
[[File:Xamun Landing.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xamun_Landing.png]] | |||
::::::::::::::::Fig 1. Landing Page Overview | |||
2. Select the necessary modules you want to include in your project. | |||
[[File:Xamun_Suggestions.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xamun_Suggestions.png]] | |||
[[File: | ::::::::::::::::Fig 2. Xami's Suggested Solution | ||
3. Click the dropdown button to sign up or sign in first, and then access other modules. | |||
a. Ask Xami | |||
b. Ideation Studio | |||
c. Book a Meeting | |||
d. Sign Up | |||
e. Sign In | |||
[[File:Xamun_Menu.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xamun_Menu.png]] | |||
:::::::::::::::::Fig 3. Dropdown Button | |||
'''Reference Material''' | '''Reference Material''' | ||
{| class="wikitable mw-collapsible" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
! style="border: 2px solid black;" | Feature | ! style="border: 2px solid black;" | Feature | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Ask Xami || style="border: 1px solid black; background-color: white;" | • Engage with Xami, an AI assistant to ask questions, get recommendations, or receive guidance on navigating the platform or finding solutions. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Ideation Studio || style="border: 1px solid black; background-color: white;" | • Enter the Ideation Studio to brainstorm, create, and develop new project ideas with tools and resources designed to support innovation. <br> • Signing up is required first. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Book a Meeting || style="border: 1px solid black; background-color: white;" | • Schedule a meeting with a team member, consultant, or expert to discuss your project, needs, or any other inquiries. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2; text-align: left" | Sign Up || style="border: 1px solid black; background-color: white;" | • Register for a new account to gain access to the platform’s full features and services. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Sign In || style="border: 1px solid black; background-color: white;" | • Log in to your existing account to access your personalized dashboard, ongoing projects, and saved settings. | ||
|} | |} | ||
<br> | |||
''Updated on: 10/18/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Sign Up== | |||
==='''Sign up to Xamun Design Studio'''=== | |||
We're thrilled to have you using Xamun AI! This guide will walk you through getting started on our platform, from your first visit to completing your sign-up. Discover all that Xamun has to offer and unlock its full potential. Just follow these simple steps, and you’ll be ready to go! | |||
To begin your journey with Xamun, you’ll need to create an account. | |||
1. From the landing page of Xamun, click on the menu button. | |||
[[File:Landing_Page_Xamun.png|center|750px|link=https://wiki.xamun.com/wiki/File:Landing_Page_Xamun.png]] | |||
2. Select '''‘Sign Up’''' from the list. | |||
[[File: | [[File:Landing_Page_Menu.png|center|750px|link=https://wiki.xamun.com/wiki/File:Landing_Page_Menu.png]] | ||
3. In '''Step 1''' of the sign-up process, provide your account information such as your email address and password. | |||
4. Retype your password to confirm it. | |||
5. Once you're done, click the '''Next''' button to proceed to the next step. | |||
[[File:Account_Info.png|center|750px|link=https://wiki.xamun.com/wiki/File:Account_Info.png]] | |||
''Note: Your password should be at least eight characters that contain one uppercase letter, one lowercase letter, one number and one special character.'' | ''Note: Your password should be at least eight characters that contain one uppercase letter, one lowercase letter, one number and one special character.'' | ||
6. In '''Step 2''' of the sign-up process, provide your account information such as your name, company, Xamun partner(optional), role, and phone number. | |||
[[File:Other_Info1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Other_Info1.png]] | |||
''Note: Use the scrollbar to view the 'Previous' and 'Sign Up' buttons below.'' | |||
7. Click the '''Sign Up''' button to receive a One-Time Password (OTP) from your mobile number. | |||
[[File:Other_Info2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Other_Info2.png]] | |||
''Note: To edit your account info during your sign-up, click the '''Previous''' button to return to Step 1.'' | |||
'' | 8. In '''Step 3''' of the signup process, enter the OTP sent from your number then click on '''‘Verify OTP’''' button. | ||
[[File:OTP_Verification.png|center|750px|link=https://wiki.xamun.com/wiki/File:OTP_Verification.png]] | |||
''Note: If you haven’t received the code, simply click '''‘Resend Code’''' to have it sent again to your mobile number.'' | |||
[[File: | 9. Congratulations! You've successfully signed up for Xamun. A confirmation message, '''“Account created successfully”''' will appear in the bottom-right corner of your screen. | ||
10. Click the '''OK''' or '''Sign In''' button to proceed with logging into your newly created account. | |||
[[File:Account_Created.png|center|750px|link=https://wiki.xamun.com/wiki/File:Account_Created.png]] | |||
'''Reference Material''' | '''Reference Material''' | ||
| Line 136: | Line 175: | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Email | | style="border: 2px solid black; background-color: #f2f2f2;" | Email || style="border: 1px solid black; background-color: white;" | • Enter user’s registered email address <br> • Required field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Password || style="border: 1px solid black; background-color: white;" | • | | style="border: 2px solid black; background-color: #f2f2f2;" | Password || style="border: 1px solid black; background-color: white;" | • Unique password of the user <br> • Required field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Next || style="border: 1px solid black; background-color: white;" | • | | style="border: 2px solid black; background-color: #f2f2f2;" | Next || style="border: 1px solid black; background-color: white;" | • Click this button to proceed to the next step | ||
|} | |} | ||
| Line 149: | Line 188: | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Name || style="border: 1px solid black; background-color: white;" | • Required field | | style="border: 2px solid black; background-color: #f2f2f2;" | Name || style="border: 1px solid black; background-color: white;" | • Enter your full name <br> • Required field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Company || style="border: 1px solid black; background-color: white;" | • Enter company that you belong with. <br> • Required field | | style="border: 2px solid black; background-color: #f2f2f2;" | Company || style="border: 1px solid black; background-color: white;" | • Enter company that you belong with. <br> • Required field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Xamun Partner (optional) || style="border: 1px solid black; background-color: white;" | • Enter the name of a company that is already partnered with Xamun. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Role || style="border: 1px solid black; background-color: white;" | • Specify your role in the company <br> • Required field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Sign Up || style="border: 1px solid black; background-color: white;" | • | | style="border: 2px solid black; background-color: #f2f2f2;" | Mobile Number || style="border: 1px solid black; background-color: white;" | • Enter your mobile number <br> • Required field | ||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Sign Up || style="border: 1px solid black; background-color: white;" | • Click this button to proceed to the next step | |||
|} | |} | ||
=== | '''Step 3''' | ||
---- | |||
{| style="width: 100%;" class="wikitable mw-collapsible" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Verify OTP Field || style="border: 1px solid black; background-color: white;" | • Enter the One-Time Password (OTP) sent to your mobile number <br> • Required field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Resend Code || style="border: 1px solid black; background-color: white;" | • Click to resend the OTP if needed | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Verify OTP button || style="border: 1px solid black; background-color: white;" | • After entering the OTP, click this button for the system to verify it. Once verified, your account will be created | |||
|} | |||
<br> | |||
''Updated on: 11/27/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Sign In== | |||
==='''Sign in to Xamun Design Studio'''=== | |||
After successfully signing up to Xamun, this guide will walk you through the signing process. | After successfully signing up to Xamun, this guide will walk you through the signing process. | ||
1. | 1. From the landing page of Xamun, click on the menu button. | ||
[[File:Xamun_Open_Menu.png|center|750px|link=https://wiki.xamun.com/wiki/File:]] | |||
2. Select '''‘Sign In’''' from the list. | |||
[[File:Xamun_Menu_SignIn.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xamun_Menu_SignIn.png]] | |||
3. Provide the '''Email Address''' and '''Password''' that you used during sign-up. | |||
<br> | |||
<br> | |||
Click the '''Sign In '''button to proceed. You will be redirected to the Xamun Project Hub. | |||
[[File:Xamun_SignIn.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xamun_SignIn.png]] | |||
'''Reference Material''' | |||
{| style="width: 100%;" class="wikitable mw-collapsible" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Username || style="border: 1px solid black; background-color: white;" | • Enter user’s registered email address <br> • Required field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Password || style="border: 1px solid black; background-color: white;" | • Enter user’s password <br> • Required field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Sign In || style="border: 1px solid black; background-color: white;" | • Click to be redirected to the Project Hub | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Sign Up || style="border: 1px solid black; background-color: white;" | • Click to go to the Sign-Up page | |||
|- | |||
|} | |||
<br> | |||
''Updated on: 10/21/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Adding Members== | |||
==='''Adding Members'''=== | |||
You can invite and add new team members to your project using the '''Adding Members function''', which improves cooperation and increases output. You may easily and successfully add members by following this guide's instructions. | |||
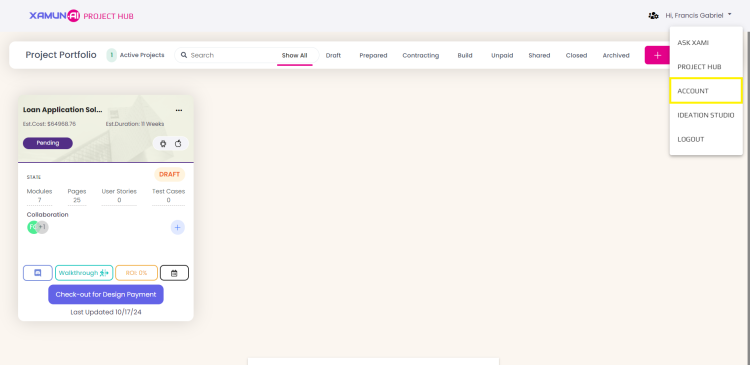
1. In the '''Xamun Project Hub''', click the dropdown next to your registered email and select '''Account.''' | |||
[[File:Select_Account.png|center|750px|link=https://wiki.xamun.com/wiki/File:Select_Account.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
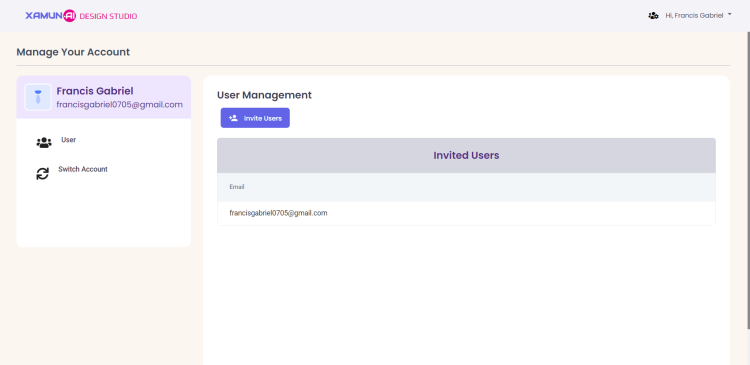
2. Click '''Invite Users''' to invite and add new members to the project. | |||
[[File:Invite_User.png|center|750px|link=https://wiki.xamun.com/wiki/File:Invite_User.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
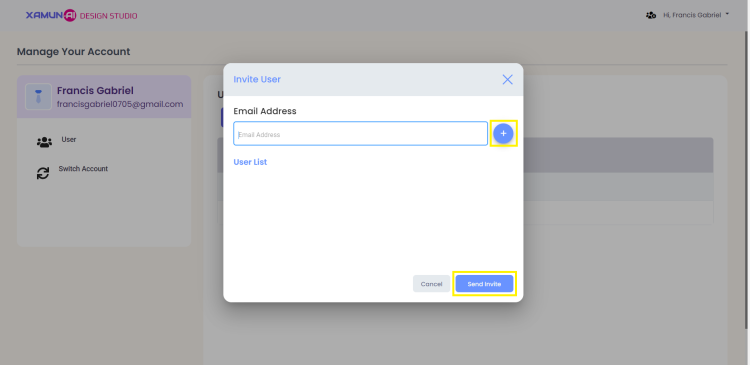
3. Input the email address you want to collaborate with. After filling out, click the '''+''' button then click '''Send Invite.''' | |||
''Note: The email address is required.'' | |||
[[File:Add_User_email.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_User_email.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
4. Use the '''Switch Account''' feature to manage multiple accounts without logging out. | |||
[[File:Switch_Accounts.png|center|750px|link=https://wiki.xamun.com/wiki/File:Switch_Accounts.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
5. To add members to a specific project, go back to the '''Project Hub''', click the '''+''' button, and select the users to invite. | |||
[[File:Project_Hub_Add.png|center|750px|link=https://wiki.xamun.com/wiki/File:Project_Hub_Add.png]] | |||
6. A window will appear listing the users you’ve invited by email. Select the members you'd like to add to the project, then click the '''Add Members''' button once you're done selecting. | |||
[[File:Add_Member.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_Member.png]] | |||
7. Once a member is successfully added, you can view them under the '''Collaboration''' section by clicking on it. | |||
[[File:Collab.png|center|750px|link=https://wiki.xamun.com/wiki/File:Collab.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
8. A window will display the list of team members, showing all those who have been added to the project. | |||
[[File: | [[File:Added_Member.png|center|750px|link=https://wiki.xamun.com/wiki/File:Added_Member.png]] | ||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" |Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Invite Users || style="border: 2px solid black; background-color: white;" | • Enter the email address of the user you wish to invite. <br> • This is a required field. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Send Invite || style="border: 2px solid black; background-color: white;" | • Sends an account invitation to the user via email | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Switch Account || style="border: 2px solid black; background-color: white;" | • Allows you to switch between your account and any account you’ve been invited to. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add Member|| style="border: 2px solid black; background-color: white;" | • Adds a member to a specific project | |||
|} | |||
''Updated on: 10/22/2024'' | |||
<br> | |||
</div> | |||
</br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Chat with Xamun AI Suggestions== | |||
==='''Create Solution with Xami'''=== | |||
Engaging with Xamun AI, known as Xami, your virtual assistant that provides instant support and suggestions based on your ideas and inputs for your app. To start a chat session with Xami, follow these steps: | |||
<br> | |||
1. From the '''landing page of Xamun''', Xami will initiate the conversation with a message that includes an example of how you can describe your ideas. | |||
[[File:Ask_Xami_AI.png|center|750px|link=https://wiki.xamun.com/wiki/File:Ask_Xami_AI.png]] <span style="padding-left: 100px;"></span> | |||
2. Type your questions or describe your project needs in the chat box. Xami will assist you with the information related to solutions you are working on or based on the ideas you have provided. | |||
[[File:Xami_Type_Solution.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xami_Type_Solution.png]] <span style="padding-left: 100px;"></span> | |||
3. Select your preferred modules suggested by Xami. | |||
[[File:Xami_Suggests.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xami_Suggests.png]] <span style="padding-left: 100px;"></span> | |||
4. Once you are satisfied with your selection, you may click the '''‘Proceed to Design Configurator’''' button to start building your application. | |||
[[File:Xami_Proceed.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xami_Proceed.png]] <span style="padding-left: 100px;"></span> | |||
5. Once clicked, Xamun AI redirects you to the Solution Setup to edit your Solution Profile. Once you’re done editing, click on '''Proceed''' button. | |||
[[File:Xami_Solution_Setup.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xami_Solution_Setup.png]] <span style="padding-left: 100px;"></span> | |||
''Note: Application Short Description is a required field. Project Name and Platforms are pre-populated by Xamun AI or Xami.'' | |||
6. The platform will then redirect you to the '''Project Hub''', displaying your newly created project as a draft. | |||
[[File:Xami_Project_Hub.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xami_Project_Hub.png]] <span style="padding-left: 100px;"></span> | |||
To start a chat session with '''Xami''' from the ''''Project Hub''', follow these steps: <br> | |||
1. Click the menu button on the right and select '''‘Ask Xami’'''. | |||
[[File:Project_Hub_Ask_Xami.png|center|750px|link=https://wiki.xamun.com/wiki/File:Project_Hub_Ask_Xami.png]] <span style="padding-left: 100px;"></span> | |||
2. You will be taken to the chat page with Xami. | |||
[[File:Ask_Xami_AI.png|center|750px|link=https://wiki.xamun.com/wiki/File:Ask_Xami_AI.png]] <span style="padding-left: 100px;"></span> | |||
'''Reference Material''' | '''Reference Material''' | ||
| Line 183: | Line 372: | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Ask Xami || style="border: 1px solid black; background-color: white;" | • Xami assists with your project by suggesting relevant modules | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Proceed to Design Configurator || style="border: 1px solid black; background-color: white;" | • Xamun AI advances your platform to the next step | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Project Hub || style="border: 1px solid black; background-color: white;" | • Your project is showcased and managed in this section | ||
|- | |- | ||
| style=" | |} | ||
<br> | |||
''Updated on: 10/22/2024'' | |||
==Search and Select Solutions== | |||
==='''Create Solution using selected Solution'''=== | |||
Creating a Solution using the Selected Solution enables you to develop a customized solution based on a pre-existing template. This approach streamlines the process by leveraging an existing framework while allowing for adjustments to fit your specific needs. This guide will walk you through the steps to create a solution using a selected template. | |||
1. In the Xamun Project Hub, click the dropdown next to your registered email and select '''Solution Library'''. | |||
[[File:Xamun Project Hub.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xamun_Project_Hub.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
2. Click to any of the pre-existing templates to create a solution using the selected solution. | |||
''Note: Use '''search''' features to find specific templates by entering keywords or phrases and click the '''show all''' dropdown button to display all industries.'' | |||
[[File:Solution Library.png|center|750px|link=https://wiki.xamun.com/wiki/File:Solution_Library.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
3. Another way to create a solution is to ask Xami, click the '''new icon''' at the lower right corner. A chat box is available where you’ll find Xami’s project suggestions. Simply select one of them. | |||
[[File:Xami file.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xami_file.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
4. You will be redirected to the Design Studio, where you can start creating your application. | |||
[[File:Build Application3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Build_Application3.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
5. Provide a brief description and choose the platform you would like to use for your project. | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Solution Project Name || style="border: 1px solid black; background-color: white;" | • You can rename the project. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Short Description || style="border: 1px solid black; background-color: white;" | • Provide a brief description of the project, highlighting its purpose and key features. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Choose Platform || style="border: 1px solid black; background-color: white;" | • Select the platform(s) on which the project will be developed or deployed (e.g., Web App, Mobile App). | ||
|} | |} | ||
=== | ''Updated on: 09/03/2024'' | ||
- | |||
==Co-Design with Us== | |||
==='''Co-Design your Solution with Xamun Team'''=== | |||
Co-Design your Solution with Xamun Team enables you to collaborate directly with the Xamun team to design and develop customized solutions. This collaborative approach ensures that the final product aligns with your specific needs and goals. This guide will walk you through the process of co-designing your solution. | |||
1. In the Ask Xami, click the hamburger menu and select '''Book a Meeting'''. | |||
[[File:Xamun_Book_Meeting.png|center|750px|link=https://wiki.xamun.com/wiki/File:Xamun_Book_Meeting.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
2. Choose the date and time you prefer to schedule a consultation, then click '''Next'''. | |||
[[File:Consultation_Select_Date.png|center|750px|link=https://wiki.xamun.com/wiki/File:Consultation_Select_Date.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
3. Provide the information details needed as it is required to be filled out and click on '''Schedule Event'''. | |||
a. First Name | |||
b. Last Name | |||
c. Email | |||
d. Company Name | |||
e. Role/Position | |||
f. Contact Number | |||
g. Industry | |||
h. Describe the kind of app you want to build | |||
[[File:Book_Details.png|center|750px|link=https://wiki.xamun.com/wiki/File:Book_Details.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
4. The Xamun Team will receive your consultation booking, expect to receive email to confirm your schedule with the Xamun Team. | |||
[[File:Booking_Scheduled.png|center|750px|link=https://wiki.xamun.com/wiki/File:Booking_Scheduled.png]] <span style="padding-left: 100px;"> | |||
</span> | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | First Name || style="border: 1px solid black; background-color: white;" | • Enter your first name. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Last Name || style="border: 1px solid black; background-color: white;" | • Enter your last name. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Email || style="border: 1px solid black; background-color: white;" | • Provide your email address for communication and updates. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Company Name || style="border: 1px solid black; background-color: white;" | • Enter the name of the company you represent or work for. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Role/Position || style="border: 1px solid black; background-color: white;" | • Specify your role or position within your company. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Contact Number || style="border: 1px solid black; background-color: white;" | • Provide a phone number where you can be reached. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Industry || style="border: 1px solid black; background-color: white;" | • Select the industry your company operates in. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Describe the kind of app you want to build || style="border: 1px solid black; background-color: white;" | • Provide a brief description of the app idea or project you are interested in developing. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Schedule Event || style="border: 1px solid black; background-color: white;" | • Click this button to arrange a meeting or consultation based on the provided details. | |||
|} | |||
''Updated on: 10/22/2024'' | |||
</div><br> | </div><br> | ||
Latest revision as of 12:11, 27 November 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Getting Started | Ideation Studio | Design Studio | Build Studio | FAQs | Test |
The following sub-sections provide context and overview necessary for understanding and use of this Document.
Project Background
Introduction
Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software because it uses bot and low-code functionalities in building your application and to unlock innovations. It can launch ultrafast scalable, complex, and enterprise-ready applications.
The project can be created by different kinds of users, like managers, developers, and even stakeholders, because the platform offers different options for creating it.
Document Description
This document substantiates the functional specifications for the system to be implemented in this project – namely the functionalities, security and access features, and user interface per identified modules.
This document contains the overview and detailed reports on the following:
- High Level Workflow
- Product Backlog (User Stories)
- Technical Architecture
Updated on: 07/09/2024
System Overview
Design and Build Studio System is an AI-Powered end-to-end Software Development Lifecycle (SDLC) platform. It is a whole new way of building customized software for it uses bot and low-code functionalities in building your application and to unlock innovations. It can ultrafast launch a scalable, complex, and enterprise-ready applications.
The project can be created by different kinds of users like managers, developers and even stakeholders for the platform offers different options in creating it.
Platform Overview
The platform has three major systems that consists of the following:
Ideation Studio is where the users can generate their desired platform. Users can interact with Xami, an AI advisory of the Xamun Website that assists users in planning the layout of their platform. This will lessen the user's time to ideate and execute the supposed solution and serve a convenient approach.
The Design Studio and Project Hub combine to offer a comprehensive solution for customizing and managing projects from start to finish. In the Design Studio, users can refine the platform generated in the Ideation Studio by customizing pre-defined modules or creating new ones tailored to specific needs. With the support of Xami, the AI advisor, users can input details such as module names, page names, and page descriptions, ensuring that the platform aligns perfectly with their vision. Estimated costs are automatically calculated and displayed for users to review, making the design process more efficient.
Once the design phase is complete, the Project Hub serves as the central workspace for tracking, monitoring, and managing projects in real time. Users can easily collaborate with team members, manage ongoing tasks, and continue draft projects, all while receiving live updates on project activities. The Project Hub ensures that every stage of the project, from design to execution, is well-coordinated, promoting seamless teamwork and efficient project management. Together, these systems offer a powerful platform for customization, collaboration, and real-time project tracking, simplifying the entire workflow.
Build Studio has the backend and frontend setup for the project. The developers can easily build the application using the low-code interface. It also has the feature of deploying the application in an ultra-fast way and testing it.
Go Live
Updated on: 10/22/2024
Getting Started
Landing Page Overview
Welcome to Xamun! Get ready to explore and take full advantage of its features. This guide will help you get started.
Before creating your account, let’s take a quick tour of the Xamun landing page to familiarize yourself with the platform.
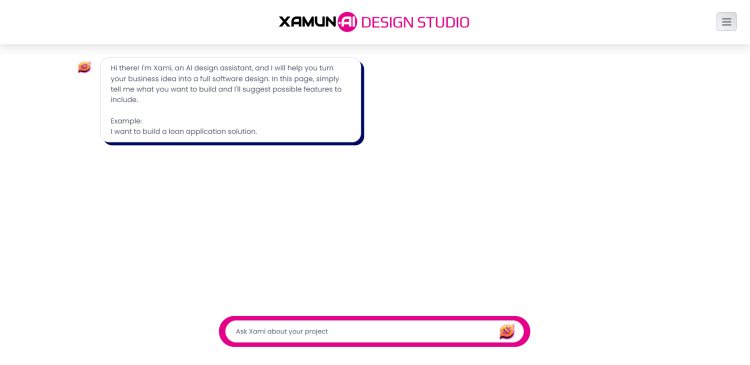
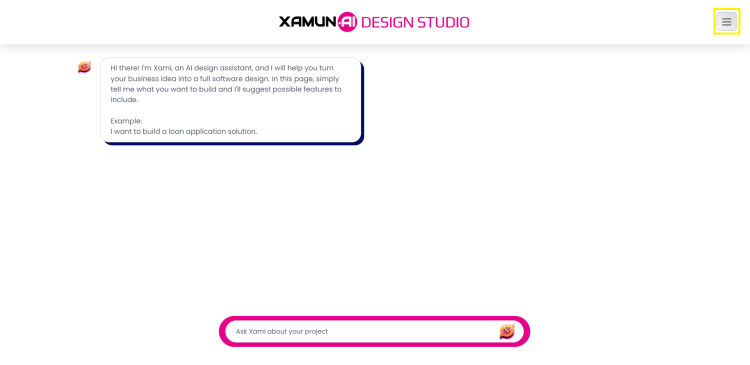
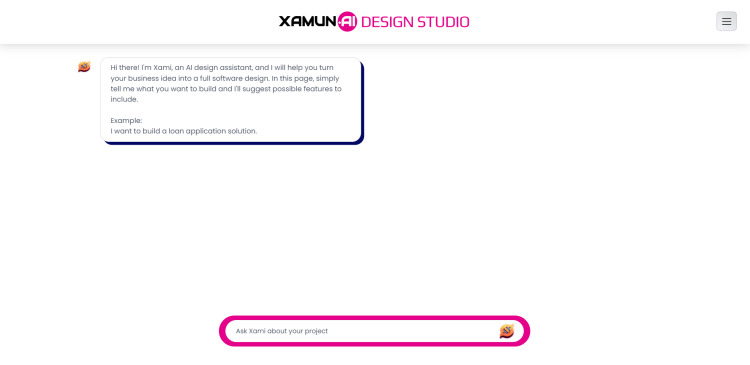
1. A chat box is available where you can ask Xami about your project. Simply type any information about your project, then press Enter or click the icon.

- Fig 1. Landing Page Overview
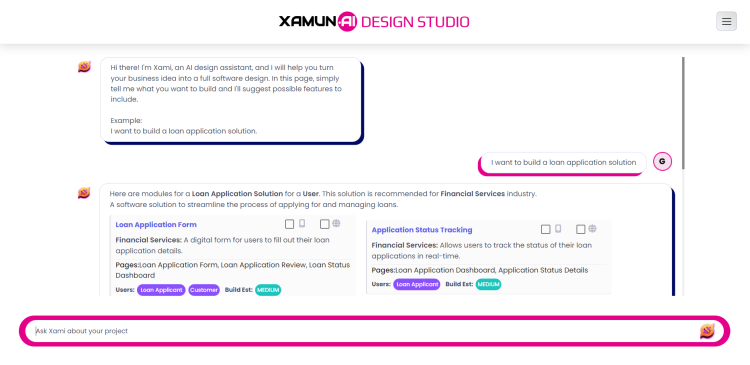
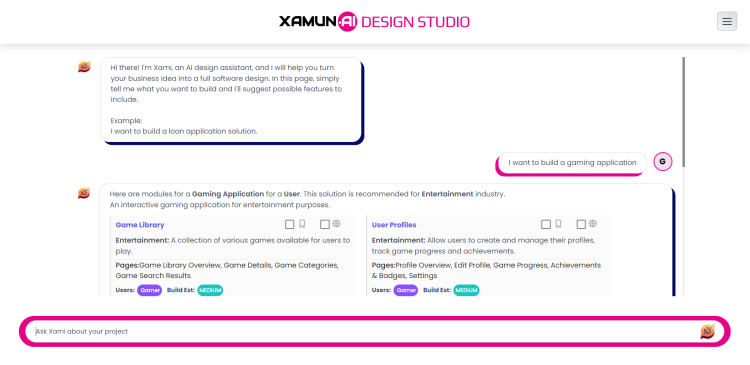
2. Select the necessary modules you want to include in your project.

- Fig 2. Xami's Suggested Solution
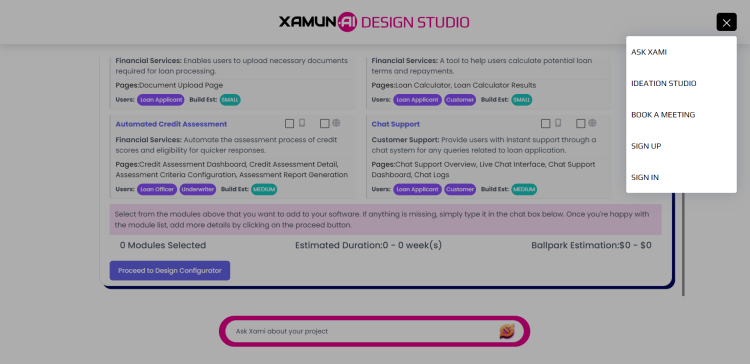
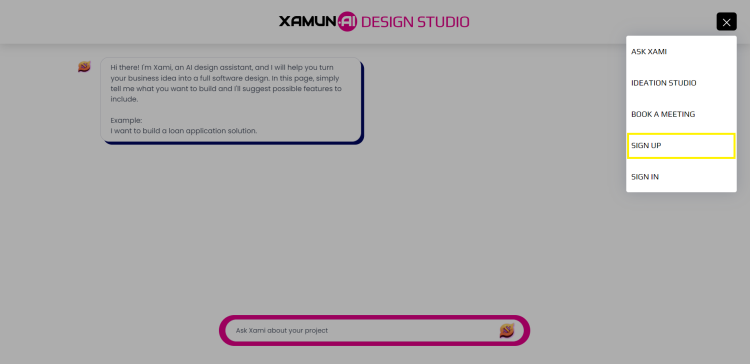
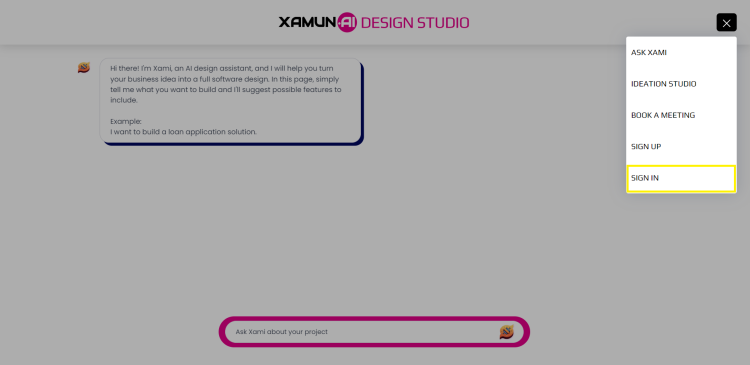
3. Click the dropdown button to sign up or sign in first, and then access other modules.
a. Ask Xami
b. Ideation Studio
c. Book a Meeting
d. Sign Up
e. Sign In

- Fig 3. Dropdown Button
Reference Material
| Feature | Description |
|---|---|
| Ask Xami | • Engage with Xami, an AI assistant to ask questions, get recommendations, or receive guidance on navigating the platform or finding solutions. |
| Ideation Studio | • Enter the Ideation Studio to brainstorm, create, and develop new project ideas with tools and resources designed to support innovation. • Signing up is required first. |
| Book a Meeting | • Schedule a meeting with a team member, consultant, or expert to discuss your project, needs, or any other inquiries. |
| Sign Up | • Register for a new account to gain access to the platform’s full features and services. |
| Sign In | • Log in to your existing account to access your personalized dashboard, ongoing projects, and saved settings. |
Updated on: 10/18/2024
Sign Up
Sign up to Xamun Design Studio
We're thrilled to have you using Xamun AI! This guide will walk you through getting started on our platform, from your first visit to completing your sign-up. Discover all that Xamun has to offer and unlock its full potential. Just follow these simple steps, and you’ll be ready to go!
To begin your journey with Xamun, you’ll need to create an account.
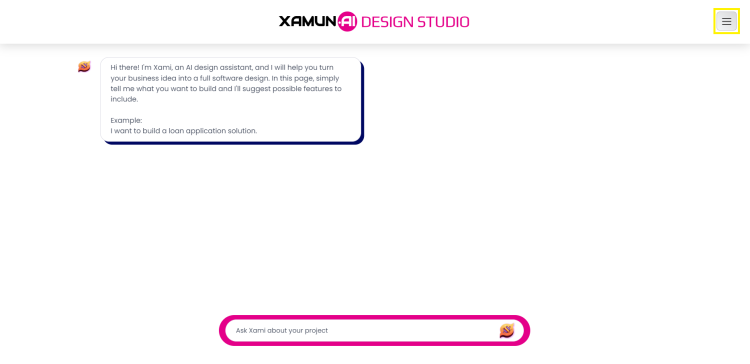
1. From the landing page of Xamun, click on the menu button.

2. Select ‘Sign Up’ from the list.

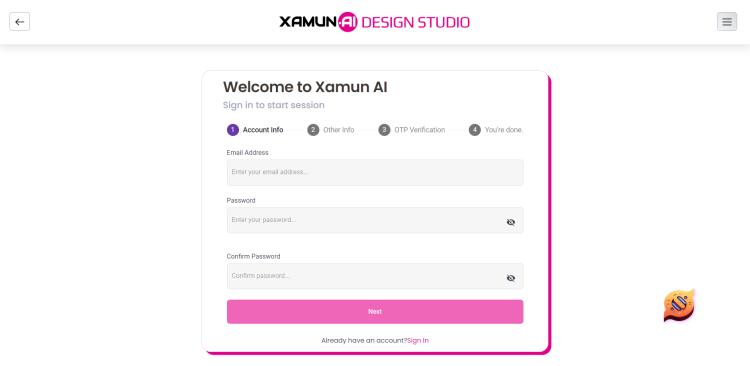
3. In Step 1 of the sign-up process, provide your account information such as your email address and password.
4. Retype your password to confirm it.
5. Once you're done, click the Next button to proceed to the next step.

Note: Your password should be at least eight characters that contain one uppercase letter, one lowercase letter, one number and one special character.
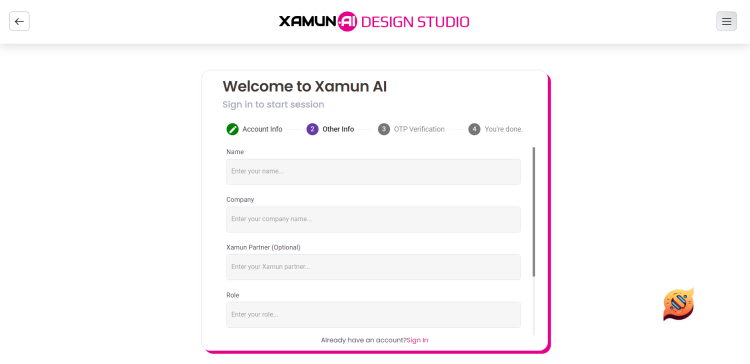
6. In Step 2 of the sign-up process, provide your account information such as your name, company, Xamun partner(optional), role, and phone number.

Note: Use the scrollbar to view the 'Previous' and 'Sign Up' buttons below.
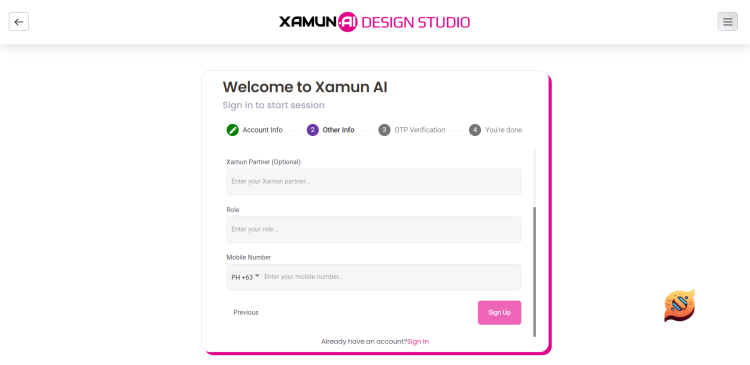
7. Click the Sign Up button to receive a One-Time Password (OTP) from your mobile number.

Note: To edit your account info during your sign-up, click the Previous button to return to Step 1.
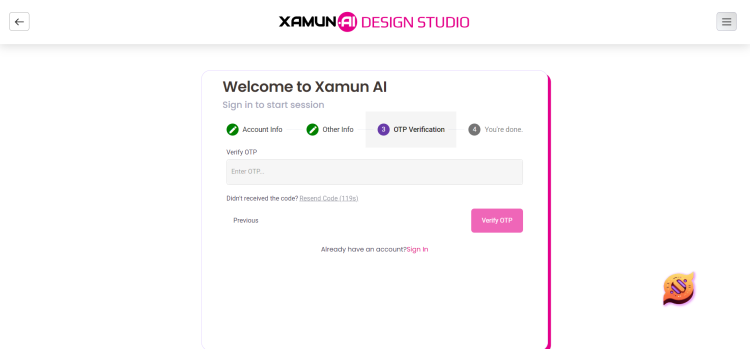
8. In Step 3 of the signup process, enter the OTP sent from your number then click on ‘Verify OTP’ button.

Note: If you haven’t received the code, simply click ‘Resend Code’ to have it sent again to your mobile number.
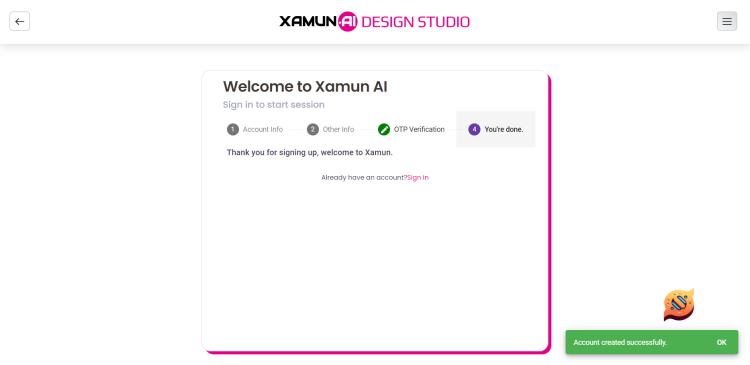
9. Congratulations! You've successfully signed up for Xamun. A confirmation message, “Account created successfully” will appear in the bottom-right corner of your screen.
10. Click the OK or Sign In button to proceed with logging into your newly created account.

Reference Material
Step 1
| Feature | Description |
|---|---|
| • Enter user’s registered email address • Required field | |
| Password | • Unique password of the user • Required field |
| Next | • Click this button to proceed to the next step |
Step 2
| Feature | Description |
|---|---|
| Name | • Enter your full name • Required field |
| Company | • Enter company that you belong with. • Required field |
| Xamun Partner (optional) | • Enter the name of a company that is already partnered with Xamun. |
| Role | • Specify your role in the company • Required field |
| Mobile Number | • Enter your mobile number • Required field |
| Sign Up | • Click this button to proceed to the next step |
Step 3
| Feature | Description |
|---|---|
| Verify OTP Field | • Enter the One-Time Password (OTP) sent to your mobile number • Required field |
| Resend Code | • Click to resend the OTP if needed |
| Verify OTP button | • After entering the OTP, click this button for the system to verify it. Once verified, your account will be created |
Updated on: 11/27/2024
Sign In
Sign in to Xamun Design Studio
After successfully signing up to Xamun, this guide will walk you through the signing process.
1. From the landing page of Xamun, click on the menu button.

2. Select ‘Sign In’ from the list.

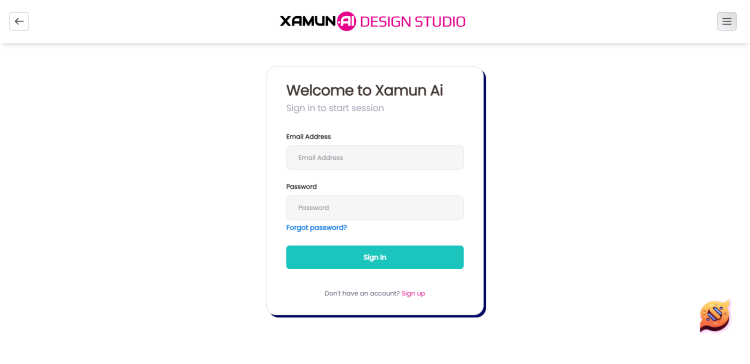
3. Provide the Email Address and Password that you used during sign-up.
Click the Sign In button to proceed. You will be redirected to the Xamun Project Hub.

Reference Material
| Feature | Description |
|---|---|
| Username | • Enter user’s registered email address • Required field |
| Password | • Enter user’s password • Required field |
| Sign In | • Click to be redirected to the Project Hub |
| Sign Up | • Click to go to the Sign-Up page |
Updated on: 10/21/2024
Adding Members
Adding Members
You can invite and add new team members to your project using the Adding Members function, which improves cooperation and increases output. You may easily and successfully add members by following this guide's instructions.
1. In the Xamun Project Hub, click the dropdown next to your registered email and select Account.

2. Click Invite Users to invite and add new members to the project.

3. Input the email address you want to collaborate with. After filling out, click the + button then click Send Invite.
Note: The email address is required.

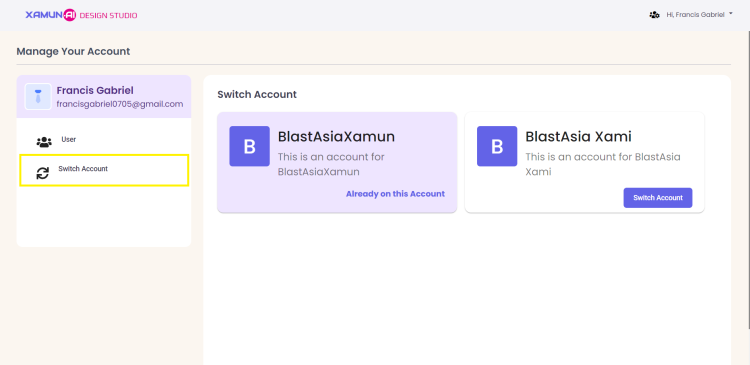
4. Use the Switch Account feature to manage multiple accounts without logging out.

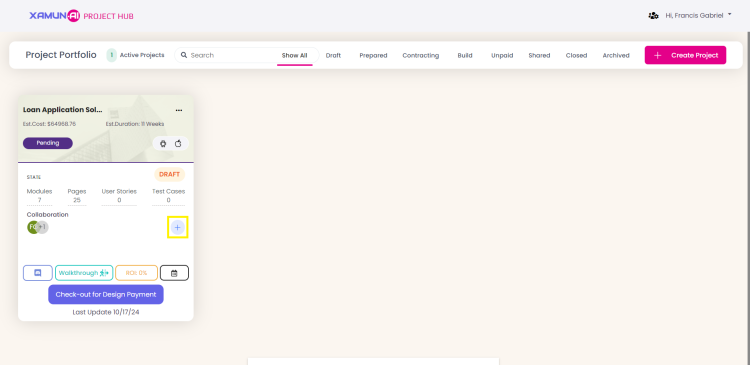
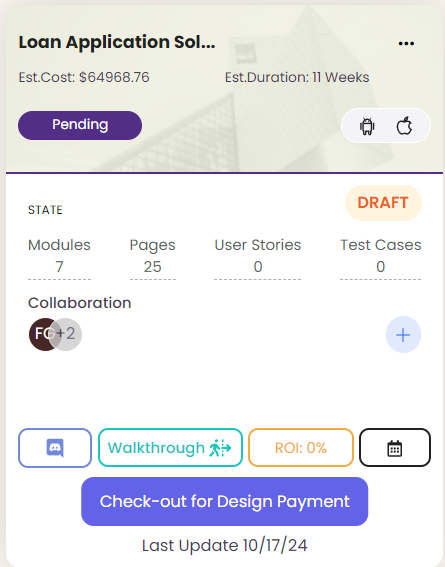
5. To add members to a specific project, go back to the Project Hub, click the + button, and select the users to invite.

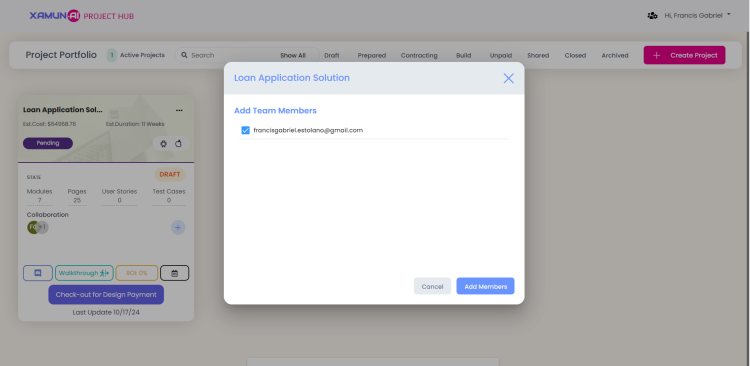
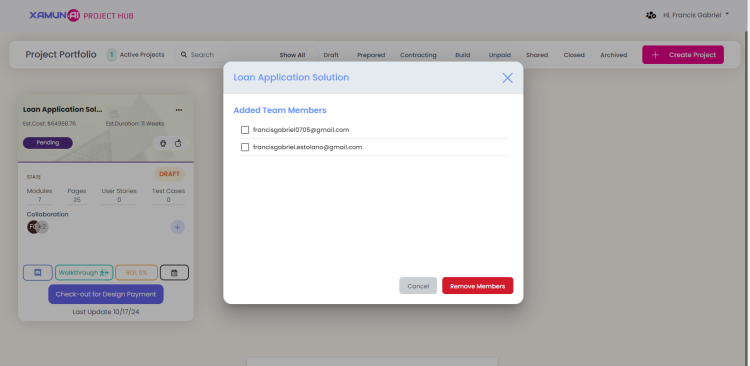
6. A window will appear listing the users you’ve invited by email. Select the members you'd like to add to the project, then click the Add Members button once you're done selecting.

7. Once a member is successfully added, you can view them under the Collaboration section by clicking on it.

8. A window will display the list of team members, showing all those who have been added to the project.

Reference Material
| Feature | Description |
|---|---|
| Invite Users | • Enter the email address of the user you wish to invite. • This is a required field. |
| Send Invite | • Sends an account invitation to the user via email |
| Switch Account | • Allows you to switch between your account and any account you’ve been invited to. |
| Add Member | • Adds a member to a specific project |
Updated on: 10/22/2024
Chat with Xamun AI Suggestions
Create Solution with Xami
Engaging with Xamun AI, known as Xami, your virtual assistant that provides instant support and suggestions based on your ideas and inputs for your app. To start a chat session with Xami, follow these steps:
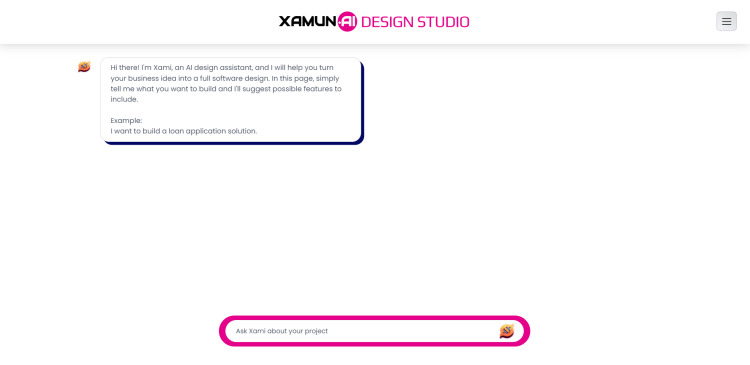
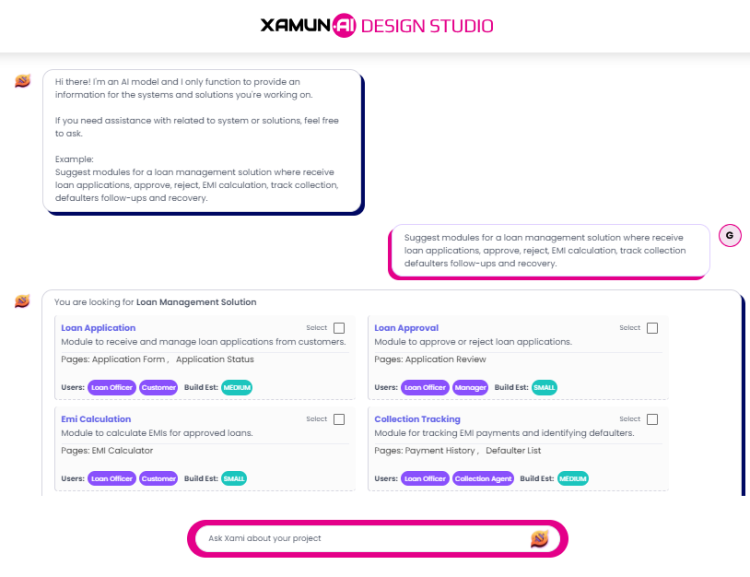
1. From the landing page of Xamun, Xami will initiate the conversation with a message that includes an example of how you can describe your ideas.

2. Type your questions or describe your project needs in the chat box. Xami will assist you with the information related to solutions you are working on or based on the ideas you have provided.

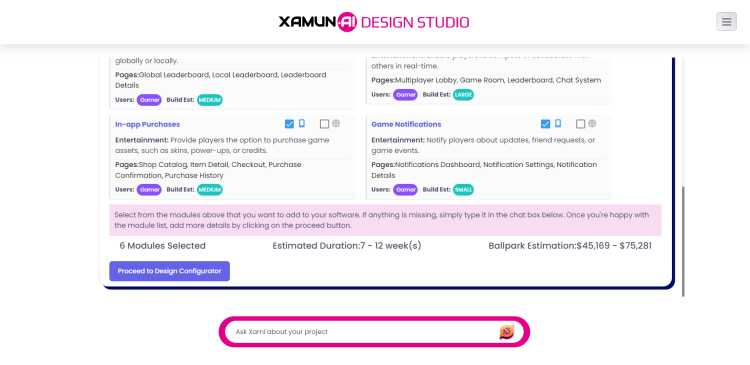
3. Select your preferred modules suggested by Xami.

4. Once you are satisfied with your selection, you may click the ‘Proceed to Design Configurator’ button to start building your application.

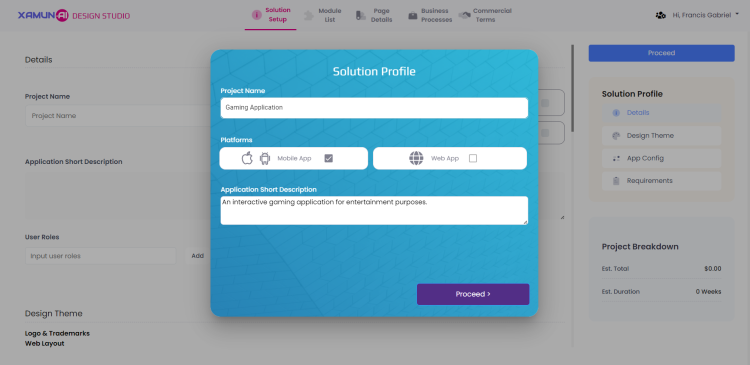
5. Once clicked, Xamun AI redirects you to the Solution Setup to edit your Solution Profile. Once you’re done editing, click on Proceed button.

Note: Application Short Description is a required field. Project Name and Platforms are pre-populated by Xamun AI or Xami.
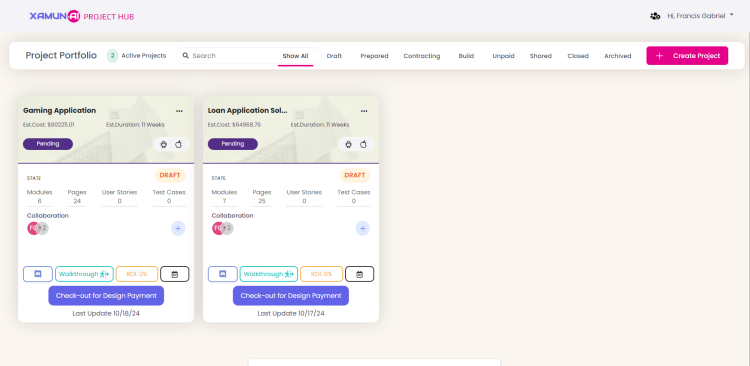
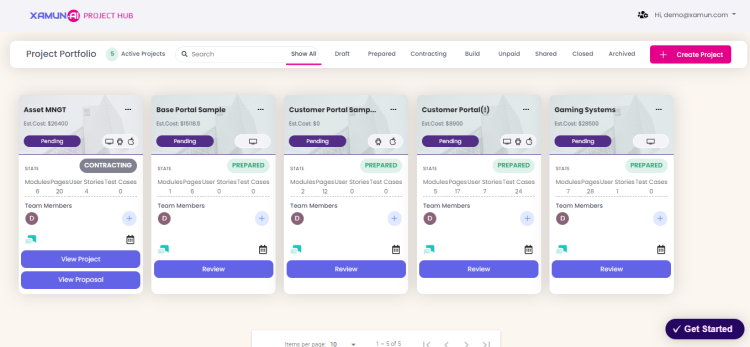
6. The platform will then redirect you to the Project Hub, displaying your newly created project as a draft.

To start a chat session with Xami from the 'Project Hub, follow these steps:
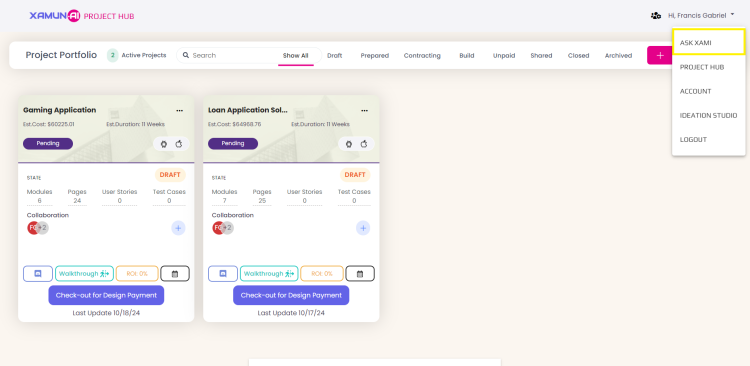
1. Click the menu button on the right and select ‘Ask Xami’.

2. You will be taken to the chat page with Xami.

Reference Material
| Feature | Description |
|---|---|
| Ask Xami | • Xami assists with your project by suggesting relevant modules |
| Proceed to Design Configurator | • Xamun AI advances your platform to the next step |
| Project Hub | • Your project is showcased and managed in this section |
Updated on: 10/22/2024
Search and Select Solutions
Create Solution using selected Solution
Creating a Solution using the Selected Solution enables you to develop a customized solution based on a pre-existing template. This approach streamlines the process by leveraging an existing framework while allowing for adjustments to fit your specific needs. This guide will walk you through the steps to create a solution using a selected template.
1. In the Xamun Project Hub, click the dropdown next to your registered email and select Solution Library.

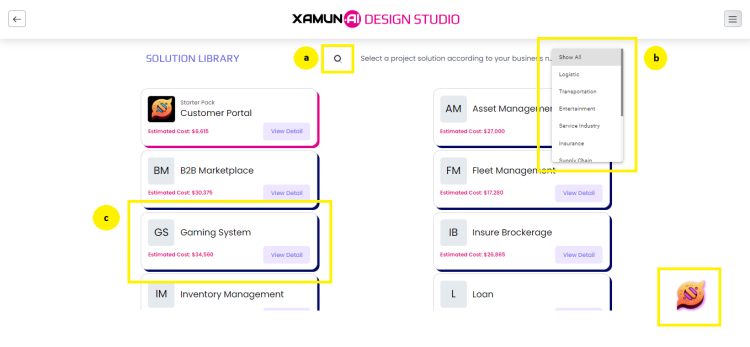
2. Click to any of the pre-existing templates to create a solution using the selected solution.
Note: Use search features to find specific templates by entering keywords or phrases and click the show all dropdown button to display all industries.

3. Another way to create a solution is to ask Xami, click the new icon at the lower right corner. A chat box is available where you’ll find Xami’s project suggestions. Simply select one of them.

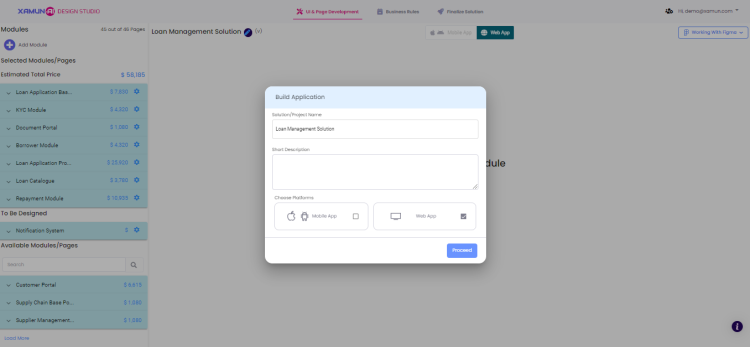
4. You will be redirected to the Design Studio, where you can start creating your application.

5. Provide a brief description and choose the platform you would like to use for your project.
Reference Material
| Feature | Description |
|---|---|
| Solution Project Name | • You can rename the project. |
| Short Description | • Provide a brief description of the project, highlighting its purpose and key features. |
| Choose Platform | • Select the platform(s) on which the project will be developed or deployed (e.g., Web App, Mobile App). |
Updated on: 09/03/2024
Co-Design with Us
Co-Design your Solution with Xamun Team
Co-Design your Solution with Xamun Team enables you to collaborate directly with the Xamun team to design and develop customized solutions. This collaborative approach ensures that the final product aligns with your specific needs and goals. This guide will walk you through the process of co-designing your solution.
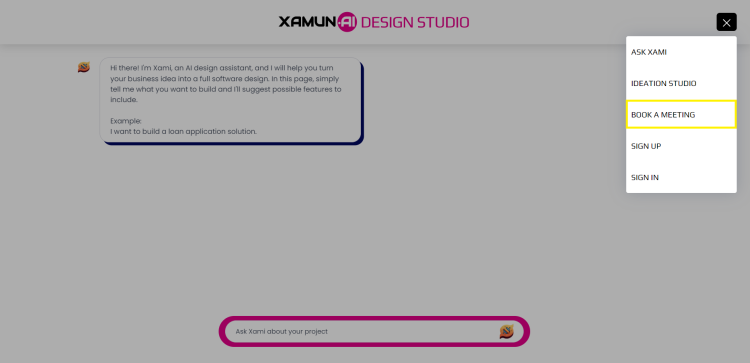
1. In the Ask Xami, click the hamburger menu and select Book a Meeting.

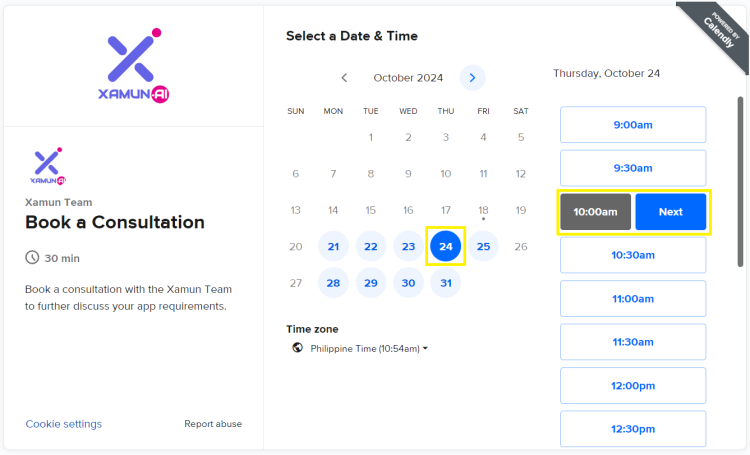
2. Choose the date and time you prefer to schedule a consultation, then click Next.

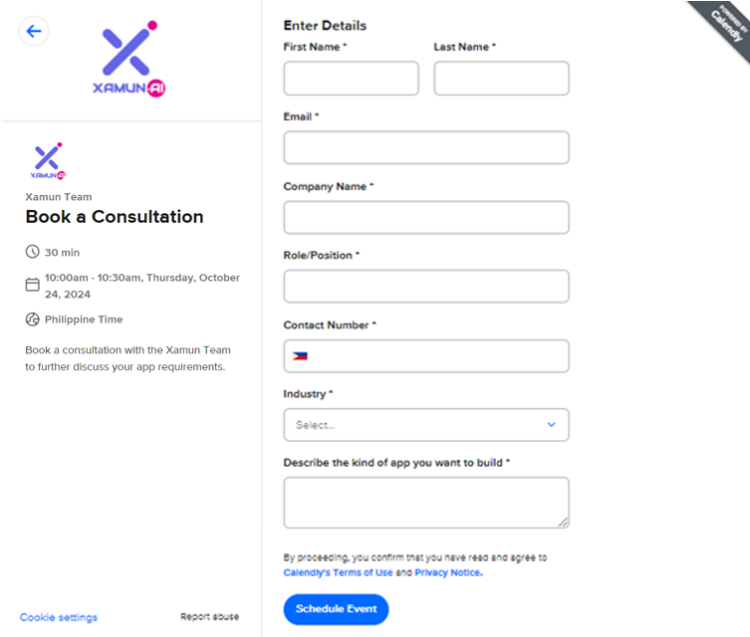
3. Provide the information details needed as it is required to be filled out and click on Schedule Event.
a. First Name
b. Last Name
c. Email
d. Company Name
e. Role/Position
f. Contact Number
g. Industry
h. Describe the kind of app you want to build

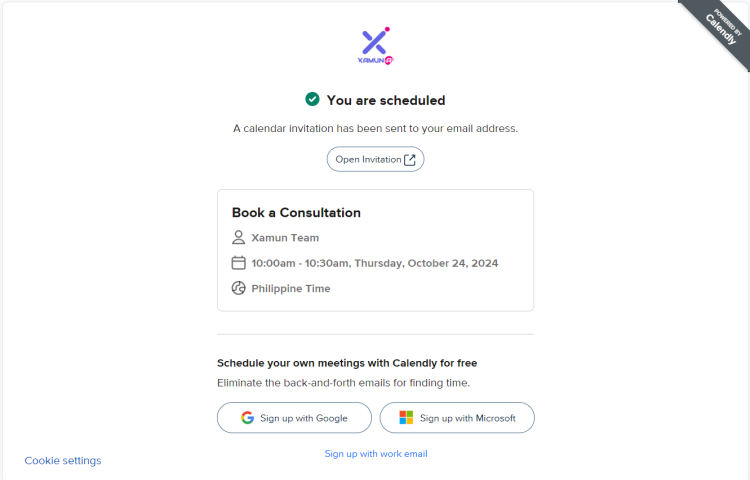
4. The Xamun Team will receive your consultation booking, expect to receive email to confirm your schedule with the Xamun Team.

Reference Material
| Feature | Description |
|---|---|
| First Name | • Enter your first name. • Required Field |
| Last Name | • Enter your last name. • Required Field |
| • Provide your email address for communication and updates. • Required Field | |
| Company Name | • Enter the name of the company you represent or work for. • Required Field |
| Role/Position | • Specify your role or position within your company. • Required Field |
| Contact Number | • Provide a phone number where you can be reached. • Required Field |
| Industry | • Select the industry your company operates in. • Required Field |
| Describe the kind of app you want to build | • Provide a brief description of the app idea or project you are interested in developing. • Required Field |
| Schedule Event | • Click this button to arrange a meeting or consultation based on the provided details. |
Updated on: 10/22/2024