Design Studio: Difference between revisions
| (189 intermediate revisions by 7 users not shown) | |||
| Line 3: | Line 3: | ||
! colspan="6" | Table of Contents | ! colspan="6" | Table of Contents | ||
|- | |- | ||
| [https://wiki.xamun.com/wiki/Main_Page Getting Started] || [https://wiki.xamun.com/wiki/Ideation_Studio Ideation Studio] || [https://wiki.xamun.com/wiki/Design_Studio Design Studio] || [https://wiki.xamun.com/wiki/ | | [https://wiki.xamun.com/wiki/Main_Page Getting Started] || [https://wiki.xamun.com/wiki/Ideation_Studio Ideation Studio] || [https://wiki.xamun.com/wiki/Design_Studio Design Studio] || [https://wiki.xamun.com/wiki/Build_Studio Build Studio] || [https://wiki.xamun.com/wiki/Frequently_Asked_Questions FAQs] | ||
|} | |} | ||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
'''Design Studio''' | '''Design Studio''' | ||
---- | ---- | ||
===Introduction=== | |||
Design Studio enables you to select and configure the modules and pages that best align with your project's needs. You can also upload your own logo, choose a layout, and select a color palette to match your branding. Xami, the AI Advisor, will assist in generating pages and seamlessly integrating your logo throughout each one. | |||
Design Studio, which includes Xami, assists users in creating comprehensive user stories with tailored recommendations for different user roles in the project. Once the solution is complete, users can add on features like annual maintenance, VAPT (Vulnerability Assessment and Penetration Testing), and contingency planning to ensure it's secure and comprehensive. For a scalable and reliable infrastructure, an additional option of cloud hosting is available. | |||
Users can make the most of Design Studio’s features to develop a comprehensive, customized solution that satisfies the demands of their project. | |||
<center>{{#ev:youtube|PC0LxwvDf8Y}}</center> | <center>{{#ev:youtube|PC0LxwvDf8Y}}</center> | ||
<br> | |||
''Updated on: 10/23/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Project Hub== | |||
===Navigate the Project Hub=== | |||
The Project Hub serves as the central place for managing and monitoring your projects and accessing the essential tools and resources required. Follow these steps to navigate it. | |||
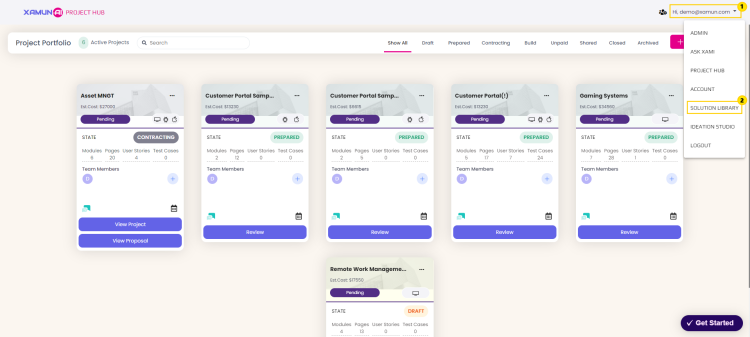
1. After signing in, the Project Hub is your landing page. Alternatively, access it from the dropdown next to your registered email. | |||
2. Click '''‘Project Hub’''' to be directed to the page. | |||
[[File:ProjectHubMenu.png|center|750px|link=https://wiki.xamun.com/wiki/File:ProjectHubMenu.png]] <span style="padding-left: 100px;"></span> | |||
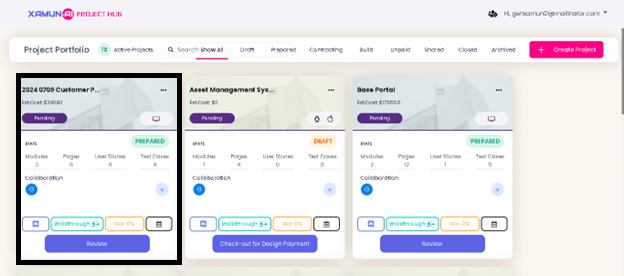
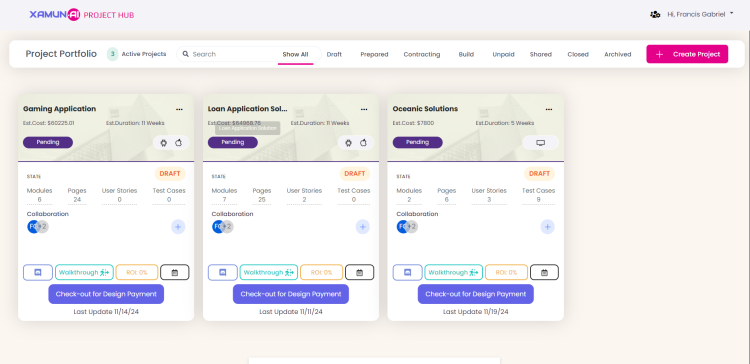
3. In the Project Hub, all projects where you are a member or involved in are displayed. | |||
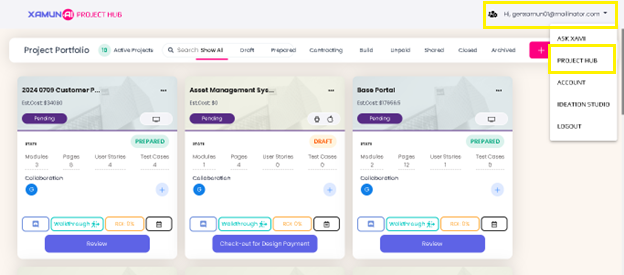
4. Each project is presented as a card with key details such as the project name, estimated cost, platform version, and current state, among others. | |||
[[File:ProjectHub_Card.png|center|750px|link=https://wiki.xamun.com/wiki/File:ProjectHub_Card.png]] <span style="padding-left: 100px;"></span> | |||
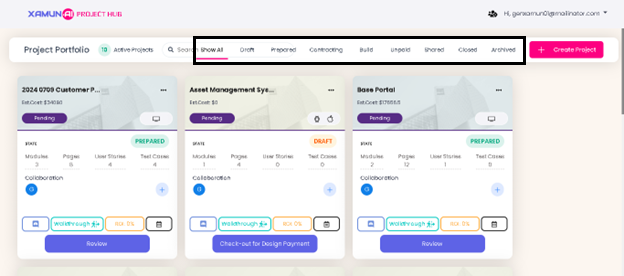
5. Use the navigation bar to search for a specific project. | |||
6. Browse through the sections based on the project's current state such as: Draft, Prepared, Contracting, Build, Unpaid, Shared, Closed, and Archived. | |||
[[File:ProjectHub_Tabs.png|center|750px|link=https://wiki.xamun.com/wiki/File:ProjectHub_Tabs.png]] <span style="padding-left: 100px;"></span> | |||
'''Reference Material''' | |||
{| style="width: 100%;" class="wikitable mw-collapsible" | |||
! style="border: 2px solid black;" |Feature | |||
! style="border: 2px solid black;" |Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Show All || style="border: 2px solid black; background-color: white;" | • Displays all active projects you are a member of. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Draft || style="border: 2px solid black; background-color: white;" | • If project is incomplete and still in progress. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Prepared || style="border: 2px solid black; background-color: white;" | • If project is ready for a proposal request. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Contracting || style="border: 2px solid black; background-color: white;" | • If project’s proposal is in negotiation or agreed upon. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Build || style="border: 2px solid black; background-color: white;" | • If project is in the development phase. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Unpaid || style="border: 2px solid black; background-color: white;" | • If project’s payment is pending. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Shared || style="border: 2px solid black; background-color: white;" | • If project is shared for collaboration. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Closed || style="border: 2px solid black; background-color: white;" | • If project activities are finalized. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Archived || style="border: 2px solid black; background-color: white;" | • If project is inactive and stored for future reference. | |||
|} | |||
''Updated on: 10/23/2024'' | |||
===Creating a Blank Solution=== | |||
This feature allows users to create a blank solution without using Xami, Xamun’s AI Advisor. It’s where users can design their own project with minimal help from Xami. | |||
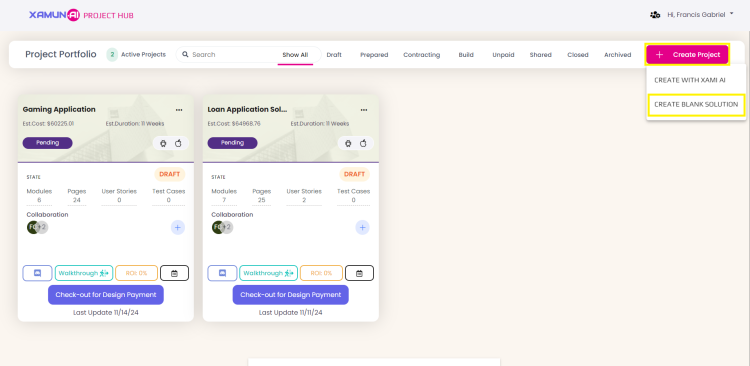
1. In the '''Project Hub''', click on '''+ Create Project''' button and then click on '''Create Blank Solution'''. | |||
[[File:Create_Project_Hub.png|center|750px|link=https://wiki.xamun.com/wiki/File:Create_Project_Hub.png]] | |||
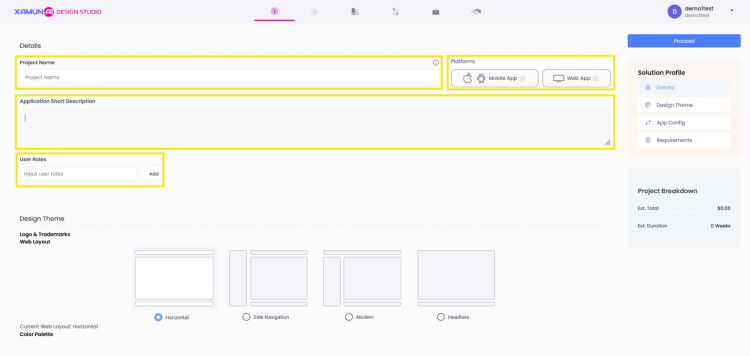
2. This will redirect you to the blank solution setup where you must fill up the ''project name'' field, the ''platforms checkbox'', ''application short description'', ''user roles'', and more as you scroll down the page. | |||
[[File:Blank_Setup.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Setup.png]] | |||
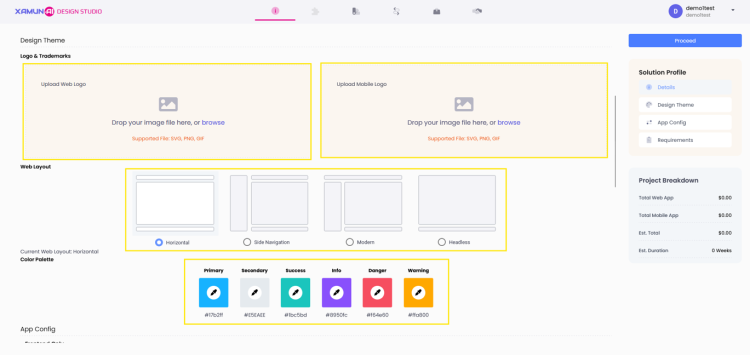
3. In the '''Design Theme''', you must upload a company logo for a more personalized design. You also have authority to choose the ''web layout'' and ''color palette''. | |||
[[File:Blank_Design_Theme.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Design_Theme.png]] | |||
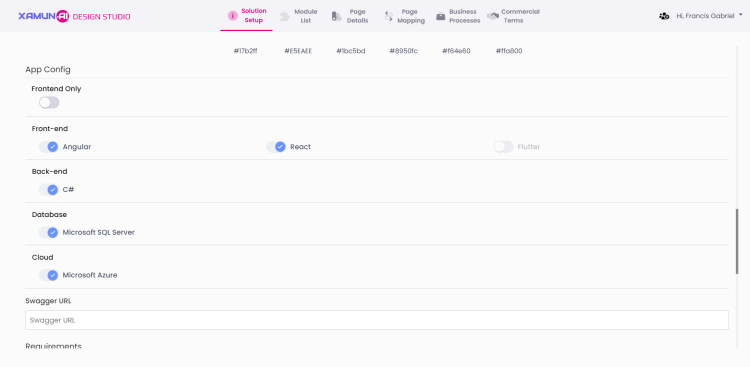
4. The '''App Config''' displays options for the front-end, back-end, database, cloud settings, and Swagger URL. However, only the front-end options are customizable, as the back-end and database are predefined. | |||
[[File:Blank_App_Config.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_App_Config.png]] | |||
5. The '''Requirements''' section lets you configure performance, security, and compliance options to meet your project needs. Once you’re done, click '''Proceed''' to be directed to the next step. | |||
[[File:Blank_Requirements.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Requirements.png]] | |||
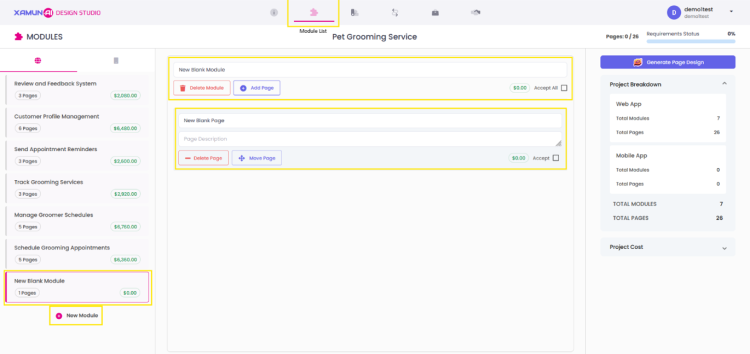
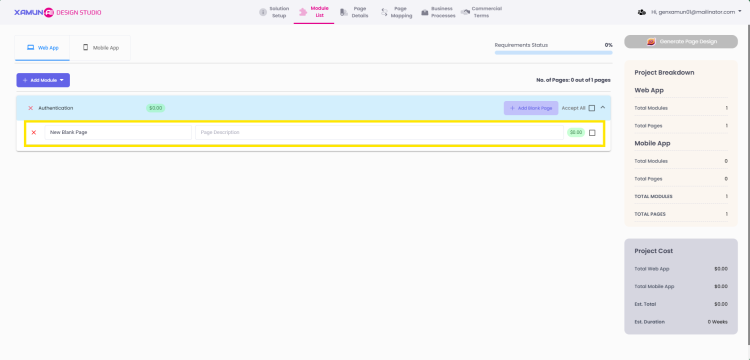
6. The '''Module List''' allows you to add blank modules, customize their names, and define their pages along with page descriptions. These details are essential for the platform to generate an estimate for each page within the module. To get started, click the '''+ Add Module button''', then select '''+ Add Blank Page'''. | |||
[[File:Blank_Module.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Module.png]] | |||
7. After completing all the required fields, the platform will display the estimated cost. To proceed, check the '''Accept All''' box to approve all pages, then click '''Generate Page Design''' to let Xami create the pages and move you to the next step. | |||
[[File:Blank_Module_Accept.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Module_Accept.png]] | |||
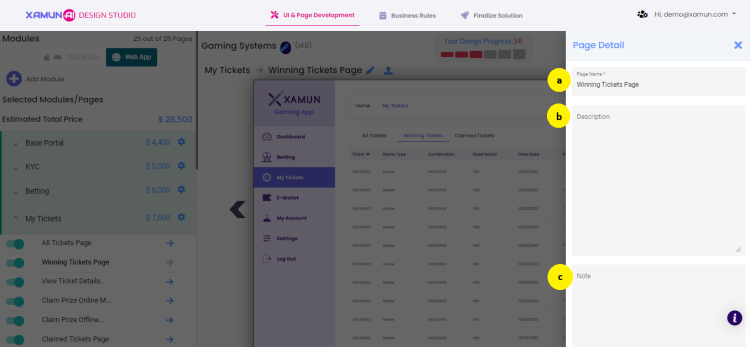
8. The '''Page Details''' section displays the page design and its description on the right. Use Xami to modify the design by typing in the chat box or add user stories by clicking the '''User Stories''' button. | |||
[[File:Blank_Page_Details.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Page_Details.png]] | |||
[[File:Blank_Page_Details2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Page_Details2.png]] | |||
[[File:Blank_Page_Details3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Page_Details3.png]] | |||
9. The '''Page Mapping''' section allows you to map the pages according to your desired flow of the platform. | |||
[[File:Blank_Page_Mapping.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Page_Mapping.png]] | |||
10. The '''Business Processes''' section provides an overview of process details, including page designs, user stories, acceptance criteria, page mapping, and the project's total estimated cost. After finalizing, go back to the '''Project Hub'''. | |||
[[File:Blank_Business_Process.png|center|750px|link=https://wiki.xamun.com/wiki/File:Blank_Business_Process.png]] | |||
11. The project will be displayed in the '''Project Hub''' as draft, the platform will request you to pay for the project to be able to move to build state. | |||
[[File:Project_Hub_Oceanic.png|center|750px|link=https://wiki.xamun.com/wiki/File:Project_Hub_Oceanic.png]] | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" |Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Create Blank Solution || style="border: 2px solid black; background-color: white;" | • Creates a solution without using Xami to define modules, pages, and user roles. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Project Name || style="border: 2px solid black; background-color: white;" | • Field for entering the project name, which will serve as the identifier for the solution throughout the platform. <br> • Required field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Platforms checkbox || style="border: 2px solid black; background-color: white;" | • Select the platforms for the project (Mobile, Web) by checking one of the two checkboxes. <br> • Required | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Application Short Description || style="border: 2px solid black; background-color: white;" | • A brief description of the application that helps the AI Advisor create modules and pages. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Swagger URL || style="border: 2px solid black; background-color: white;" | • A URL for developers to use for API development. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | User Role || style="border: 2px solid black; background-color: white;" | • Adds user roles to the platform. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add Module || style="border: 2px solid black; background-color: white;" | • Adds a blank module to the module list. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add Blank Page || style="border: 2px solid black; background-color: white;" | • Adds a blank page to a selected module. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Page Description || style="border: 2px solid black; background-color: white;" | • Describes the content of the page. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Page Mapping|| style="border: 2px solid black; background-color: white;" | • Displays the flow of each module. | |||
|} | |||
''Updated on: 11/29/2024'' | |||
===Managing Projects=== | |||
This involves overseeing and managing the project’s progress and utilizing available tools in the Project Hub. Follow these steps to manage your projects. | |||
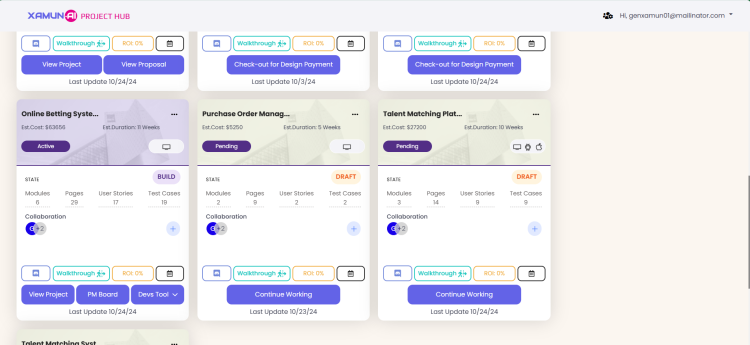
1. Depending on the project's current state, different buttons will appear at the bottom of the project card. | |||
[[File:Project_Card_Button.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Project_Card_Button.jpg]] <span style="padding-left: 100px;"></span> | |||
2. Click the '''‘+’''' icon to add a member to the project. | |||
3. Select the checkbox next to the member(s) you want to add, then click '''‘Add Members’''' to confirm. | |||
''Note: Only users you’ve invited to your account will appear in the list of available members for selection.'' | |||
[[File:Add_Team_Members.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Add_Team_Members.jpg]] <span style="padding-left: 100px;"></span> | |||
4. Click the user icon to view the project's member(s). | |||
[[File:View_Team_Members.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:View_Team_Members.jpg]] <span style="padding-left: 100px;"></span> | |||
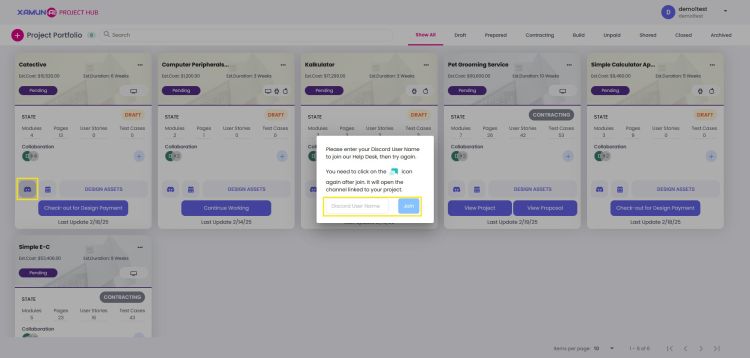
5. For help desk support, click the message icon. | |||
6. Enter your Discord username and click the '''‘Join’''' button to send your request. | |||
''Note: After joining, click the icon again to access the channel related to your project.'' | |||
[[File:Help_Desk_for_Project.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Help_Desk_for_Project.jpg]] <span style="padding-left: 100px;"></span> | |||
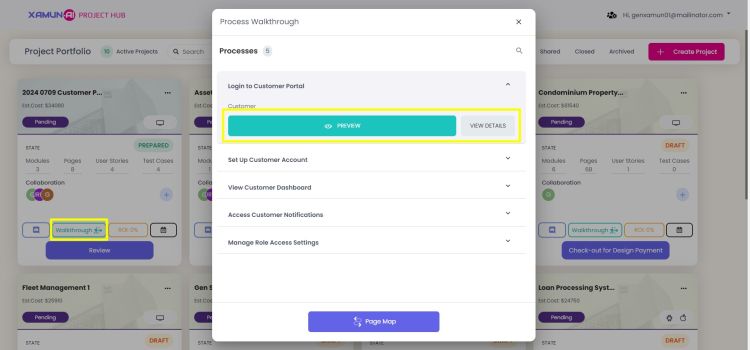
7. Click the '''‘Walkthrough’''' icon to open the Process Walkthrough. | |||
8. Choose or search on the 5 processes given and click '''‘Preview’''' to quickly review the process or click '''‘View Details’''' for an in-depth breakdown. | |||
[[File:Access_Walkthrough_Process.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Access_Walkthrough_Process.jpg]] <span style="padding-left: 100px;"></span> | |||
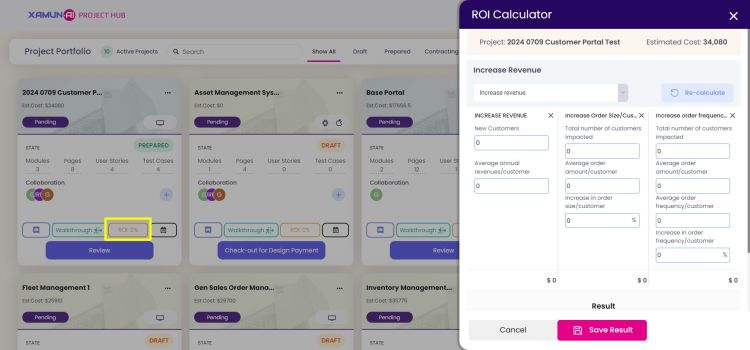
9. Click the '''‘ROI: %’''' icon to open the ROI Calculator. | |||
[[File:Access_ROI_Calculator.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Access_ROI_Calculator.jpg]] <span style="padding-left: 100px;"></span> | |||
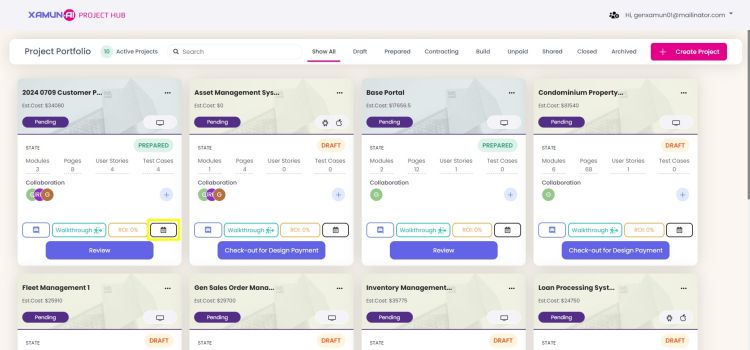
10. Click the calendar icon to arrange a consultation with the Xamun Team to discuss your app requirements in detail. | |||
[[File:Consult_with_Xamun_Team.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Consult_with_Xamun_Team.jpg]] <span style="padding-left: 100px;"></span> | |||
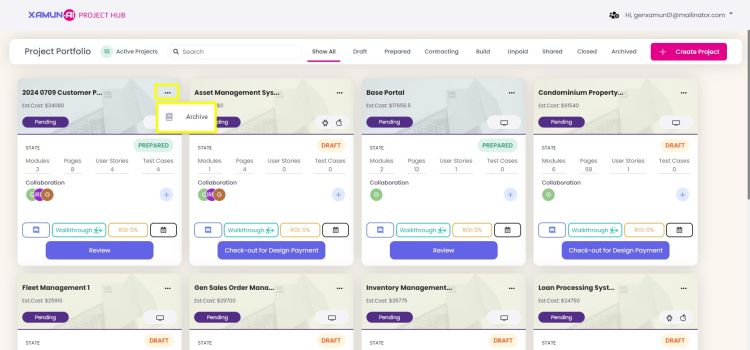
11. To archive a project, click on the three-dot menu in the top right corner of the project card. | |||
12. Select '''‘Archive’''' to move the project to the Archived section. | |||
[[File:Archive_Project.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Archive_Project.jpg]] <span style="padding-left: 100px;"></span> | |||
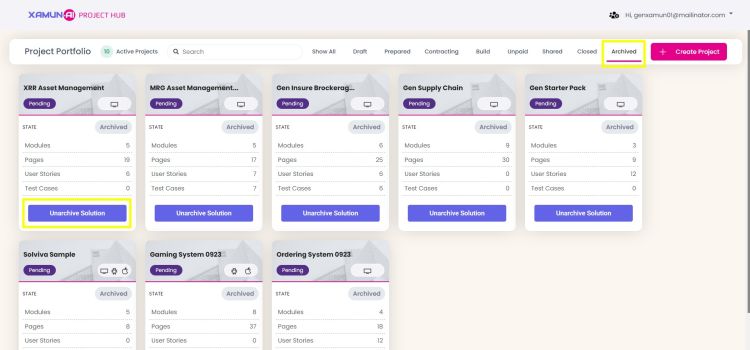
13. To unarchive a project, go to '''‘Archived’''' section. | |||
14. Click '''‘Unarchived Solution’''' to restore the project. | |||
[[File:Unarchive_Project.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Unarchive_Project.jpg]] <span style="padding-left: 100px;"></span> | |||
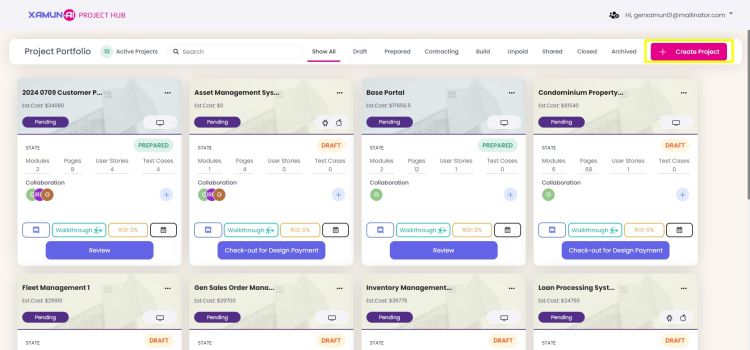
15. To start a new project, click the '''‘+ Create Project’''' button. | |||
[[File:Create_New_Project.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Create_New_Project.jpg]] <span style="padding-left: 100px;"></span> | |||
'''Reference Material''' | |||
{| style="width: 100%;" class="wikitable mw-collapsible" | |||
! style="border: 2px solid black;" |Feature | |||
! style="border: 2px solid black;" |Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | + icon || style="border: 2px solid black; background-color: white;" | • Will display the list of available user(s) for selection. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Checkbox || style="border: 2px solid black; background-color: white;" | • If clicked, the user will be selected. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add Members || style="border: 2px solid black; background-color: white;" | • Will add member(s) to the project. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Join || style="border: 2px solid black; background-color: white;" | • Will direct to the Xamun’s Helpdesk Discord. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Save Result || style="border: 2px solid black; background-color: white;" | • Will display the calculated ROI percentage on the project card. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | + Create Project || style="border: 2px solid black; background-color: white;" | • Will direct to Xami. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Preview || style="border: 2px solid black; background-color: white;" | • Will display the chosen process. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | View Details || style="border: 2px solid black; background-color: white;" | • Will display the chosen process in detailed manner. | |||
|} | |||
''Updated on: 11/29/2024'' | |||
===Adding Project Versions=== | |||
Adding project versions allows you to request and manage edits to a project's prior version in the build state, ensuring any requested changes are reviewed and approved before implementation in the Design Studio. Follow these steps to add project versions. | |||
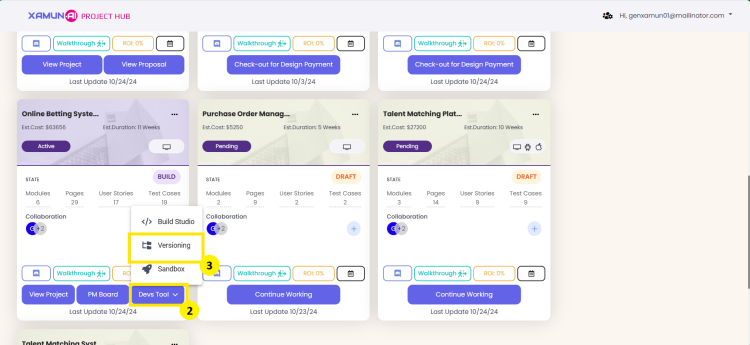
1. From the Project Hub, select the project you wish to request a new version. | |||
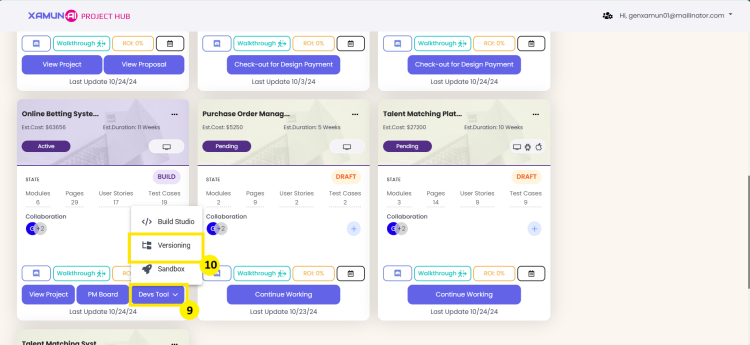
[[File:Adding_Project_Versions_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Adding_Project_Versions_-_1.png]] <span style="padding-left: 100px;"></span> | |||
2. Click on '''‘Devs Tool.’''' | |||
3. Choose '''‘Versioning.’''' | |||
[[File:Adding_Project_Versions_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Adding_Project_Versions_-_2.png]] <span style="padding-left: 100px;"></span> | |||
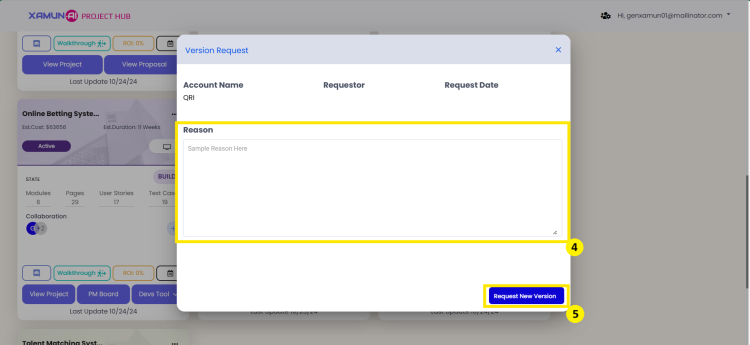
4. Provide a reason for the version request. | |||
5. Click '''‘Request New Version.’''' | |||
[[File:Adding_Project_Versions_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Adding_Project_Versions_-_3.png]] <span style="padding-left: 100px;"></span> | |||
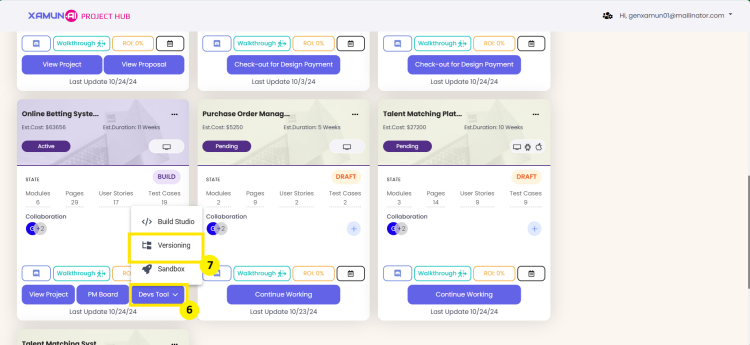
6. To check the status of your request, click '''‘Devs Tool.’''' | |||
7. Select '''‘Versioning’''' again. | |||
[[File:Adding_Project_Versions_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Adding_Project_Versions_-_4.png]] <span style="padding-left: 100px;"></span> | |||
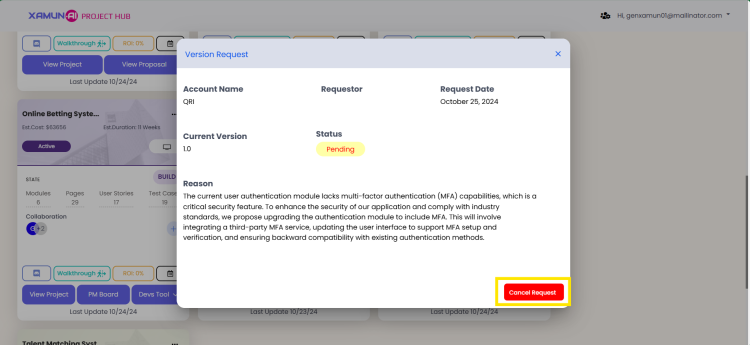
8. If needed, you can cancel the request to modify the reason. | |||
[[File:Adding_Project_Versions_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Adding_Project_Versions_-_5.png]] <span style="padding-left: 100px;"></span> | |||
9. To verify if the version has been approved, click the '''‘Devs Tool.’''' | |||
10. Select '''‘Versioning’''' once more. | |||
[[File:Adding_Project_Versions_-_6.png|center|750px|link=https://wiki.xamun.com/wiki/File:Adding_Project_Versions_-_6.png]] <span style="padding-left: 100px;"></span> | |||
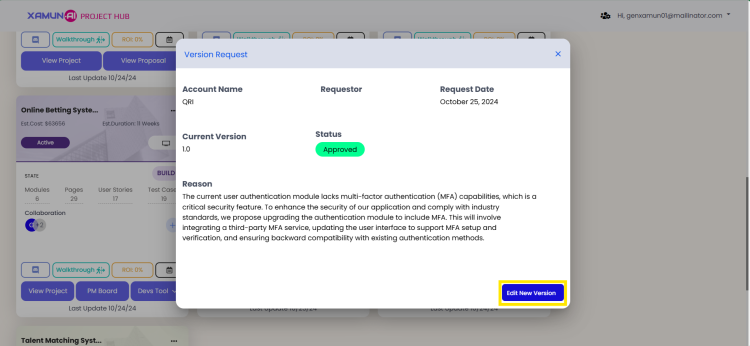
11. Once approved, click '''‘Edit New Version’''' to make changes to the project. | |||
[[File:Adding_Project_Versions_-_7.png|center|750px|link=https://wiki.xamun.com/wiki/File:Adding_Project_Versions_-_7.png]] <span style="padding-left: 100px;"></span> | |||
'''Reference Material''' | |||
{| style="width: 100%;" class="wikitable mw-collapsible" | |||
! style="border: 2px solid black;" |Feature | |||
! style="border: 2px solid black;" |Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Reason || style="border: 2px solid black; background-color: white;" | • Input here the reason for your project’s version request. <br> • Required Field | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Request New Version || style="border: 2px solid black; background-color: white;" | • Will send the project’s version request to the Xamun Team. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Cancel Request || style="border: 2px solid black; background-color: white;" | • Will cancel the submitted version request for the project. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Edit New Version || style="border: 2px solid black; background-color: white;" | • If clicked, you can now edit your project in the Design Studio. | |||
|} | |||
''Updated on: 10/29/2024'' | |||
===Project Management Board=== | |||
The Project Management Board serves as a system to manage project during the build state. It includes a dashboard for tracking project progress, user testing, payment processing, and server settings. It also features a Kanban board for task management, GitHub integration, discussion board, and a media library for resources. Follow these steps to navigate it. | |||
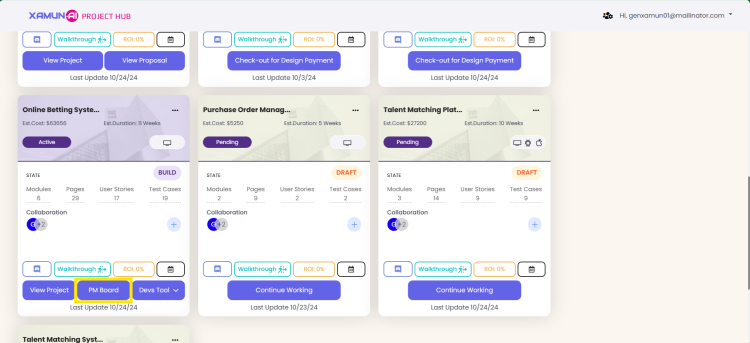
1. Choose the project you wish to manage. | |||
2. Click the '''‘PM Board’''' button to access the project management features. | |||
''Note: Only projects in the build state will have a '''‘PM Board’''' button on their project card.'' | |||
[[File:Project_Management_Board_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Project_Management_Board_-_1.png]] <span style="padding-left: 100px;"></span> | |||
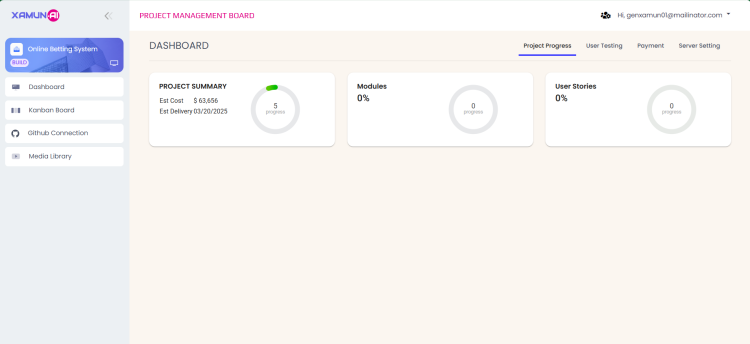
3. You may now manage tasks, monitor progress, collaborate with team members, and access necessary resources. | |||
[[File:Project_Management_Board_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Project_Management_Board_-_2.png]] <span style="padding-left: 100px;"></span> | |||
<br> | |||
''Updated on: 10/29/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Solution Setup== | |||
===Navigating Solution Setup=== | |||
1. There are two ways to access the Solution Setup of a project, depending on the status. | |||
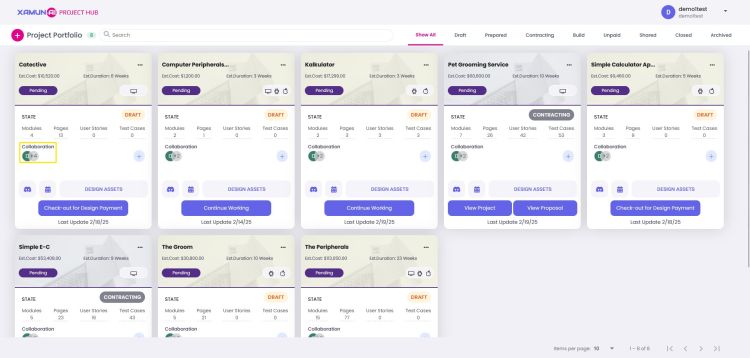
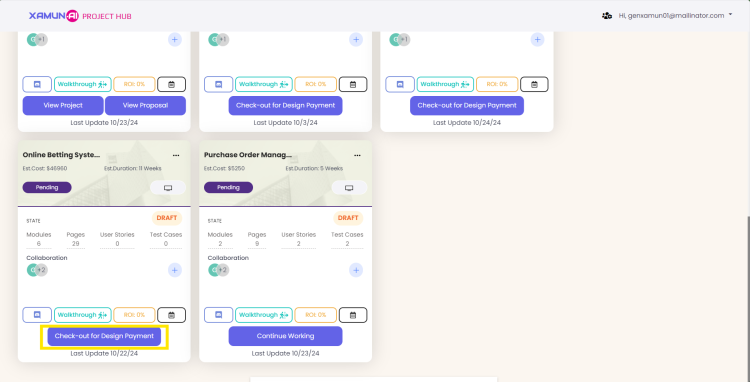
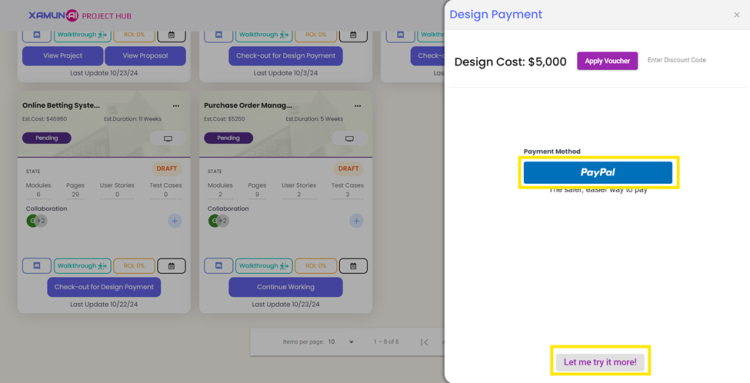
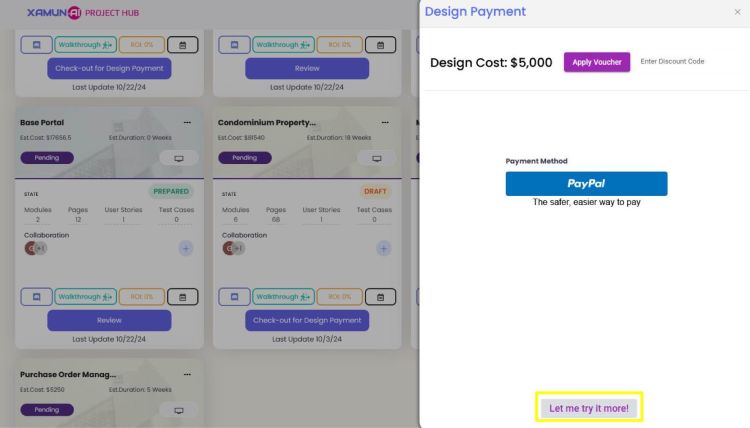
a. If the solution is still on a ''draft'' status and also not yet paid, then you may access the Solution Setup by clicking the '''Check-out for Design Payment''' button which will open the ''Design Payment panel''. In here you can either pay via PayPal by clicking the '''PayPal''' button or test out the Solution Setup without paying by clicking the '''Let me try it more''' Button, both options lead to the Solution Setup of the selected solution. | |||
[[File:Navigating_Solution_Setup_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_-_1.png]] <span style="padding-left: 100px;"></span> | |||
[[File:Navigating_Solution_Setup_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_-_2.png]] <span style="padding-left: 100px;"></span> | |||
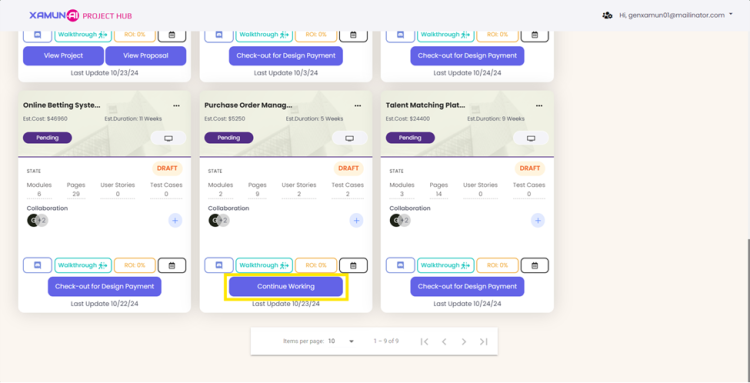
b. If the solution is already paid and still on the ''draft'' status, they may access the Solution Setup of a particular solution by clicking the '''Continue Working''' button. | |||
[[File:Navigating_Solution_Setup_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_-_3.png]] <span style="padding-left: 100px;"></span> | |||
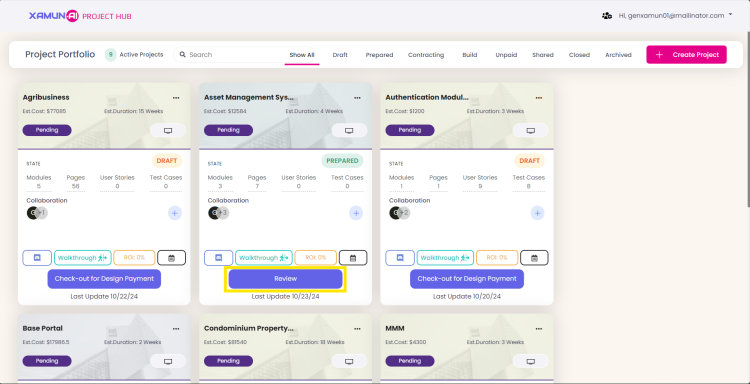
c. If the Solution is already paid and still on the ''prepared'' status, they may access the Solution Setup by clicking the '''Review''' button. | |||
[[File:Navigating_Solution_Setup_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_-_4.png]] <span style="padding-left: 100px;"></span> | |||
2. Once you are at the ''Solution Setup'', there are two ways to navigate to each section of the Setup. Either by scrolling using the '''Scroll Bar''', or by going directly to the different sections via the '''buttons''' at the right side of your screen. | |||
[[File:Navigating_Solution_Setup_v2_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_v2_-_5.png]] <span style="padding-left: 100px;"></span> | |||
3. Let us go through each section one by one, the first one being the ''Details'' section. The ''Details'' section is the first component of the ''Solution Setup'' process. This section captures fundamental information about your project and its requirements. | |||
[[File:Navigating_Solution_Setup_v2_-_6.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_v2_-_6.png]] <span style="padding-left: 100px;"></span> | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
|style="border: 2px solid black; background-color: #f2f2f2;" | Project Name | |||
|style="border: 1px solid black; background-color: white;" | • Defines the primary identifier for your project. | |||
|- | |||
|style="border: 2px solid black; background-color: #f2f2f2;" | Application Short Description | |||
|style="border: 1px solid black; background-color: white;" | • Provides a concise overview of the project's main functionality | |||
|- | |||
|style="border: 2px solid black; background-color: #f2f2f2;" | Platform Selection | |||
|style="border: 1px solid black; background-color: white;" | • Allows for multi-selection of platforms the project will be deployed on. | |||
|} | |||
4. The next section is the ''Design Theme''. The ''Design Theme'' section allows users to customize the visual appearance of their application, including logo upload, layout selection, and color scheme definition. | |||
[[File:Navigating_Solution_Setup_v2_-_7.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_v2_-_7.png]] <span style="padding-left: 100px;"></span> | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
|style="border: 2px solid black; background-color: #f2f2f2;" | Upload Web Logo | |||
|style="border: 1px solid black; background-color: white;" | | |||
* Allows for uploading Web Logo for the project. | |||
* Supported File Formats: SVG, PNG, GIF | |||
|- | |||
|style="border: 2px solid black; background-color: #f2f2f2;" | Web Layout | |||
|style="border: 1px solid black; background-color: white;" | | |||
Provides a single selection of different layout configurations for the system. | |||
* '''Horizontal:''' Features top navigation bar, Full-width content area and Standard header-content structure. | |||
* '''Side Navigation:''' Vertical navigation menu, Content area with left-side navigation and Optimal for deep navigation structures. | |||
* '''Modern:''' Contemporary design approach, Clean, minimalist interface and optimized for modern web standards. | |||
|- | |||
|style="border: 2px solid black; background-color: #f2f2f2;" | Color Palette | |||
|style="border: 1px solid black; background-color: white;" | | |||
Provides a Color Picker and Eyedropper tool for each category. | |||
* '''Primary:''' Used for primary actions and key UI elements | |||
* '''Secondary:''' Used for secondary elements and backgrounds. | |||
* '''Success:''' Positive actions, confirmations, success messages and indicators. | |||
* '''Info:''' Informational elements as well as help and additional details. | |||
* '''Danger:''' Error states and critical actions. | |||
* '''Warning:''' Cautionary messages as well as alert notifications. | |||
|} | |||
5. The next section is the ''App Config,'' The ''App Config'' section allows users to define the technical architecture of their application by selecting the technology stack and specifying performance requirements. | |||
[[File:Navigating_Solution_Setup_v2_-_8.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_v2_-_8.png]] <span style="padding-left: 100px;"></span> | |||
6. The last section is called ''Requirements''. The ''Requirements'' section of the ''Solution Setup'' is divided into three main categories: Performance, Security, and Compliance. Each category contains specific requirements that ensure the system is robust, secure, and compliant with industry standards. | |||
[[File:Navigating_Solution_Setup_v2_-_9.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_v2_-_9.png]] <span style="padding-left: 100px;"></span> | |||
7. While modifying and making changes throughout the ''Solution Setup'' a Realtime ''Project Breakdown'' is displayed at the side. The ''Project Breakdown'' panel provides essential financial and timeline information for the current Solution. | |||
[[File:Navigating_Solution_Setup_v2_-_10.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_v2_-_10.png]] <span style="padding-left: 100px;"></span> | |||
8. After you are done with making changes on the ''Solution Setup'' phase, you can then click the P'''roceed''' button to save the changes and navigates you automatically to the next phase. | |||
[[File:Navigating_Solution_Setup_v2_-_11.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Solution_Setup_v2_-_11.png]] <span style="padding-left: 100px;"></span> | |||
<br> | |||
''Updated on: 11/25/2024'' | |||
<br> | |||
===Add a User Role=== | |||
1. From the Solution Setup section, navigate towards the User Roles section. | |||
[[File:Add_a_User_Role_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Role_-_1.png]] <span style="padding-left: 100px;"></span> | |||
2. To input a new user role, Click on the input field labeled "Input user roles". | |||
[[File:Add_a_User_Role_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Role_-_2.png]] <span style="padding-left: 100px;"></span> | |||
3. Type in the name of the user role you wish to add. (e.g. “Admin”). | |||
4. Once you've typed the desired role, click the Add button next to the input field to add the specified user role. | |||
[[File:Add_a_User_Role_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Role_-_3.png]] <span style="padding-left: 100px;"></span> | |||
''Note: You can add multiple roles by repeating steps 3 and 4.'' | |||
5. The new role will appear as a tag below the input field, indicating that it has been successfully added. | |||
[[File:Add_a_User_Role_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Role_-_4.png]] <span style="padding-left: 100px;"></span> | |||
6. If you need to remove a role, click the "X" next to the role tag you want to delete. | |||
[[File:Add_a_User_Role_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Role_-_5.png]] <span style="padding-left: 100px;"></span> | |||
[[File:Add_a_User_Role_-_6.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Role_-_6.png]] <span style="padding-left: 100px;"></span> | |||
<br> | |||
''Updated on: 11/25/2024'' | |||
</div> | </div> | ||
<br> | <br> | ||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
==Build Application== | ==Build Application== | ||
===Customize Module=== | ===Customize Module=== | ||
| Line 21: | Line 468: | ||
Before starting to build your application, it's important to navigate through the Project Hub to access the necessary tools and resources. This guide will help you find your project, choose the right platform, and start the design process. Follow these steps to set up your application and customize its features. | Before starting to build your application, it's important to navigate through the Project Hub to access the necessary tools and resources. This guide will help you find your project, choose the right platform, and start the design process. Follow these steps to set up your application and customize its features. | ||
1. From the Project Hub, click the dropdown button on the top right corner to view the list of Xamun modules. <br> | 1. From the Project Hub, click the dropdown button on the top right corner to view the list of Xamun modules. <br> | ||
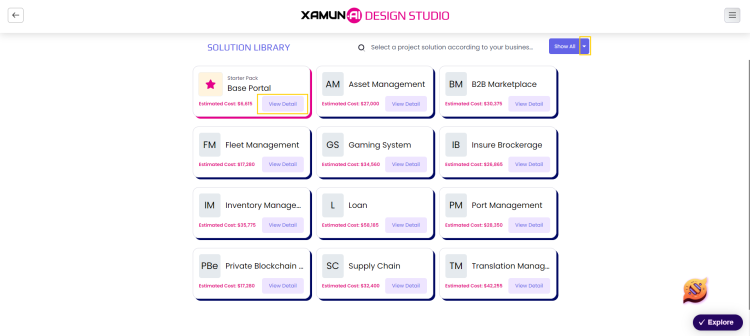
2. Click '''‘Solution Library’''' to be directed to the page. | 2. Click '''‘Solution Library’''' to be directed to the page. | ||
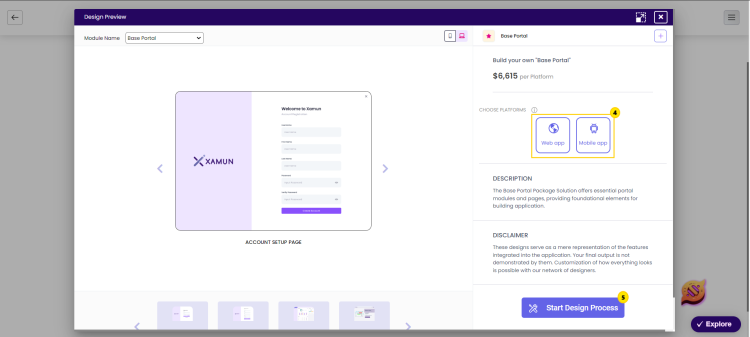
| Line 45: | Line 491: | ||
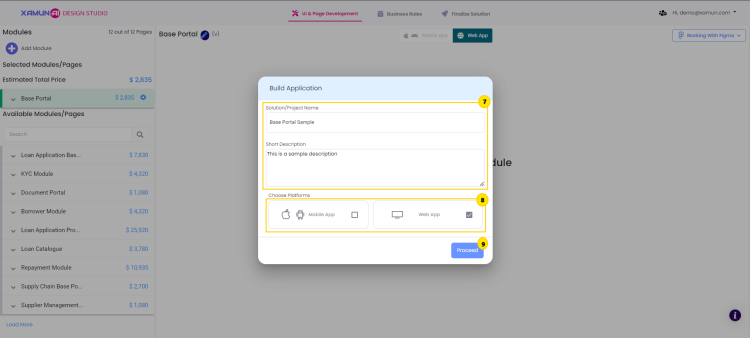
[[File:Build application form.png|center|750px|link=https://wiki.xamun.com/File:Build application form.png]] <span style="padding-left: 100px;"> | [[File:Build application form.png|center|750px|link=https://wiki.xamun.com/File:Build application form.png]] <span style="padding-left: 100px;"> | ||
'''Reference Material''' | |||
{| style="width: 100%;" class="wikitable mw-collapsible" | {| style="width: 100%;" class="wikitable mw-collapsible" | ||
| Line 59: | Line 506: | ||
|} | |} | ||
<br> | |||
''Updated on: 08/21/2024'' | ''Updated on: 08/21/2024'' | ||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Module Configuration== | ==Module Configuration== | ||
===Navigate Customize Module Selection=== | ===Navigate Customize Module Selection=== | ||
This is the second step in creating a project. | This is the second step in creating a project. It contains the List of Modules, Page Preview, Module Description, and Solution Information. | ||
In this step, the user can modify or add modules based on the selected Solution to fit the business needs or requirements. | In this step, the user can modify or add modules based on the selected Solution to fit the business needs or requirements. | ||
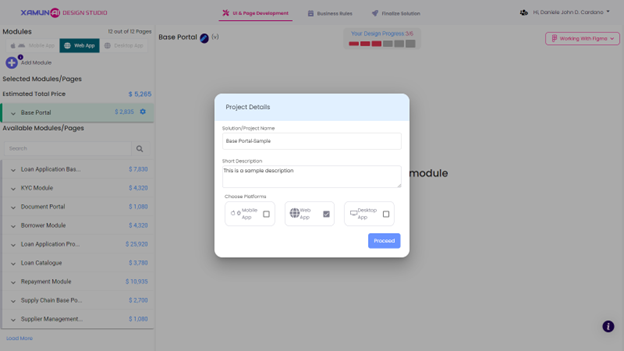
By starting to enter Project Name, Select its Platform, and Short Description for your Project. | |||
By starting to enter Project Name, Select its Platform, and Short Description for your Project. | |||
[[File: | [[File:Project Details.png|center|750px|link=https://wiki.xamun.com/wiki/File:Project_Details.png]] <span style="padding-left: 100px;"></span> | ||
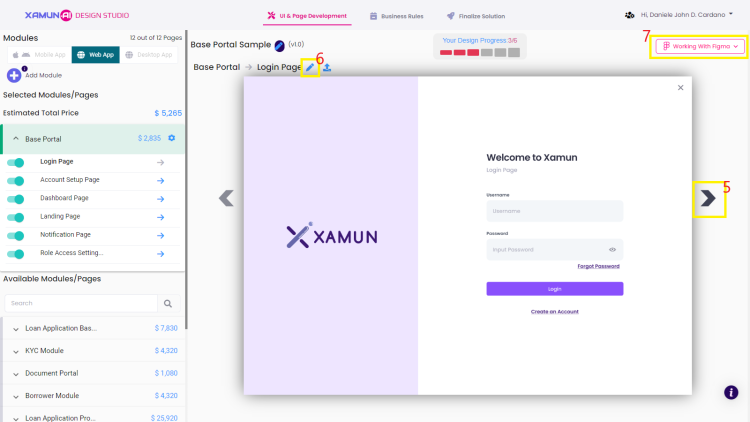
===Step-by-Step Guide to Navigating the Xamun Module Page=== | |||
1. '''Select and Configure Modules:''' Review the '''Selected Modules/Pages''' section on the left side. Here, you can: | |||
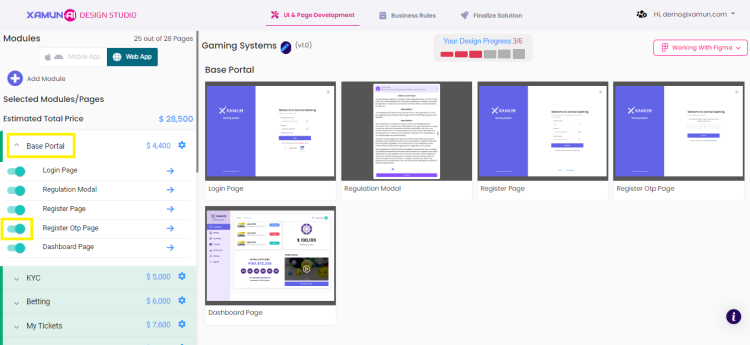
:○ '''Expand or Collapse Modules''' by clicking the arrow beside each module name. | |||
:○ '''Preview Pages''' by clicking on the page name, which will be displayed on the right. | |||
:○ '''Toggle Pages On/Off''' by using the switch next to the page name. | |||
:○ '''Access Module Settings''' via the gear icon to add new pages from the library or create a blank page. | |||
2. '''Add New Modules:''' | |||
:○ Click the '''Add (+) Button''' to open a popup that allows you to add a new module from the library or a blank module. | |||
3. '''Search for Additional Modules:''' | |||
:○ Use the '''Search Bar''' in the "Available Modules/Pages" section to find specific modules or pages. | |||
4. '''Toggle Between Views:''' | |||
:○ Use the '''Web/Mobile Toggle''' to switch between viewing the design on a web app or mobile app platform. | |||
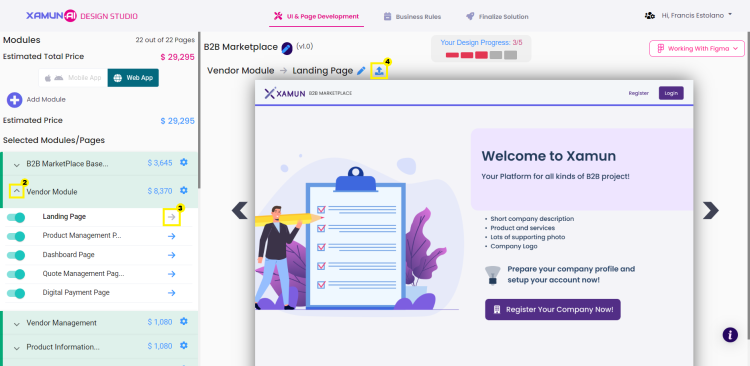
[[File:Module_Configuration_Navigation_Page.png|center|750px|link=https://wiki.xamun.com/wiki/File:Module_Configuration_Navigation_Page.png]] <span style="padding-left: 100px;"></span> | |||
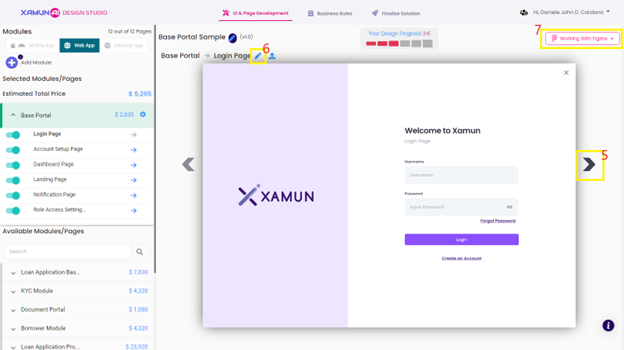
5. '''Navigate Through Pages:''' | |||
:○ If a module contains multiple pages, use the '''Arrow Navigator''' to move between pages. | |||
6. '''Add/Edit Notes:''' | |||
:○ Click '''Write Note''' or '''Edit Note''' to open the Note popup for adding or editing notes associated with your module configuration. | |||
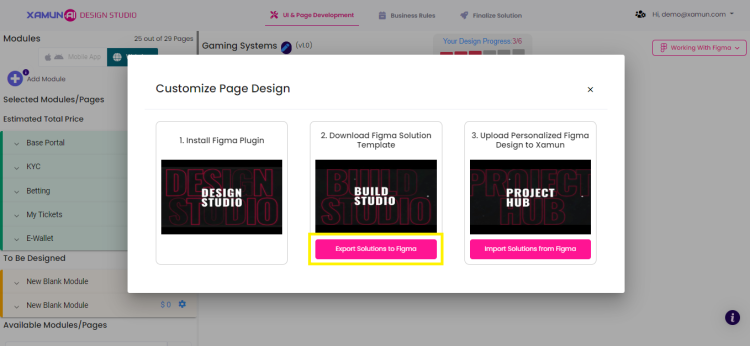
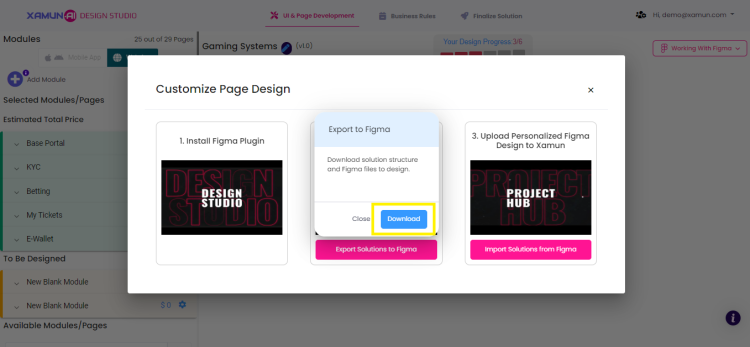
7. '''Utilize the "Working with Figma" Feature:''' In the upper section of the page, click the '''"Working with Figma"''' button. This feature allows you to: | |||
:○ '''Export Solution:''' Export the current design to Figma for further customization and collaboration. | |||
:○ '''Import Solution:''' Import a Figma design back into Xamun to continue development. | |||
:○ '''Access the Media Library:''' Use this to manage assets such as images, icons, and other media used in your project. | |||
[[File:Page_development.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_development.png]] <span style="padding-left: 100px;"></span> | |||
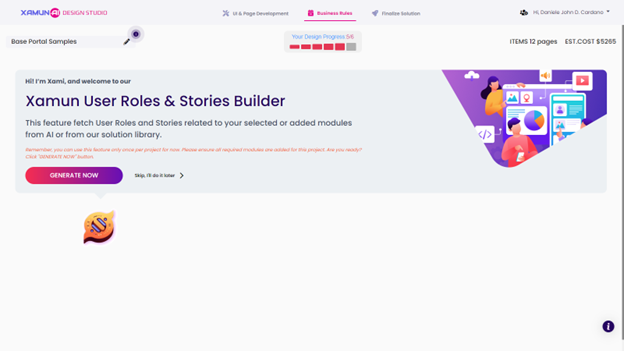
8. '''Define Business Rules:''' | |||
:○ Click on the '''"Business Rules"''' tab in the top navigation bar. | |||
:○ Here, you can manage and create User Stories by defining user roles and their interactions within the application. | |||
[[File:Business_rules.png|center|750px|link=https://wiki.xamun.com/wiki/File:Business_rules.png]] <span style="padding-left: 100px;"></span> | |||
9. '''Finalize Your Configuration:''' | |||
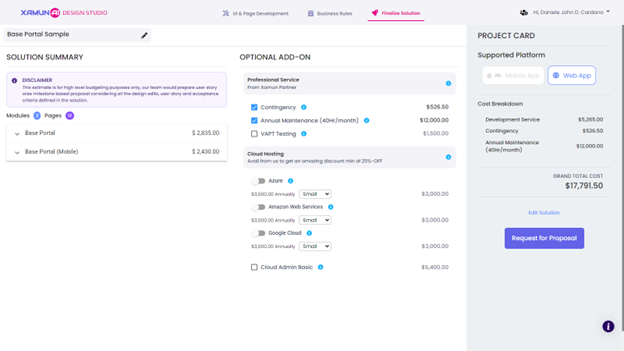
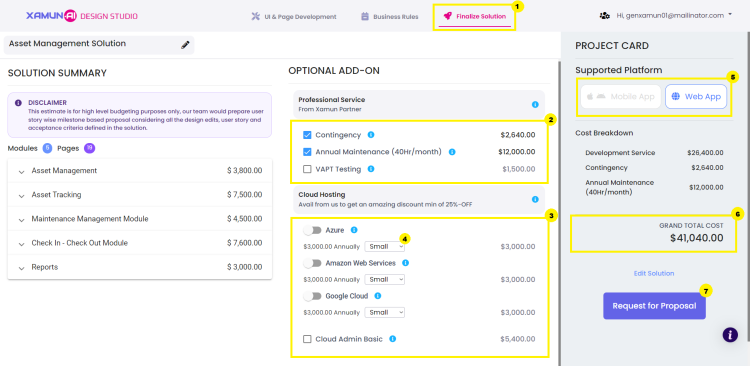
:○ After making all necessary changes, proceed to the next step by selecting '''“Finalize Solution”''' tab in the top navigation bar | |||
:○ Here, you can see the '''solution summary''' showcasing the modules included, ability to choose optional add ons, and the total cost and its breakdowns. | |||
[[File:Finalize_solution_navigation.png|center|750px|link=https://wiki.xamun.com/wiki/File:Finalize_solution_navigation.png]] <span style="padding-left: 100px;"></span> | |||
'''Reference Material''' | |||
{| | {| class="wikitable mw-collapsible" | ||
! style="border: 2px solid black;" |Feature | ! style="border: 2px solid black;"| Feature | ||
! style="border: 2px solid black;" |Description | ! style="border: 2px solid black;"| Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Solution Project Name || style="border: 2px solid black; background-color: white;" | • Input here the name of your project. <br> • Required Field | | style="border: 2px solid black; background-color: #f2f2f2;" | Solution Project Name || style="border: 2px solid black; background-color: white;" | • Input here the name of your project. <br> • Required Field | ||
| Line 82: | Line 576: | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Proceed || style="border: 2px solid black; background-color: white;" | • If clicked, you can now customized your application's module/s. | | style="border: 2px solid black; background-color: #f2f2f2;" | Proceed || style="border: 2px solid black; background-color: white;" | • If clicked, you can now customized your application's module/s. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Arrow Up/Down Icon beside the module || style="border: 2px solid black; background-color: white;" | • If arrow up is clicked, it will list down all the pages of the selected module. <br> • If arrow down is clicked, it will hide all the pages of the selected module. | | style="border: 2px solid black; background-color: #f2f2f2;" | Arrow Up/Down Icon beside the module || style="border: 2px solid black; background-color: white;" | • If arrow up is clicked, it will list down all the pages of the selected module. <br> • If arrow down is clicked, it will hide all the pages of the selected module. | ||
| Line 108: | Line 589: | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Available Modules/Pages || style="border: 2px solid black; background-color: white;" | • If clicked, it will display more modules and pages. | | style="border: 2px solid black; background-color: #f2f2f2;" | Available Modules/Pages || style="border: 2px solid black; background-color: white;" | • If clicked, it will display more modules and pages. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Web/Mobile Toggle || style="border: 2px solid black; background-color: white;" | • To switch between viewing the design on a web app or mobile app platform. | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Web/Mobile Toggle || style="border: 2px solid black; background-color: white;" | • | |||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Arrow Navigator (left and right) || style="border: 2px solid black; background-color: white;" | • It will be shown if the selected module has multiple pages. <br> • If left arrow is clicked, it will navigate to the next page. <br> • If right arrow is clicked, it will navigate to the previous page. | | style="border: 2px solid black; background-color: #f2f2f2;" | Arrow Navigator (left and right) || style="border: 2px solid black; background-color: white;" | • It will be shown if the selected module has multiple pages. <br> • If left arrow is clicked, it will navigate to the next page. <br> • If right arrow is clicked, it will navigate to the previous page. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Write Note || style="border: 2px solid black; background-color: white;" | • If clicked, it will open the Note popup page | | style="border: 2px solid black; background-color: #f2f2f2;" | Write Note (Pencil icon) || style="border: 2px solid black; background-color: white;" | • If clicked, it will open the Note popup page. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add Page from library || style="border: 2px solid black; background-color: white;" | • If clicked, it will redirect to ADD PAGE. <br> • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. <br> • Inside Gear Icon (Module Settings). | | style="border: 2px solid black; background-color: #f2f2f2;" | Add Page from library || style="border: 2px solid black; background-color: white;" | • If clicked, it will redirect to ADD PAGE. <br> • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. <br> • Inside Gear Icon (Module Settings). | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add blank page || style="border: 2px solid black; background-color: white;" | • If clicked, the screen will show a blank page. <br> • Inside Gear Icon (Module Settings). | | style="border: 2px solid black; background-color: #f2f2f2;" | Add blank page || style="border: 2px solid black; background-color: white;" | • If clicked, the screen will show a blank page. <br> • Inside Gear Icon (Module Settings). | ||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Business Rules || style="border: 2px solid black; background-color: white;" | • You can manage and create User Stories by defining user roles and their interactions within the application. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Finalize Solution || style="border: 2px solid black; background-color: white;" | • Allows you to review and confirm all add on configurations. | |||
|} | |} | ||
== | <br> | ||
=== | ''Updated on: 09/10/2024'' | ||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
== Module List == | |||
=== Navigating Module List === | |||
To | To navigate the module list after generating your idea with Xami, follow these steps: | ||
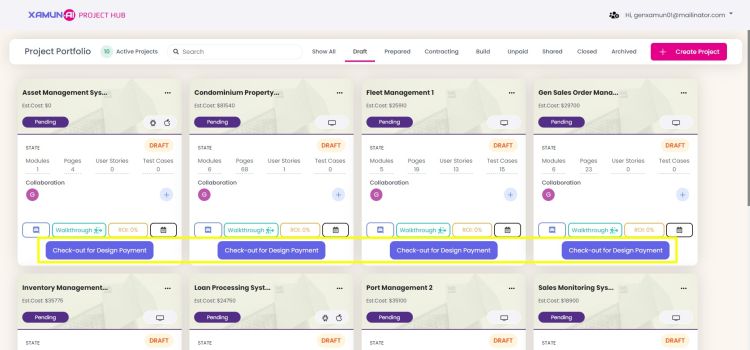
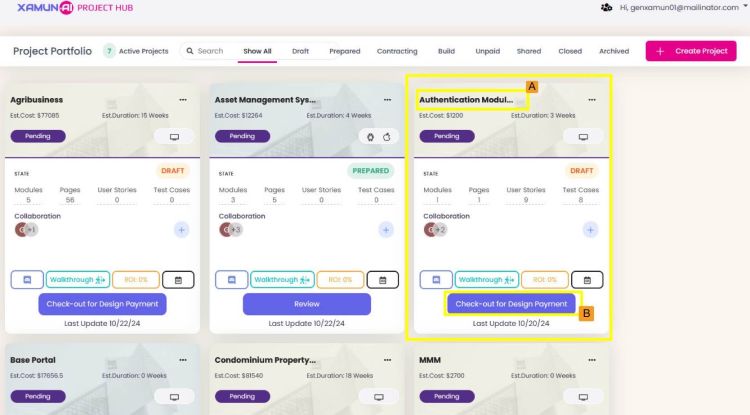
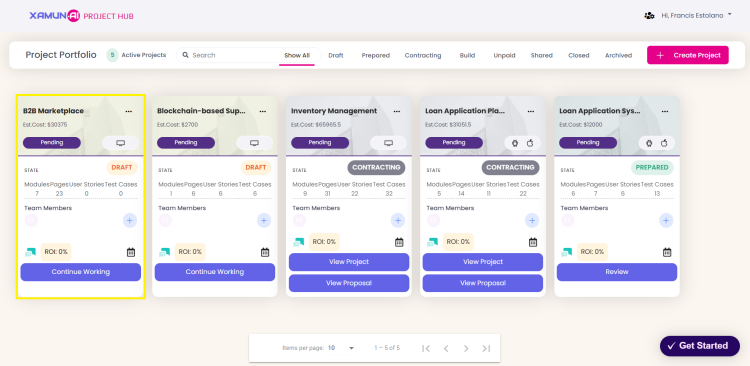
1. | 1. In the '''project hub''', locate and select the project you'd like to work on. This is shown in the picture labeled as ''A''. | ||
2. Once you've selected the project, click on '''"Check-out for Design Payment"'''. | |||
:a. Title of the project | |||
:b. Check-out for design payment | |||
: | |||
[[File:Projecthub.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Projecthub.jpg]] | |||
[[File: | 3. Click on '''"Let me try more!"''' to proceed without making a payment. | ||
: | |||
4. You will then be directed to the '''Xamun Design Studio''' for that project, where you can begin exploring and working on your project. | |||
: | |||
[[File:Letmetrymore.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Letmetrymore.jpg]] | |||
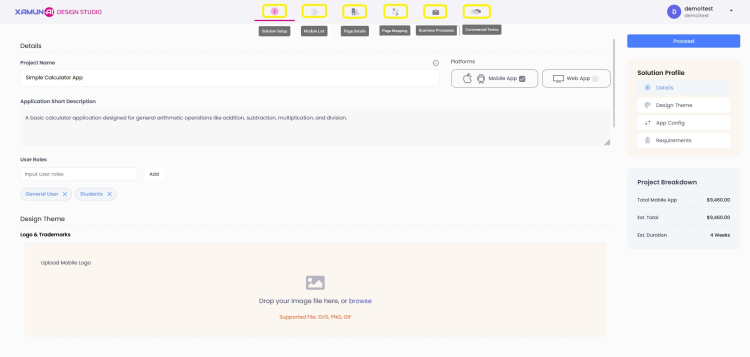
5. In the '''Design Studio''', you'll see 5 sections: | |||
:a. Solution Setup | |||
:b. Module List | |||
:c. Page Details | |||
:d. Business Processes | |||
[[File: | :e. Commercial Terms | ||
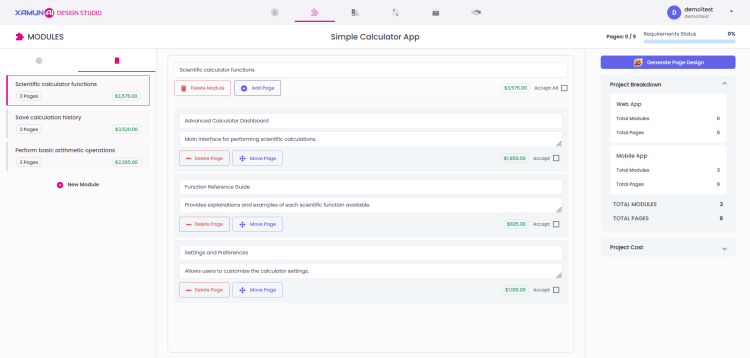
Click on the '''Module List''', which is labeled as '''B''' in the picture. | |||
[[File:Letsop_v2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Letsop_v2.png]] | |||
6. Once you click on the '''Module List''', you will be directed to the '''Module List''', where you can view and manage all available modules for your project. | |||
: | |||
[[File:Modulelist_v2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Modulelist_v2.png]] | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
| Line 154: | Line 661: | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Check Out Payment | ||
| style="border: 2px solid black; background-color: white;" | | |||
* Shows the cost for the application. | |||
* You can also click on "Let Me Try More" to review or edit the solution setup, module list, page details, business process, and commercial terms. | |||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | Add | | style="border: 2px solid black; background-color: #f2f2f2;" | Apply Voucher | ||
| style="border: 2px solid black; background-color: white;" | | |||
* Allows you to apply a voucher to receive a discount on your design payment. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Module List | |||
| style="border: 2px solid black; background-color: white;" | | |||
* '''Add More Modules''': Create additional modules to expand the functionality of your project. | |||
* '''Edit Existing Modules''': Modify the details of current modules as needed. | |||
:Inside Each Module: | |||
:* '''Add Pages''': Create and organize pages within each module to enhance content structure. | |||
|} | |||
<br> | |||
''Updated on: 11/25/2024'' | |||
<br> | |||
===Adding a Module === | |||
Now that you're in the '''Xamun Design Studio''' and have navigated to the '''Module List''', follow these steps to add a module: | |||
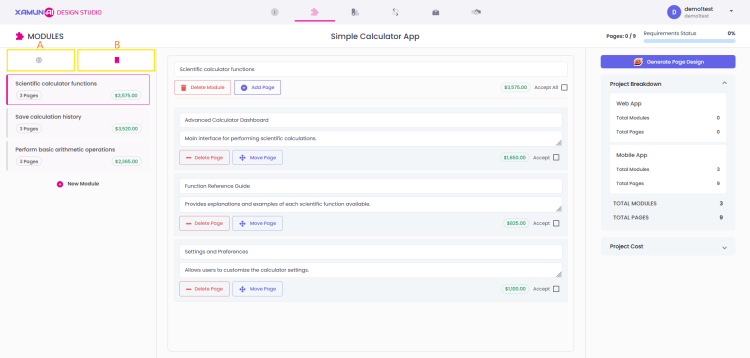
1. On the screen, you'll see two options labeled '''A''' and '''B'''. Click on the module where you'd like to add a new module: | |||
:'''A. Web App''' | |||
:'''B. Mobile App''' | |||
[[File:Webapp-mobileapp-modulelist_v2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Webapp-mobileapp-modulelist_v2.png]] | |||
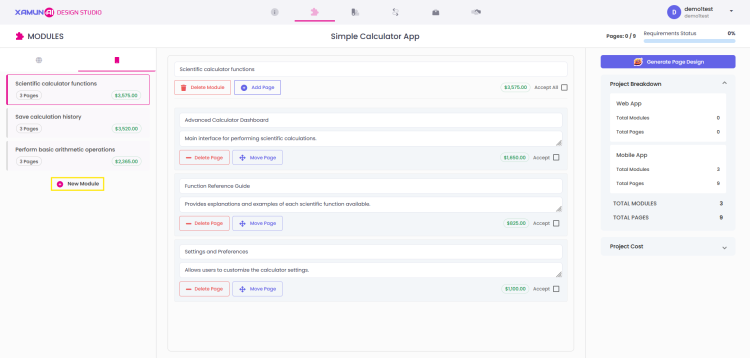
2. After that, click on '''Add Module''', and a new module will be added to your project. | |||
[[File:Addnewmodule_v2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Addnewmodule_v2.png]] | |||
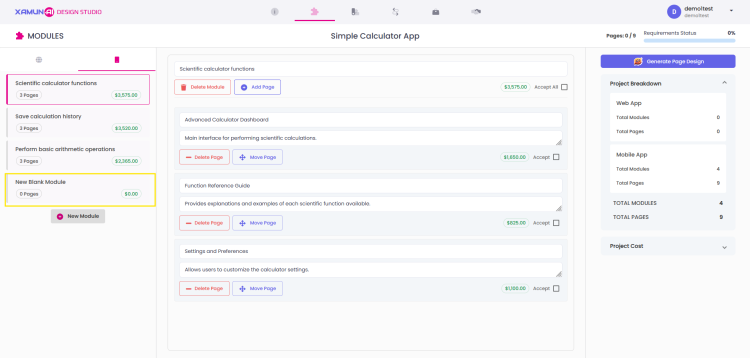
3. The new module should appear on the list. You can also click on the module title to rename it. | |||
[[File:Moduleadded_v2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Moduleadded_v2.png]] | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Module | |||
| style="border: 2px solid black; background-color: white;" | | |||
A self-contained unit within an application that focuses on a specific feature or functionality. | |||
* Example: '''Payment Module''': Handles payment processing and transactions. | |||
|} | |||
<br> | |||
''Updated on: 11/26/2024'' | |||
<br> | |||
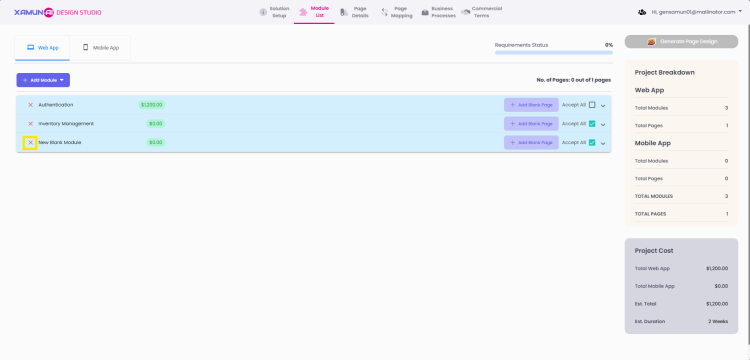
===Deleting a module=== | |||
If you need to remove a module from your project, follow these simple steps to ensure its properly deleted from the '''Module List''' in the '''Xamun Design Studio'''. Be cautious, as deleting a module is permanent and cannot be undone without recreating the module. | |||
'''Steps to Delete a Module''' | |||
1. '''Navigate to the Module List''': In the '''Xamun Design Studio''', go to the '''Module List''' section. | |||
[[File:Deleting_a_Module_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Deleting_a_Module_-_1.png]] | |||
2. '''Locate the Module''': Find the module you wish to delete from the list of available modules. | |||
3. '''Click the Delete Icon (X)''': Click on the '''X''' icon next to the module you want to delete. | |||
[[File:Deleting_a_Module_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Deleting_a_Module_-_2.png]] | |||
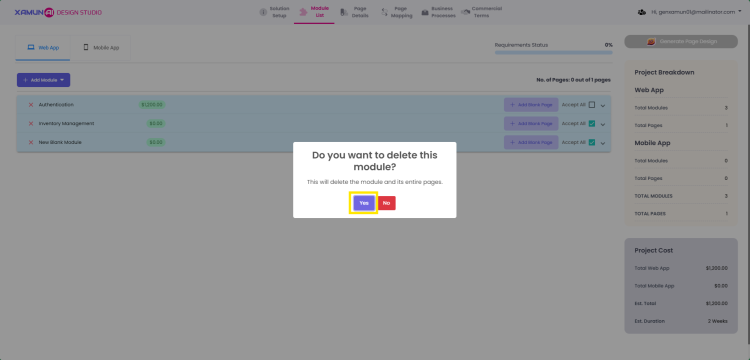
4. '''Confirm or Cancel Deletion''': A pop-up will appear asking for confirmation. | |||
:a.Click '''Yes''' to delete the module. | |||
:b.Click '''No''' if you do not want to delete the module. | |||
[[File:Deleting_a_Module_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Deleting_a_Module_-_3.png]] | |||
''Notes: Be cautious, as deleting a module is permanent and cannot be undone without recreating the module. '' | |||
<br> | |||
''Updated on: 11/26/2024'' | |||
<br> | |||
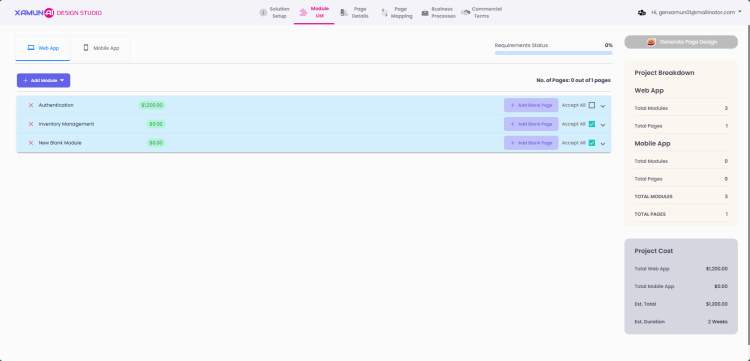
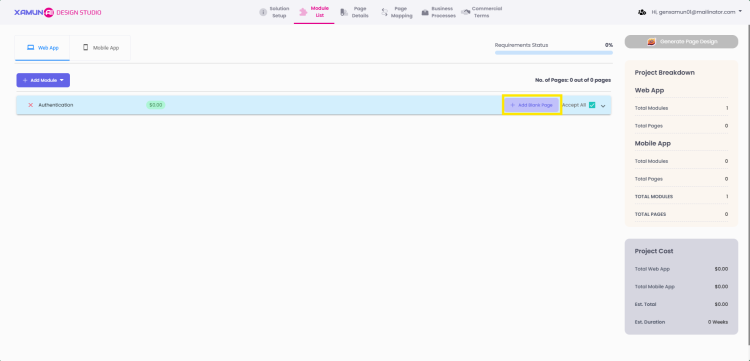
===Adding a Blank Page=== | |||
Add Blank Page enables you to create a new page from scratch, offering complete flexibility in design and content. This option is ideal for custom layouts and unique content needs. This guide will walk you through the steps to add a blank page. | |||
1. To add a page, click the '''Add Blank Page''' button within the desired module. This action will generate a new blank page that will be displayed under that module. | |||
[[File:Add_Blank_Page_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_Blank_Page_-_1.png]] | |||
2. By clicking the Module, you can access the newly added blank page. | |||
3. You will also see a breakdown of the costs for each module page when you click on the module. If you don’t click it, the total cost will be displayed on the right side of the module name. | |||
[[File:Add_Blank_Page_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_Blank_Page_-_2.png]] | |||
''Notes: The price will automatically update once you input the title and the description.'' | |||
<br> | |||
''Updated on: 11/26/2024'' | |||
<br> | |||
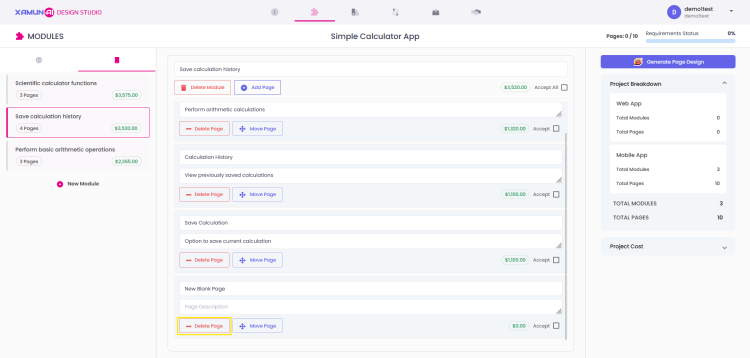
=== Deleting a Page=== | |||
Deleting pages allows you to remove unwanted or unnecessary pages from your project. This helps maintain a clean and organized structure. This guide will walk you through the steps to remove pages efficiently. | |||
1. Once you click on the project you are working on, select one of the '''modules/pages'''. | |||
2. Click the '''close button''' beside the page name to disable or delete the page. | |||
[[File:Deleting_a_Page_-_1.png|center|750px|link:https://wiki.xamun.com/wiki/File:Deleting_a_Page_-_1.png]] | |||
<br> | |||
''Updated on: 11/27/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Page Details== | |||
=== Generating a Page Design === | |||
Generating a page design using Xami the AI allows you to quickly create visually appealing layouts tailored to your needs. This streamlines the design process and enhances creativity. This guide will walk you through the steps to generate stunning page designs effortlessly. | |||
There are two ways to generate a design for a page, via the '''Module List''' or the '''Page Details''' process. Generating page designs on the '''Module List''' is required before going into the '''Page Details''' process, while on the '''Page Details''', you can edit and generate page designs. | |||
====Generating Page Designs Through the Module List==== | |||
1. Before proceeding to the '''Page Details''' process, it is required to have all of your modules to be page generated. | |||
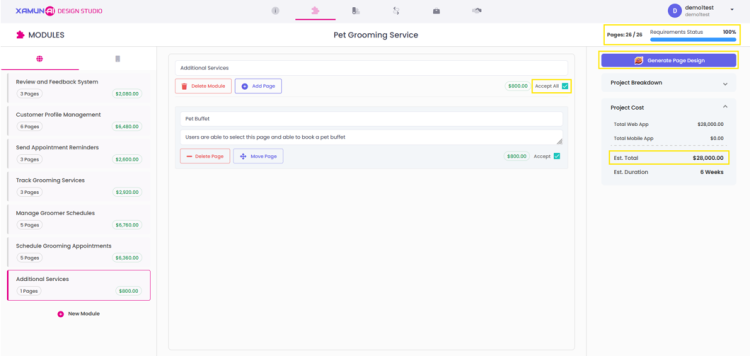
[[File:Generating_Page_Designs_v3_-_1.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_1.png]] | |||
2. To choose which modules to generate, click the '''Accept All''' checkbox. | |||
[[File:Generating_Page_Designs_v3_-_2.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_2.png]] | |||
3. As you choose modules and pages, the '''Requirements Status''' will change as well. The '''Requirements Status''' must be at 100% to be able to generate the page designs as to proceed to '''Page Details''' process. | |||
[[File:Generating_Page_Designs_v3_-_4.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_4.png]] | |||
4. You can also choose specific pages to be generated by clicking the '''down arrow''' to show the list of all pages under the specified module. The generation of a page depends on the: | |||
a. Name of the page. | |||
b. Description of the page. | |||
c. A checkbox to indicate that the page is included when generating page designs. | |||
[[File:Generating_Page_Designs_v3_-_5.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_5.png]] | |||
[[File:Generating_Page_Designs_v3_-_6.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_6.png]] | |||
5. When you have selected which pages or modules to be generated and the '''Requirements Status''' is at 100%, click '''Generate Page Design''', to begin generating the designs of the selected pages or modules. | |||
[[File:Generating_Page_Designs_v3_-_7.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_7.png]] | |||
6. Once done generating, you will be automatically redirected to the '''Page Details''' process. | |||
[[File:Generating_Page_Designs_v3_-_8.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_8.png]] | |||
[[File:Generating_Page_Designs_v3_-_9.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_9.png]] | |||
====Generating Page Designs Through Page Details==== | |||
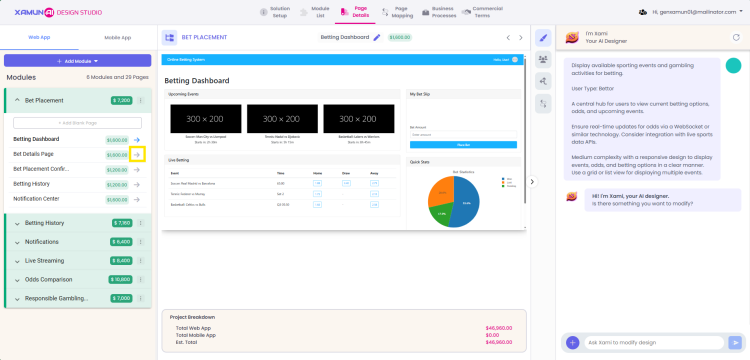
1. Once you click on the project you are working on, select one of the '''modules/pages'''. | |||
2. Click the '''arrow button''' beside the page name to select the page you want to customize or design. | |||
[[File:Generating_Page_Designs_v3_-_10.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_10.png]] | |||
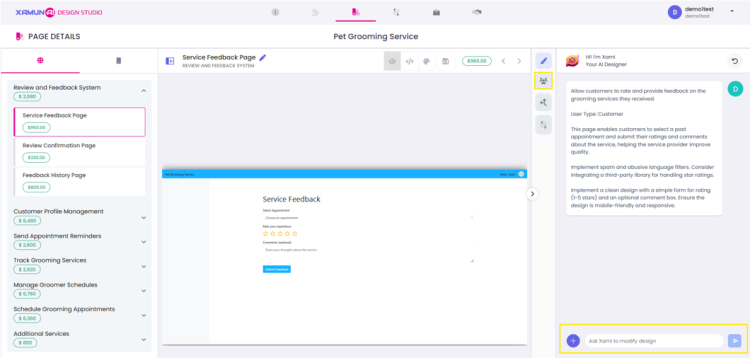
3. Once you select the page you want to customize, click the paintbrush tool on the left side which opens the AI Designer Chat Box. | |||
4. simply type in the text field to ask Xami to generate a design based on your preferences. This allows for tailored and personalized page designs that align with your vision. | |||
[[File:Generating_Page_Designs_v3_-_11.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_11.png]] | |||
5. After you submit your request, please be patient while the AI Designer will generate the page design for you. | |||
[[File:Generating_Page_Designs_v3_-_12.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_12.png]] | |||
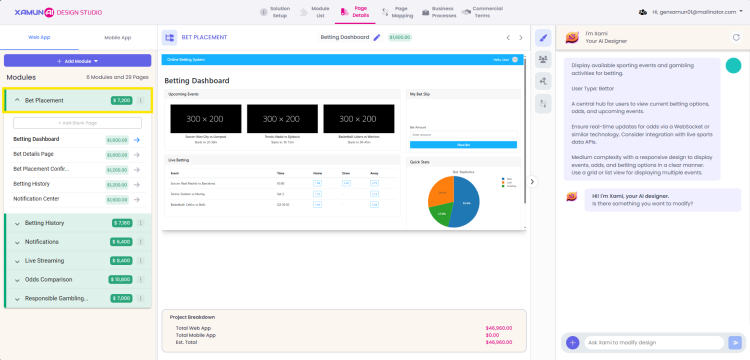
6. After a while, your generated page design will then appear. | |||
[[File:Generating_Page_Designs_v3_-_13.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_13.png]] | |||
====Editing Page Designs==== | |||
1. To edit a page design, simply type in the text field to ask Xami to edit a design based on your preferences. (''e.g. Remove the “Rejected” component on the dashboard''). | |||
[[File:Generating_Page_Designs_v3_-_14.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_14.png]] | |||
[[File:Generating_Page_Designs_v3_-_15.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_15.png]] | |||
[[File:Generating_Page_Designs_v3_-_16.png|center|750px|link:https://wiki.xamun.com/wiki/File:Generating_Page_Designs_v3_-_16.png]] | |||
<br> | |||
''Updated on: 11/28/2024'' | |||
<br> | |||
===Add a User Story=== | |||
Add User Story enables you to create and document user stories, providing a clear description of features or functionalities from the end user's perspective. This helps teams understand user needs and plan development tasks accordingly. This guide will walk you through the steps to add a user story. | |||
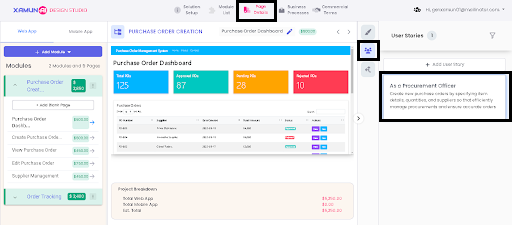
1. In the '''Xamun Project Hub''', click on one of the projects you want to add a user story. | |||
[[File:Add_a_User_Story_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Story_-_1.png]] | |||
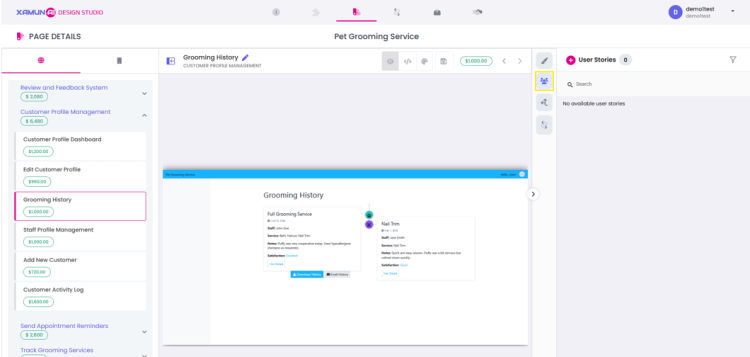
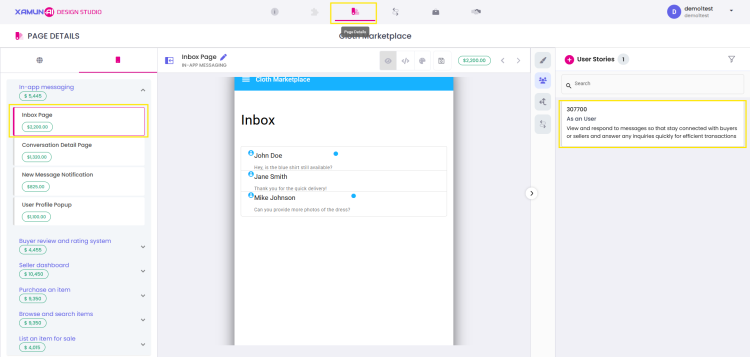
2. Navigate to the Page Details, choose the Page where you want to add a user story and click the middle icon. | |||
[[File:Add_a_User_Story_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Story_-_2.png]] | |||
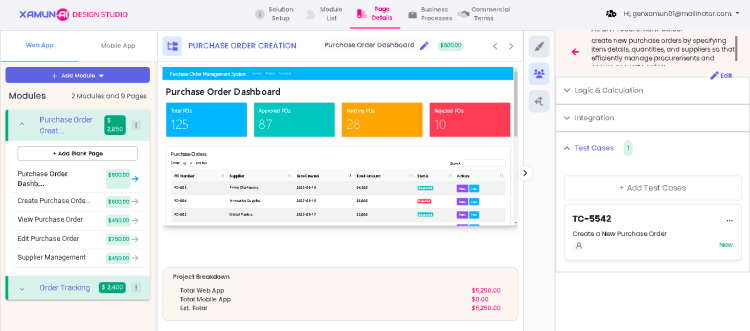
3. After clicking the middle icon, a list of user stories will appear on the right side of the page. Click the 'Add User Story' button to add one. | |||
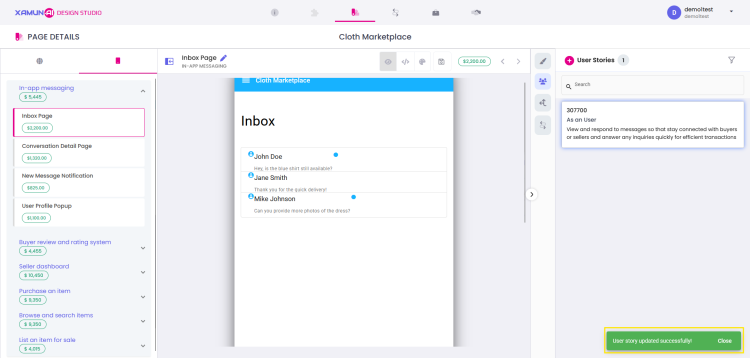
''Note: By clicking on a user story, you can view additional details such as logic & calculation and integration. You can make edits and then click Save.'' | |||
[[File:Add_a_User_Story_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Story_-_3.png]] | |||
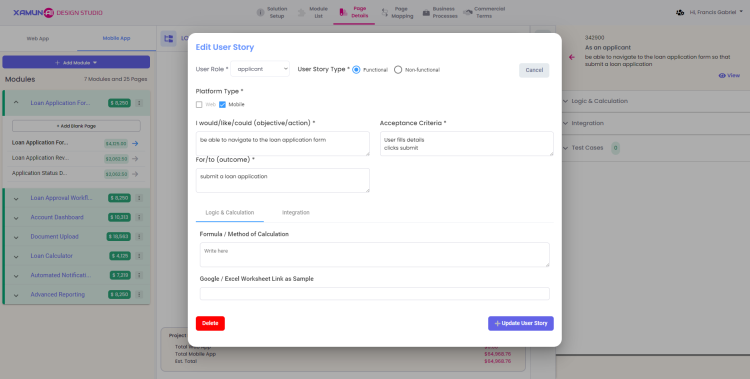
4. Once you click the 'Add' button, a modal will pop up, allowing you to customize your user story. | |||
5. Complete all necessary information by filling in the following fields, then click on Add User Story. | |||
::a. User Role | |||
::b. User Type | |||
::c. Platform Type | |||
::d. Objective/Action | |||
::e. Outcome | |||
[[File:Add_a_User_Story_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_a_User_Story_-_4.png]] | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | User Role || style="border: 2px solid black; background-color: #white;" | • Specify the role of the user within the project or application (e.g., Administrator, Developer, Designer). <br> • Required Field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Description || style="border: 2px solid black; background-color: #white;" | • Provide a detailed description of the user role, including responsibilities, permissions, and any relevant information about their function. <br> • Required Field | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Save || style="border: 2px solid black; background-color: #white;" | • Click this button to save the entered details and link. | ||
|} | |} | ||
Updated on: | ''Updated on: 11/27/2024'' | ||
===Add Page Mapping=== | |||
Page Mapping is a feature that lets you customize where an element takes users when they are triggered. Instead of having fixed element destinations, you can define and modify which page an element will lead to. | |||
1. In the left panel, select the desired module under the "Modules" section (e.g., "Purchase Order Creation"). | |||
[[File:Page_Mapping_v2_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_1.png]] | |||
2. Click on the arrow icon next to the page you want to work with (e.g., "Create Purchase Order"). | |||
[[File:Page_Mapping_v2_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_2.png]] | |||
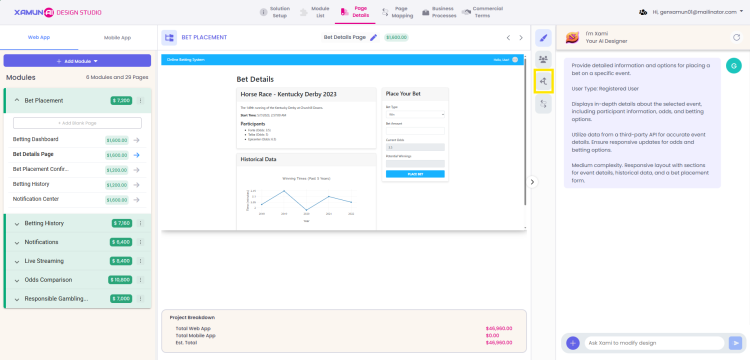
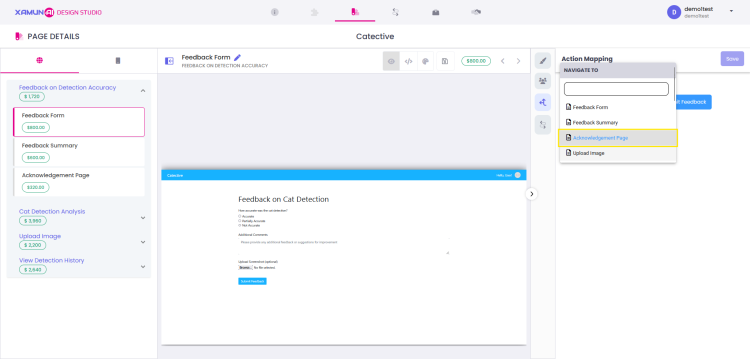
3. Once you are on the desired page, locate the icons on the right-hand side. Click on the Action Mapping icon. This will open the action mapping panel, where you can see the elements available for mapping. | |||
[[File:Page_Mapping_v2_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_3.png]] | |||
[[File: | [[File:Page_Mapping_v2_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_4.png]] | ||
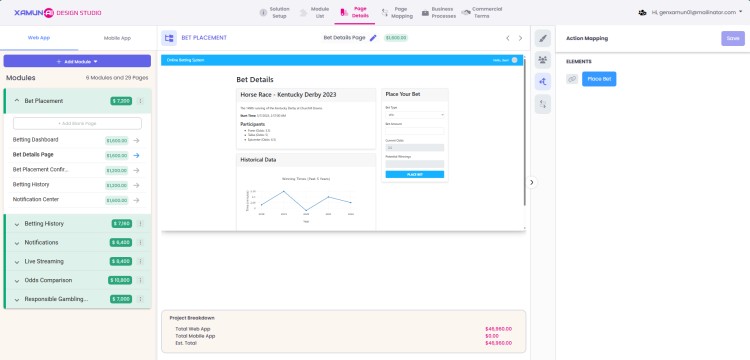
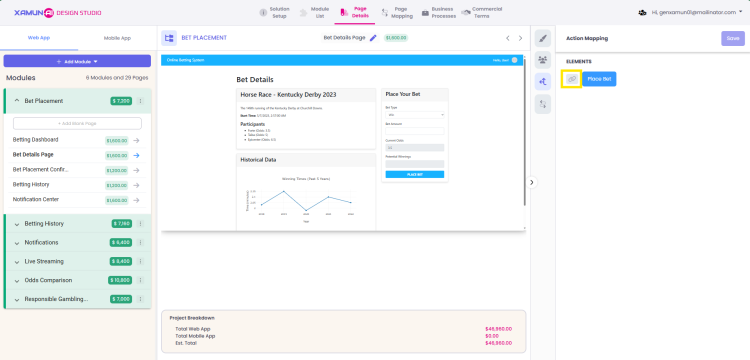
4. To check which page an element is currently mapped to, go to the Elements section and click the chain icon next to the element (e.g., "Submit Purchase Order"). This will display the page the element is mapped to (e.g., "View Purchase Order"). | |||
[[File:Page_Mapping_v2_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_5.png]] | |||
[[File: | [[File:Page_Mapping_v2_-_6.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_6.png]] | ||
''Note: The page mappings are set automatically by default but can be customized according to the user’s needs.'' | |||
5. To change the mapping of an element, use the '''dropdown''' menu to select the page you want to map the action to (e.g., "Purchase Order Dashboard"). | |||
[[File:Page_Mapping_v2_-_7.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_7.png]] | |||
[[File:Page_Mapping_v2_-_8.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_8.png]] | |||
''Note: If the dropdown list is too long, you can use the search bar to search for the pages you want the element to be mapped to.'' | |||
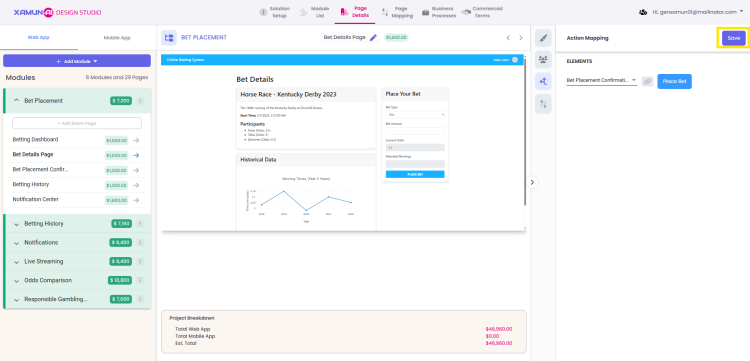
6. The action mapping will now be updated, setting the selected element to navigate to the chosen page when triggered. | |||
7. Once the action mapping has been configured as desired, click the '''Save''' button in the upper right corner of the action mapping panel. | |||
[[File: | [[File:Page_Mapping_v2_-_9.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_9.png]] | ||
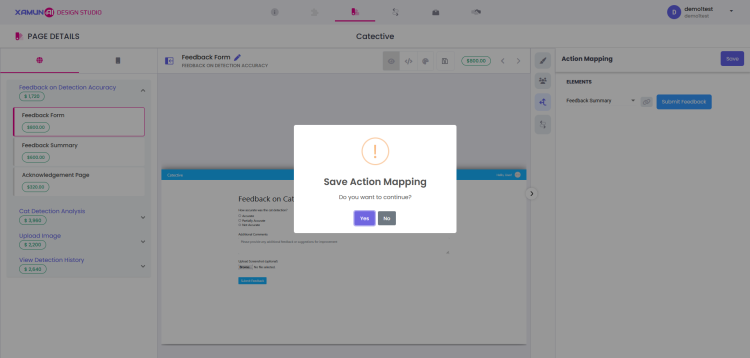
8. A confirmation dialog will appear. To cancel or continue making changes, click the '''No''' button. Otherwise, click '''Yes''' to save all the mapped configurations for the modified elements. | |||
[[File:Page_Mapping_v2_-_10.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_10.png]] | |||
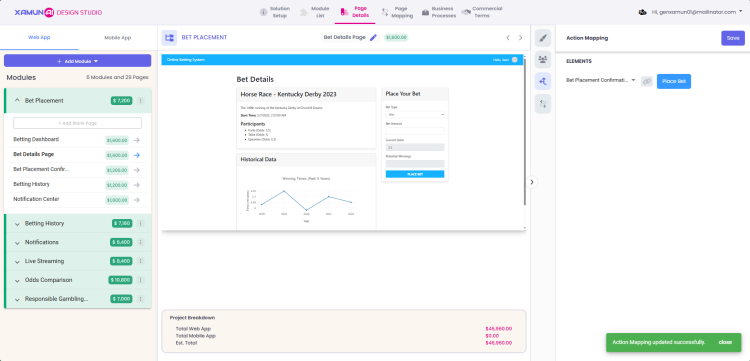
[[File:Page_Mapping_v2_-_11.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Mapping_v2_-_11.png]] | |||
<blockquote>If the save was successful, a message will appear at the bottom of your screen confirming that your element has successfully mapped to your desired page and the new action mapping will be active for the specified elements. | |||
</blockquote> | |||
<br> | |||
''Updated on: 11/28/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Business Processes== | |||
===Navigating Business Process Page=== | |||
In the business process, the processes must be confirmed and validated before moving to commercial terms. Follow these steps to navigate it. | |||
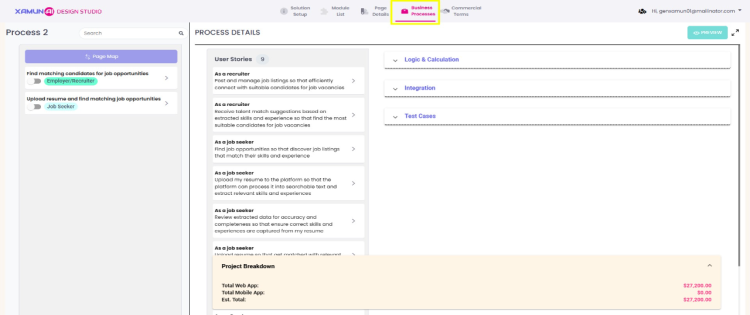
1. After completing the Page details, click the '''‘Business Process’''' to be directed to the page. | |||
[[File:Business_Process.png|center|750px|link=https://wiki.xamun.com/wiki/File:Business_Process.png]] | |||
2. In the Business Process, all user stories from various processes created with Xami AI are displayed | |||
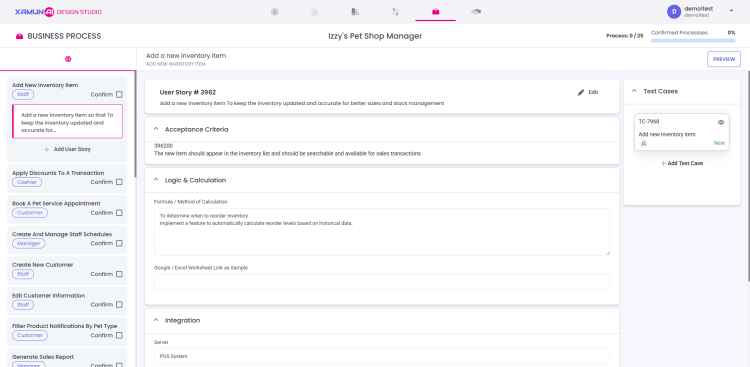
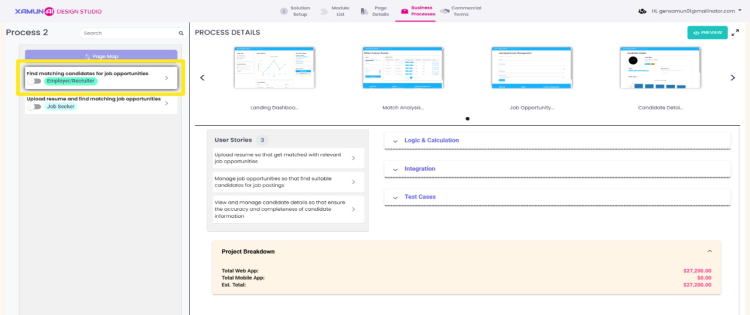
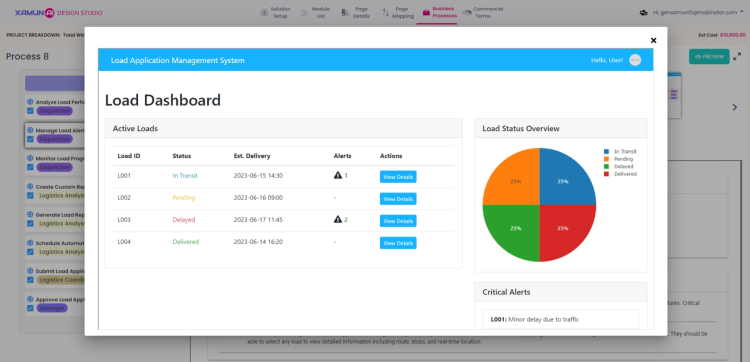
3. To view specific user stories, select a process, and the corresponding details and stories for that process will be shown. | |||
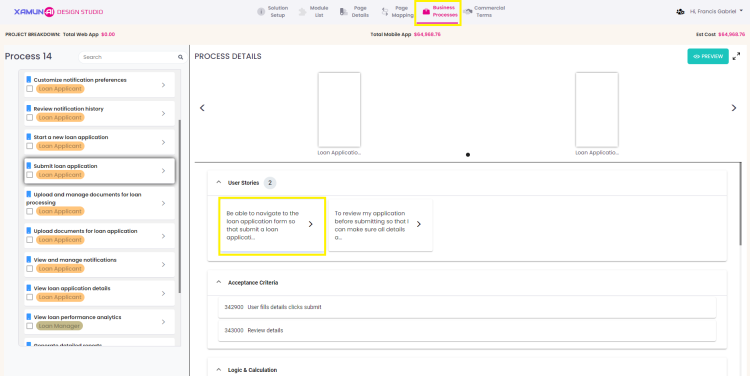
[[File:Process_Details_and_Stories.png|center|750px|link=https://wiki.xamun.com/wiki/File:Process_Details_and_Stories.png]] | |||
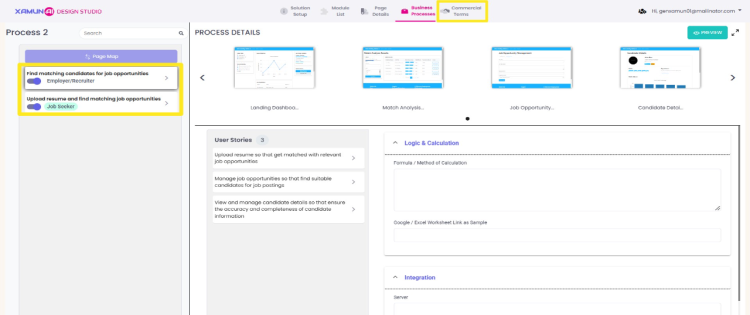
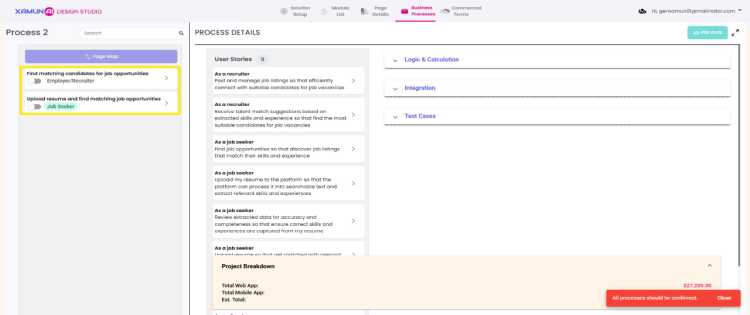
4. After reviewing the process details, user stories, logic & calculations, integrations, and test cases, the toggle must be switched ON to confirm verification and proceed to Commercial Terms. | |||
''Note: Failure to do so will generate a popup stating, “All processes should be confirmed”.'' | |||
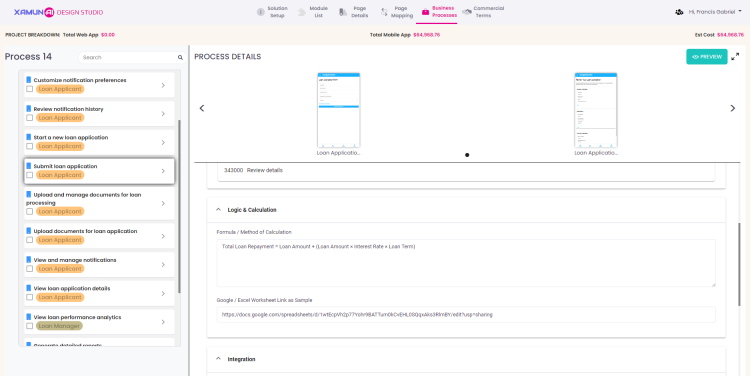
[[File:Confirming_Processes_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Confirming_Processes_1.png]] | |||
[[File:Confirming_Processes_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Confirming_Processes_2.png]] | |||
''Updated on: 11/06/2024'' | |||
===Preview a Project=== | |||
Previewing a project provides a detailed walkthrough of each specific process, allowing for an in-depth understanding of its components and flow. | |||
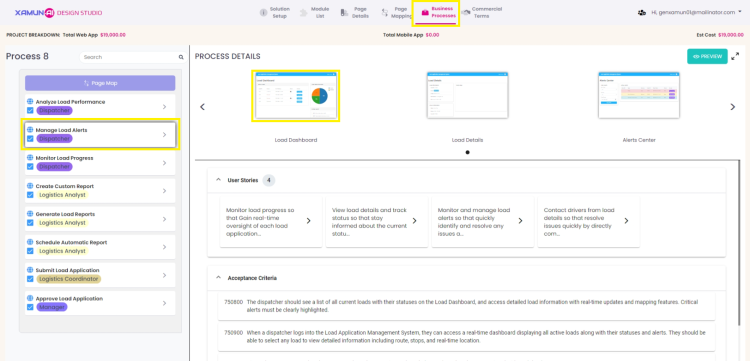
1. Under the ‘Process Details’ are the pages from the selected process. Click a process detail page for a full view of the pages. | |||
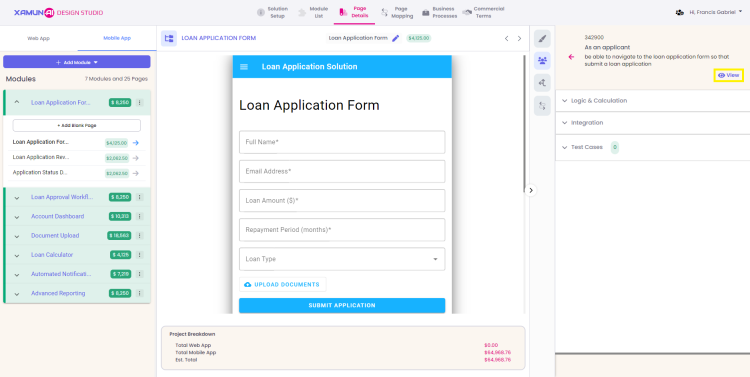
[[File:Preview_a_Project_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Preview_a_Project_-_1.png]] | |||
[[File:Preview_a_Project_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Preview_a_Project_-_2.png]] | |||
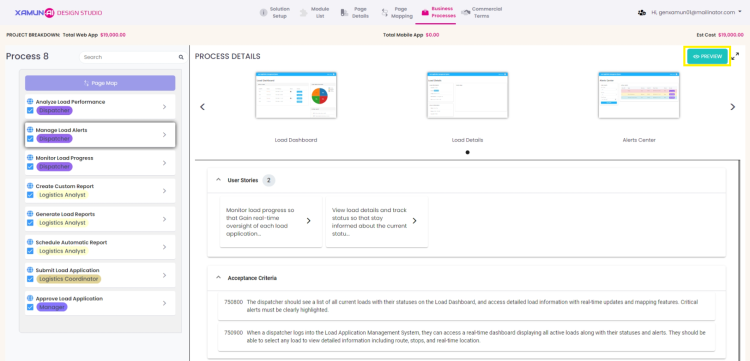
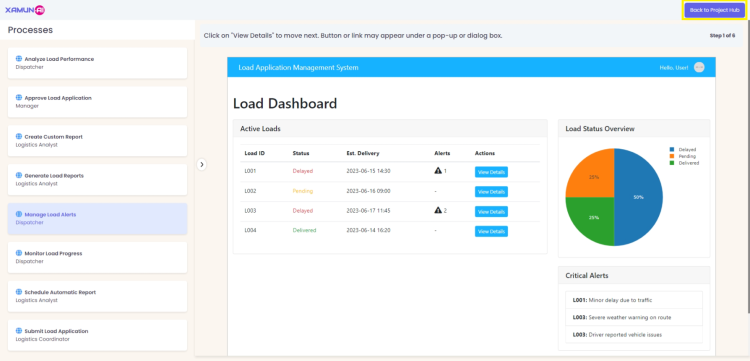
2. To view the complete action mapping created by Xami AI or manually set up, Click the '''“Preview”''' button to open a new tab. This tab provides a detailed view of the selected process, allowing you to explore the layout, review functionality, and confirm the accuracy of each component before finalizing. | |||
3. In the new tab, after reviewing all the information, click '''‘To Project Hub’''' to return to the project hub. | |||
[[File:Preview_a_Project_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Preview_a_Project_-_3.png]] | |||
[[File:Preview_a_Project_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Preview_a_Project_-_4.png]] | |||
[[File:Preview_a_Project_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Preview_a_Project_-_5.png]] | |||
<br> | |||
''Updated on: 11/28/2024'' | |||
<br> | |||
===Page Map=== | |||
====Add a Process==== | |||
1. Navigate to the ''Page Mapping'' tab in the top menu. This is where you can manage and map processes for your web application. | |||
[[File:Page_Map_Add_a_Process_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_1.png]] | |||
2. Click the '''Plus (+)''' icon next to the “Processes” on the left side of the screen. This will open the '''Add Process''' modal. | |||
[[File:Page_Map_Add_a_Process_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_2.png]] | |||
3. In the '''Add Process modal''', fill in the '''Business Process field'''. This field is required. Enter the name of the new business process you want to add. | |||
[[File:Page_Map_Add_a_Process_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_3.png]] | |||
4. Next, select a User Role from the dropdown menu. Choose the user role that will interact with this process. | |||
[[File:Page_Map_Add_a_Process_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_4.png]] | |||
[[File:Page_Map_Add_a_Process_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_5.png]] | |||
5. Select the Platform Type (''e.g., web or mobile'') from the dropdown menu. This specifies where the process will be applied depending on the selected platform of each pages. | |||
[[File:Page_Map_Add_a_Process_-_6.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_6.png]] | |||
6. Once all fields are completed, click the '''Add Process''' button to save the new process. The process will appear in the list on the left under "Processes." | |||
[[File:Page_Map_Add_a_Process_-_7.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_7.png]] | |||
[[File:Page_Map_Add_a_Process_-_8.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Add_a_Process_-_8.png]] | |||
====Mapping Pages==== | |||
1. In the left sidebar, locate the "Processes" section. Click on a process (e.g., ''"Bet History"'') to map the associated pages. | |||
[[File:Page_Map_Mapping_Pages_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_1.png]] | |||
[[File:Page_Map_Mapping_Pages_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_2.png]] | |||
2. Switch between '''Web''' and '''Mobile''' tabs to map pages for the respective platforms. | |||
[[File:Page_Map_Mapping_Pages_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_3.png]] | |||
3. In the right panel, you will see a list of pages under various categories (''e.g., "Bet Placement," "Betting History"''). | |||
4. The color besides the pages indicates the mapped status of the pages: | |||
a. '''Color Green:''' If the page has already been mapped. | |||
b. '''Color Blue:''' If the page has not been mapped. | |||
c. '''Color Orange:''' If the page has been mapped on the selected process. | |||
[[File:Page_Map_Mapping_Pages_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_4.png]] | |||
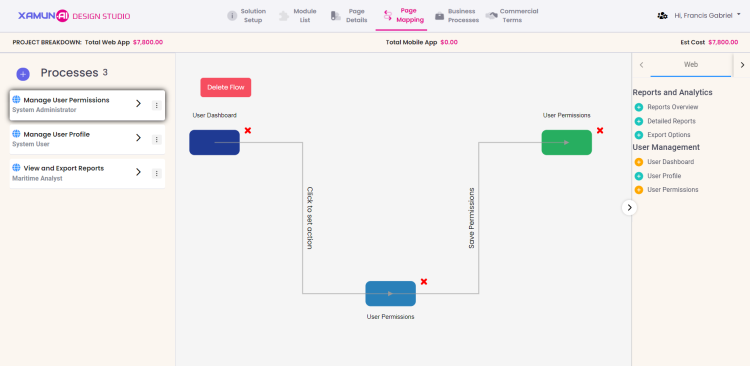
5. Click on a page name to add it to the mapping area (''e.g., “User Dashboard”''). | |||
[[File:Page_Map_Mapping_Pages_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_5.png]] | |||
[[File:Page_Map_Mapping_Pages_-_6.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_6.png]] | |||
6. Click on the red '''“X”''' next to a connection to delete it if needed. | |||
[[File:Page_Map_Mapping_Pages_-_7.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_7.png]] | |||
7. Let us add another page as an example for mapping between pages (''e.g., “Bet History Page”''). | |||
[[File:Page_Map_Mapping_Pages_-_8.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_8.png]] | |||
[[File:Page_Map_Mapping_Pages_-_9.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_9.png]] | |||
8. To map a page to another page, we must first select a page where an action will begin (''e.g., “User Dashboard”''). | |||
[[File:Page_Map_Mapping_Pages_-_10.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_10.png]] | |||
9. A dotted line will begin to follow your cursor movement. Click on the second page where to connect your first page, to map between these two pages. | |||
[[File:Page_Map_Mapping_Pages_-_11.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_11.png]] | |||
[[File:Page_Map_Mapping_Pages_-_12.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Mapping_Pages_-_12.png]] | |||
''Note: When connecting the first page to another page, a new block will be created to allow for another connection.'' | |||
'''Page Controls''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
| Line 206: | Line 1,122: | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Scrollwheel || style="border: 2px solid black; background-color: #white;" | • Zooms in and out of the mapping diagram. | ||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Left-Click & Drag || style="border: 2px solid black; background-color: #white;" | • Allows for the moving of the mapping diagram. | |||
|} | |||
====Setting an Action to Mapped Pages==== | |||
1. Click on the label, '''"Click to set action"''', to open the action selection interface. | |||
2. A pop-up window will appear displaying the available elements on the page. | |||
[[File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_1.png]] | |||
[[File:Page_MapSetting_an_Action_to_Mapped_Pages_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_MapSetting_an_Action_to_Mapped_Pages_-_2.png]] | |||
3. Click on any button or link to set it as the action point. ''In this example, the "View Full History" link is selected.'' | |||
[[File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_3.png]] | |||
4. Confirm your choice by clicking the '''"Confirm"''' button at the bottom of the pop-up window. | |||
[[File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_4.png]] | |||
5. The selected link will be shown below on the purple box. | |||
[[File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_5.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_5.png]] | |||
6. To delete the action you can press the '''“Delete”''' button, which will delete the selected connected pages. | |||
[[File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_6.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_6.png]] | |||
7. Click “'''Confirm'''” to save the current changes of the mapped action. | |||
[[File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_7.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_7.png]] | |||
[[File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_8.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Setting_an_Action_to_Mapped_Pages_-_8.png]] | |||
====Editing a Process Page Mapping==== | |||
1. Locate and click the process you wish to edit its page mapping from the list on the left side of the screen (''e.g. Compare Odds'') | |||
[[File:Page_Map_Editing_a_Process_Page_Mapping_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Editing_a_Process_Page_Mapping_-_1.png]] | |||
[[File:Page_Map_Editing_a_Process_Page_Mapping_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Editing_a_Process_Page_Mapping_-_2.png]] | |||
====Editing a Process Information==== | |||
1. Locate the process you wish to edit its information from the list on the left side of the screen (''e.g. Chat Support'') . | |||
2. Click on the '''three-dot menu (⋮)''' next to the process you want to edit. A ''Process Settings'' menu will appear. | |||
[[File:Page_Map_Edit_a_Process_Information_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Edit_a_Process_Information_-_1.png]] | |||
[[File:Page_Map_Edit_a_Process_Information_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Edit_a_Process_Information_-_2.png]] | |||
3. Click on the '''Edit''' option in the ''Process Settings'' menu. An ''Edit Process modal'' will open. | |||
4. Update the fields as necessary. Once you've made the necessary changes, click the "Save Process" button to apply the updates. | |||
[[File:Page_Map_Edit_a_Process_Information_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Edit_a_Process_Information_-_3.png]] | |||
====Deleting a Process==== | |||
1. Click on the '''three-dot menu (⋮)''' next to the process you want to edit. A ''Process Settings'' menu will appear. | |||
[[File:Page_Map_Deleting_a_Process_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Map_Deleting_a_Process_-_1.png]] | |||
2. Click on the "'''Delete'''" option in the "Process Settings" menu. Confirm the deletion in the dialog box that appears to permanently remove the process. | |||
<br> | |||
''Updated on: 11/29/2024'' | |||
<br> | |||
===Add Test Cases=== | |||
Add Test Case enables you to create and document test cases, offering a clear outline of testing objectives and expected outcomes from the user's perspective. This helps teams ensure the functionality meets requirements and facilitates effective quality assurance. This guide will walk you through the steps to add a test case. | |||
1. Once you choose a project in which you want to add a test case in Xamun Project Hub, you can proceed with the following steps. | |||
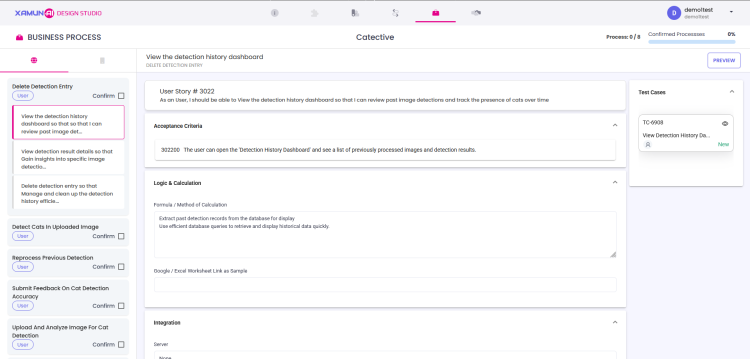
2. Navigate to the Page Details, select the page where you want to add a test case, and click the middle icon to access the user stories. | |||
3. After clicking the middle icon, click one user story you want to add test case. | |||
[[File:Choose_User_Story.png|center|750px|link=https://wiki.xamun.com/wiki/File:Choose_User_Story.png]] | |||
4. Click the dropdown for test cases to view the list or, if no test cases are available, the option to add a new test case will be displayed. | |||
[[File:Test_Case_Dropdown.png|center|750px|link=https://wiki.xamun.com/wiki/File:Test_Case_Dropdown.png]] | |||
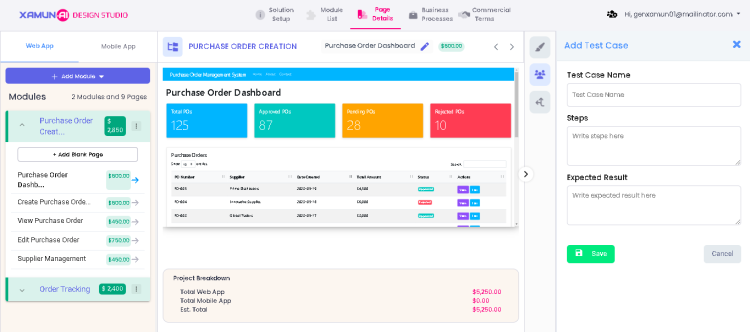
5. Once you click the 'Add' button, a form on the right side will appear, allowing you to customize your test case. | |||
6.Complete all necessary information by filling in the required fields below. Then, click the Save button to submit, or select Cancel if you wish to discard your changes. | |||
::a. Test Case Name | |||
::b. Steps | |||
::c. Expected Result | |||
[[File:Test_Case_Form.png|center|750px|link=https://wiki.xamun.com/wiki/File:Test_Case_Form.png]] | |||
<br> | |||
''Updated on: 11/08/2024'' | |||
<br> | |||
==Logic and Calculation== | |||
Logic and Calculation allows users to define and document specific formulas or calculation methods that serve as a guide for consistent data handling across projects. By inputting the required logic and calculations, users ensure that team members have a clear reference for applying the correct formulas, making it easier to standardize data interpretation and reporting. | |||
1. Go to the '''Page Details''' tab in Design Studio. | |||
2. Select a page with an existing user story. | |||
3. Click on a user story you wish to update. | |||
[[File:Page_User_Story.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_User_Story.png]] | |||
4. Click on the '''view''' button. | |||
[[File:Page_View_User_Story.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_View_User_Story.png]] | |||
5. Edit the user story to include a formula or method of calculation, and add a link to a sample worksheet for reference. Click on the '''Update User Story''' button once done editing. | |||
[[File:Edit_User_Story.png|center|750px|link=https://wiki.xamun.com/wiki/File:Edit_User_Story.png]] | |||
6. The platform will display a message indicating that the user story has been updated successfully. | |||
[[File:User_Story_Updated.png|center|750px|link=https://wiki.xamun.com/wiki/File:User_Story_Updated.png]] | |||
7. To see the update, navigate to the Business Processes tab, then select a page and select a user story. | |||
[[File:Business_User_Story.png|center|750px|link=https://wiki.xamun.com/wiki/File:Business_User_Story.png]] | |||
8. Scroll down slightly to view the displayed logic and calculation. | |||
[[File:Logic_Calc_Display.png|center|750px|link=https://wiki.xamun.com/wiki/File:Logic_Calc_Display.png]] | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Formula / Method of Calculation || style="border: 2px solid black; background-color: #white;" | • Users can put a formula they are basing on | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Google / Excel Worksheet Link as Sample || style="border: 2px solid black; background-color: #white;" | • User provide a link to a sample of their worksheet | |||
|} | |} | ||
= | <br> | ||
''Updated on: 11/25/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Commercial Terms== | |||
===Navigating Commercial Terms=== | |||
To complete your project solution with Xamun, follow this guide to review the details of your solution, including cost and platform information. | |||
1. Click the ‘'''Commercial Terms'''’ tab to ensure you are in the correct section. | |||
2. Tap the checkbox for the options you want to apply to your project. | |||
3. Click the toggle buttons for the cloud hosting services you wish to use. | |||
4. Click the dropdown button for your chosen cloud hosting; your options are ''Small'', ''Medium'', and ''Large''. | |||
5. Select your preferred platform. | |||
6. Your grand total cost will update each time you change your selections. | |||
7. The estimated duration of the project will also be updated each time you change your selections. | |||
8. Click the ‘'''Download'''’ button to get a text-based pdf formatting of the commercial terms. | |||
9. Click the ‘'''Request Contract'''’ button to finalize. | |||
[[File:Navigating_Commercial_Terms_-_1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Commercial_Terms_-_1.png]] | |||
10. A message will display on your screen that allows you to set the project start date. | |||
11. Click the date field to open the calendar modal | |||
[[File:Navigating_Commercial_Terms_-_2.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Commercial_Terms_-_2.png]] | |||
12. The calendar displays available dates for the current month. Dates are displayed in MM/DD/YYYY format. Select your preferred start date from the calendar. | |||
[[File:Navigating_Commercial_Terms_-_3.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Commercial_Terms_-_3.png]] | |||
''Note: An alternative way of specifying the start date is to type it directly to the date field, as long as it follows the MM/DD/YYYY format.'' | |||
13. After selecting the date, click the "'''Submit'''" button, to process your contract request. You can also click "'''Close'''" to cancel the process. | |||
[[File:Navigating_Commercial_Terms_-_4.png|center|750px|link=https://wiki.xamun.com/wiki/File:Navigating_Commercial_Terms_-_4.png]] | |||
<blockquote>If the Request for proposal has been successfully sent, you will then redirected back to the Project Hub.</blockquote> | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
| Line 254: | Line 1,325: | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Checkbox || style="border: 2px solid black; background-color: #white;" | • If clicked, the service will be selected. | ||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Toggle button || style="border: 2px solid black; background-color: #white;" | • If clicked, the cloud hosting will be selected. | |||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Date Field || style="border: 2px solid black; background-color: #white;" | • A start date is required to proceed. <br> • Future dates are available for selection. <br> • Navigate between months using arrow controls if needed. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Request for Proposal || style="border: 2px solid black; background-color: #white;" | • Will display the confirmation message. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Submit || style="border: 2px solid black; background-color: #white;" | • Will send the project to the Xamun Team. | ||
|} | |} | ||
''Updated on: | <br> | ||
''Updated on: 11/29/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Uploading Pages== | |||
===Uploading Pages=== | |||
Uploading Pages enables you to submit an image, which the Xamun Platform will analyze to provide you with the total cost. | |||
1. In the '''Xamun Project Hub''', select a project you want to upload a page. | |||
[[File:Select Project.png|center|750px|link=https://wiki.xamun.com/wiki/File:Select_Project.png]] | |||
2. Click on the '''dropdown''' button beside the Module Name to reveal its pages. | |||
3. Beside the Page Name, click on the '''arrow''' button to display the page in an expanded view on the platform. | |||
4. To upload an image of your page, click on the '''‘Upload Image’''' button to open the form. | |||
[[File:Click Upload Image.png|center|750px|link=https://wiki.xamun.com/wiki/File:Click_Upload_Image.png]] | |||
5. In the ''Upload Image form'', click '''‘Browse’''' to open your file explorer and choose an image to upload. | |||
[[File:Browse Image.png|center|750px|link=https://wiki.xamun.com/wiki/File:Browse_Image.png]] | |||
6. After uploading an image, click the '''‘Analyze’''' button to assign a user story and calculate the total cost for the page. | |||
= | [[File:Analyze Image.png|center|750px|link=https://wiki.xamun.com/wiki/File:Analyze_Image.png]] | ||
7. After the platform completes its analysis, it will assign a user story and provide the total cost. To proceed, simply click the '''‘Confirm’''' button to successfully upload it to the platform. | |||
= | [[File:Confirm Upload Image.png|center|750px|link=https://wiki.xamun.com/wiki/File:Confirm_Upload_Image.png]] | ||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
! style="border: 2px solid black;" |Feature | ! style="border: 2px solid black;" | Feature | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Upload Image button || style="border: 2px solid black; background-color: #white;" | • Displays a form for users to upload an image of a page. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Browse || style="border: 2px solid black; background-color: #white;" | • Opens the file explorer, allowing users to select and upload an image. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Analyze Button || style="border: 2px solid black; background-color: white;" | • Assigns a user story and calculates the total cost. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Confirm Button || style="border: 2px solid black; background-color: #white;" | • Finalizes the process by uploading the image to the platform. | ||
|} | |} | ||
<br> | |||
''Updated on: 09/20/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Editing Pages== | |||
===Editing Pages=== | |||
Editing Pages allows you to modify the content and layout of existing pages. This feature helps you update information, adjust formatting, and make other changes to ensure your pages meet current needs and standards. This guide will walk you through the steps to edit a page effectively. | |||
1. Once you click on the project you are working on, click the dropdown button to view the page listing and choose the one you want to edit. | |||
2. To edit, open the page by clicking the '''arrow''' next to Winning Tickets Page, then click the '''Edit''' button. | |||
[[File:Editing Pages.png|center|750px|link=https://wiki.xamun.com/wiki/File:Editing_Pages.png]] | |||
3. Provide the necessary details by filling in the fields, then click '''Save'''. | |||
:: a. Page Name <br> b. Description <br> c. Note | |||
[[File:Page Detail.png|center|750px|link=https://wiki.xamun.com/wiki/File:Page_Detail.png]] | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | |||
! style="border: 2px solid black;" | Feature | |||
! style="border: 2px solid black;" | Description | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Page Name || style="border: 2px solid black; background-color: #white;" | • Enter the name of the page being described. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Description || style="border: 2px solid black; background-color: #white;" | • Provide a detailed description of the page, including its purpose and content. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Note || style="border: 2px solid black; background-color: white;" | • Add any additional notes or comments related to the page that may be useful. | |||
|- | |||
| style="border: 2px solid black; background-color: #f2f2f2;" | Save || style="border: 2px solid black; background-color: #white;" | • Click this button to save the details of the page. | |||
|} | |||
<br> | |||
''Updated on: 09/05/2024'' | ''Updated on: 09/05/2024'' | ||
</div> | |||
<br> | |||
= | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
==Removing Pages== | ==Removing Pages== | ||
===Removing Pages=== | |||
Removing Pages allows you to delete unwanted or unnecessary pages from your project. This helps maintain a clean and organized structure. This guide will walk you through the steps to remove pages efficiently. | |||
1. Once you click on the project you are working on, select one of the '''modules/pages'''. <br> | |||
2. Click the '''toggle switch button''' beside the page name to disable or delete the page. | |||
[[File:Removing pages.png|center|750px|link=https://wiki.xamun.com/wiki/File:Removing_pages.png]] | |||
<br> | |||
''Updated on: 09/05/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Working with Figma== | ==Working with Figma== | ||
===Export Solution=== | |||
Export Solution enables you to export your project or solution into a shareable file format, making it accessible outside the platform. This helps in distributing the project or collaborating with others. This guide will walk you through the steps to export your solution. | Export Solution enables you to export your project or solution into a shareable file format, making it accessible outside the platform. This helps in distributing the project or collaborating with others. This guide will walk you through the steps to export your solution. | ||
1. Once you select the project you are working on, click '''Working With Figma''' in the upper right corner. From the dropdown list, select '''Export | 1. Once you select the project you are working on, click '''Working With Figma''' in the upper right corner. | ||
2. From the dropdown list, select '''Export Solutions to Figma'''. | |||
[[File:Export Solution1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Export_Solution1.png]] <span style="padding-left: 100px;"></span> | |||
3. Click '''Download''' to export the solution structure and Figma files for design. | |||
[[File:Export to Figma1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Export_to_Figma1.png]] <span style="padding-left: 100px;"></span> | |||
''Updated on: 09/05/2024'' | |||
===Import Solution=== | |||
To easily bring your Figma designs into your project, just follow these steps. You'll start by accessing the Figma options and finish by connecting your Figma document to your project. Here's how: | |||
1. Click the '''‘Working with Figma’''' button to see the available Figma options. | |||
[[File: | [[File:Working With Figma Import.png|center|750px|link=https://wiki.xamun.com/wiki/File:Working_With_Figma_Import.png]] <span style="padding-left: 100px;"></span> | ||
2. Select '''‘Import Solutions from Figma’''' and the '''‘Import from Figma’''' form will appear on your screen. | |||
[[File:Import Figma.png|center|750px|link=https://wiki.xamun.com/wiki/File:Import_Figma.png]] <span style="padding-left: 100px;"></span> | |||
[[File: | |||
3. Enter the access token. | 3. Enter the access token. | ||
| Line 336: | Line 1,485: | ||
5. Click the '''‘Connect’''' button to link the Figma document to your project. | 5. Click the '''‘Connect’''' button to link the Figma document to your project. | ||
[[File:Import | [[File:Import Figma AccessToken.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:Import_Figma_AccessToken.jpg]] <span style="padding-left: 100px;"></span> | ||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
| Line 352: | Line 1,503: | ||
|} | |} | ||
''Updated on: 09/ | ''Updated on: 09/18/2024'' | ||
</div><br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | |||
==Page Functions== | |||
===Add Functional Details=== | |||
<br> | |||
</div><br> | </div><br> | ||
| Line 375: | Line 1,524: | ||
===Add a Note=== | ===Add a Note=== | ||
To add a note to your page, follow these steps to ensure you’re in the correct section and ready to make edits. This process involves selecting the appropriate module, accessing the desired page, and entering your note into the provided form. | |||
1. Make sure you are in the '''‘UI & Page Development’''' section. <br> | |||
2. Select your module. <br> | |||
3. Press the arrow button next to the page you wish to access. | |||
[[File:Add note part 1.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_note_part_1.png]] | |||
4. The page will appear on your screen. | |||
5. Select the edit button next to your page's name. | |||
[[File:Tap edit.png|center|750px|link=https://wiki.xamun.com/wiki/File:Tap_edit.png]] | |||
6. The ''''Page Detail'''' form will appear on the right side of your screen. | |||
7. Enter your note in the ''''Note'''' section of the form. | |||
8. Click 'save' to store your input. | |||
[[File:Type your note.png|center|750px|link=https://wiki.xamun.com/wiki/File:Type_your_note.png]] | |||
{| class="wikitable mw-collapsible" style="width:100%;" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
! style="border: 2px solid black;" |Feature | ! style="border: 2px solid black;" | Feature | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Edit button || style="border: 2px solid black; background-color: #white;" | • Will display the ‘Page Detail’ form on the right side of the screen. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Save || style="border: 2px solid black; background-color: #white;" | • Will save the changes made on the page detail. | ||
|} | |} | ||
</div><br> | |||
<br> | |||
''Updated on: 09/06/2024'' | |||
</div> | |||
<br> | |||
<div style="border: 2px solid black; padding: 20px; text-align: justify;"> | <div style="border: 2px solid black; padding: 20px; text-align: justify;"> | ||
| Line 395: | Line 1,569: | ||
==Finalize== | ==Finalize== | ||
===Solution Summary=== | ===Solution Summary=== | ||
To complete your project solution with Xamun, follow this guide to review the details of your solution, including cost and platform information. | |||
1. Click the '''‘Finalize Solution’''' tab to ensure you are in the correct section. | |||
2. Tap the checkbox for the options you want to apply to your project. | |||
3. Click the toggle buttons for the cloud hosting services you wish to use. | |||
4. Click the dropdown button for your chosen cloud hosting; your options are ''Small'', ''Medium'', and ''Large''. | |||
5. Select your preferred platform. | |||
6. Your grand total cost will update each time you change your selections. | |||
[[File: | 7. Click the '''‘Request for Proposal’''' button to finalize. | ||
[[File:Finalize solution.png|center|750px|link=https://wiki.xamun.com/wiki/File:Finalize_solution.png]] | |||
: ''Note: If you want to edit another solution, click the ‘Edit Solution’ button.'' | |||
8. A message will display on your screen. | |||
9. Click the '''‘Submit’''' button. | |||
[[File:Submit proposal.png|center|750px|link=https://wiki.xamun.com/wiki/File:Submit_proposal.png]] | |||
'''Reference Material''' | |||
{| class="wikitable mw-collapsible" style="width:100%;" | {| class="wikitable mw-collapsible" style="width:100%;" | ||
| Line 403: | Line 1,602: | ||
! style="border: 2px solid black;" | Description | ! style="border: 2px solid black;" | Description | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Checkbox || style="border: 2px solid black; background-color: white;" | • If clicked, the service will be selected. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Toggle button || style="border: 2px solid black; background-color: white;" | • If clicked, the cloud hosting will be selected. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Request for Proposal || style="border: 2px solid black; background-color: white;" | • Will display the confirmation message. | ||
|- | |- | ||
| style="border: 2px solid black; background-color: #f2f2f2;" | | | style="border: 2px solid black; background-color: #f2f2f2;" | Submit || style="border: 2px solid black; background-color: white;" | • Will send the project to the Xamun Team. | ||
|} | |} | ||
''Updated on: 09/06/2024'' | |||
Latest revision as of 10:35, 29 November 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Getting Started | Ideation Studio | Design Studio | Build Studio | FAQs | |
Design Studio
Introduction
Design Studio enables you to select and configure the modules and pages that best align with your project's needs. You can also upload your own logo, choose a layout, and select a color palette to match your branding. Xami, the AI Advisor, will assist in generating pages and seamlessly integrating your logo throughout each one.
Design Studio, which includes Xami, assists users in creating comprehensive user stories with tailored recommendations for different user roles in the project. Once the solution is complete, users can add on features like annual maintenance, VAPT (Vulnerability Assessment and Penetration Testing), and contingency planning to ensure it's secure and comprehensive. For a scalable and reliable infrastructure, an additional option of cloud hosting is available.
Users can make the most of Design Studio’s features to develop a comprehensive, customized solution that satisfies the demands of their project.
Updated on: 10/23/2024
Project Hub
The Project Hub serves as the central place for managing and monitoring your projects and accessing the essential tools and resources required. Follow these steps to navigate it.
1. After signing in, the Project Hub is your landing page. Alternatively, access it from the dropdown next to your registered email.
2. Click ‘Project Hub’ to be directed to the page.

3. In the Project Hub, all projects where you are a member or involved in are displayed.
4. Each project is presented as a card with key details such as the project name, estimated cost, platform version, and current state, among others.

5. Use the navigation bar to search for a specific project.
6. Browse through the sections based on the project's current state such as: Draft, Prepared, Contracting, Build, Unpaid, Shared, Closed, and Archived.

Reference Material
| Feature | Description |
|---|---|
| Show All | • Displays all active projects you are a member of. |
| Draft | • If project is incomplete and still in progress. |
| Prepared | • If project is ready for a proposal request. |
| Contracting | • If project’s proposal is in negotiation or agreed upon. |
| Build | • If project is in the development phase. |
| Unpaid | • If project’s payment is pending. |
| Shared | • If project is shared for collaboration. |
| Closed | • If project activities are finalized. |
| Archived | • If project is inactive and stored for future reference. |
Updated on: 10/23/2024
Creating a Blank Solution
This feature allows users to create a blank solution without using Xami, Xamun’s AI Advisor. It’s where users can design their own project with minimal help from Xami.
1. In the Project Hub, click on + Create Project button and then click on Create Blank Solution.

2. This will redirect you to the blank solution setup where you must fill up the project name field, the platforms checkbox, application short description, user roles, and more as you scroll down the page.

3. In the Design Theme, you must upload a company logo for a more personalized design. You also have authority to choose the web layout and color palette.

4. The App Config displays options for the front-end, back-end, database, cloud settings, and Swagger URL. However, only the front-end options are customizable, as the back-end and database are predefined.

5. The Requirements section lets you configure performance, security, and compliance options to meet your project needs. Once you’re done, click Proceed to be directed to the next step.

6. The Module List allows you to add blank modules, customize their names, and define their pages along with page descriptions. These details are essential for the platform to generate an estimate for each page within the module. To get started, click the + Add Module button, then select + Add Blank Page.

7. After completing all the required fields, the platform will display the estimated cost. To proceed, check the Accept All box to approve all pages, then click Generate Page Design to let Xami create the pages and move you to the next step.

8. The Page Details section displays the page design and its description on the right. Use Xami to modify the design by typing in the chat box or add user stories by clicking the User Stories button.



9. The Page Mapping section allows you to map the pages according to your desired flow of the platform.

10. The Business Processes section provides an overview of process details, including page designs, user stories, acceptance criteria, page mapping, and the project's total estimated cost. After finalizing, go back to the Project Hub.

11. The project will be displayed in the Project Hub as draft, the platform will request you to pay for the project to be able to move to build state.

Reference Material
| Feature | Description |
|---|---|
| Create Blank Solution | • Creates a solution without using Xami to define modules, pages, and user roles. |
| Project Name | • Field for entering the project name, which will serve as the identifier for the solution throughout the platform. • Required field |
| Platforms checkbox | • Select the platforms for the project (Mobile, Web) by checking one of the two checkboxes. • Required |
| Application Short Description | • A brief description of the application that helps the AI Advisor create modules and pages. • Required Field |
| Swagger URL | • A URL for developers to use for API development. |
| User Role | • Adds user roles to the platform. |
| Add Module | • Adds a blank module to the module list. |
| Add Blank Page | • Adds a blank page to a selected module. |
| Page Description | • Describes the content of the page. • Required Field |
| Page Mapping | • Displays the flow of each module. |
Updated on: 11/29/2024
Managing Projects
This involves overseeing and managing the project’s progress and utilizing available tools in the Project Hub. Follow these steps to manage your projects.
1. Depending on the project's current state, different buttons will appear at the bottom of the project card.

2. Click the ‘+’ icon to add a member to the project.
3. Select the checkbox next to the member(s) you want to add, then click ‘Add Members’ to confirm.
Note: Only users you’ve invited to your account will appear in the list of available members for selection.

4. Click the user icon to view the project's member(s).

5. For help desk support, click the message icon.
6. Enter your Discord username and click the ‘Join’ button to send your request.
Note: After joining, click the icon again to access the channel related to your project.

7. Click the ‘Walkthrough’ icon to open the Process Walkthrough.
8. Choose or search on the 5 processes given and click ‘Preview’ to quickly review the process or click ‘View Details’ for an in-depth breakdown.

9. Click the ‘ROI: %’ icon to open the ROI Calculator.

10. Click the calendar icon to arrange a consultation with the Xamun Team to discuss your app requirements in detail.

11. To archive a project, click on the three-dot menu in the top right corner of the project card.
12. Select ‘Archive’ to move the project to the Archived section.

13. To unarchive a project, go to ‘Archived’ section.
14. Click ‘Unarchived Solution’ to restore the project.

15. To start a new project, click the ‘+ Create Project’ button.

Reference Material
| Feature | Description |
|---|---|
| + icon | • Will display the list of available user(s) for selection. |
| Checkbox | • If clicked, the user will be selected. |
| Add Members | • Will add member(s) to the project. |
| Join | • Will direct to the Xamun’s Helpdesk Discord. |
| Save Result | • Will display the calculated ROI percentage on the project card. |
| + Create Project | • Will direct to Xami. |
| Preview | • Will display the chosen process. |
| View Details | • Will display the chosen process in detailed manner. |
Updated on: 11/29/2024
Adding Project Versions
Adding project versions allows you to request and manage edits to a project's prior version in the build state, ensuring any requested changes are reviewed and approved before implementation in the Design Studio. Follow these steps to add project versions.
1. From the Project Hub, select the project you wish to request a new version.

2. Click on ‘Devs Tool.’
3. Choose ‘Versioning.’

4. Provide a reason for the version request.
5. Click ‘Request New Version.’

6. To check the status of your request, click ‘Devs Tool.’
7. Select ‘Versioning’ again.

8. If needed, you can cancel the request to modify the reason.

9. To verify if the version has been approved, click the ‘Devs Tool.’
10. Select ‘Versioning’ once more.

11. Once approved, click ‘Edit New Version’ to make changes to the project.

Reference Material
| Feature | Description |
|---|---|
| Reason | • Input here the reason for your project’s version request. • Required Field |
| Request New Version | • Will send the project’s version request to the Xamun Team. |
| Cancel Request | • Will cancel the submitted version request for the project. |
| Edit New Version | • If clicked, you can now edit your project in the Design Studio. |
Updated on: 10/29/2024
Project Management Board
The Project Management Board serves as a system to manage project during the build state. It includes a dashboard for tracking project progress, user testing, payment processing, and server settings. It also features a Kanban board for task management, GitHub integration, discussion board, and a media library for resources. Follow these steps to navigate it.
1. Choose the project you wish to manage.
2. Click the ‘PM Board’ button to access the project management features.
Note: Only projects in the build state will have a ‘PM Board’ button on their project card.

3. You may now manage tasks, monitor progress, collaborate with team members, and access necessary resources.

Updated on: 10/29/2024
Solution Setup
1. There are two ways to access the Solution Setup of a project, depending on the status.
a. If the solution is still on a draft status and also not yet paid, then you may access the Solution Setup by clicking the Check-out for Design Payment button which will open the Design Payment panel. In here you can either pay via PayPal by clicking the PayPal button or test out the Solution Setup without paying by clicking the Let me try it more Button, both options lead to the Solution Setup of the selected solution.


b. If the solution is already paid and still on the draft status, they may access the Solution Setup of a particular solution by clicking the Continue Working button.

c. If the Solution is already paid and still on the prepared status, they may access the Solution Setup by clicking the Review button.

2. Once you are at the Solution Setup, there are two ways to navigate to each section of the Setup. Either by scrolling using the Scroll Bar, or by going directly to the different sections via the buttons at the right side of your screen.

3. Let us go through each section one by one, the first one being the Details section. The Details section is the first component of the Solution Setup process. This section captures fundamental information about your project and its requirements.

Reference Material
| Feature | Description |
|---|---|
| Project Name | • Defines the primary identifier for your project. |
| Application Short Description | • Provides a concise overview of the project's main functionality |
| Platform Selection | • Allows for multi-selection of platforms the project will be deployed on. |
4. The next section is the Design Theme. The Design Theme section allows users to customize the visual appearance of their application, including logo upload, layout selection, and color scheme definition.

Reference Material
| Feature | Description |
|---|---|
| Upload Web Logo |
|
| Web Layout |
Provides a single selection of different layout configurations for the system.
|
| Color Palette |
Provides a Color Picker and Eyedropper tool for each category.
|
5. The next section is the App Config, The App Config section allows users to define the technical architecture of their application by selecting the technology stack and specifying performance requirements.

6. The last section is called Requirements. The Requirements section of the Solution Setup is divided into three main categories: Performance, Security, and Compliance. Each category contains specific requirements that ensure the system is robust, secure, and compliant with industry standards.

7. While modifying and making changes throughout the Solution Setup a Realtime Project Breakdown is displayed at the side. The Project Breakdown panel provides essential financial and timeline information for the current Solution.

8. After you are done with making changes on the Solution Setup phase, you can then click the Proceed button to save the changes and navigates you automatically to the next phase.

Updated on: 11/25/2024
Add a User Role
1. From the Solution Setup section, navigate towards the User Roles section.

2. To input a new user role, Click on the input field labeled "Input user roles".

3. Type in the name of the user role you wish to add. (e.g. “Admin”).
4. Once you've typed the desired role, click the Add button next to the input field to add the specified user role.

Note: You can add multiple roles by repeating steps 3 and 4.
5. The new role will appear as a tag below the input field, indicating that it has been successfully added.

6. If you need to remove a role, click the "X" next to the role tag you want to delete.


Updated on: 11/25/2024
Build Application
Customize Module
Before starting to build your application, it's important to navigate through the Project Hub to access the necessary tools and resources. This guide will help you find your project, choose the right platform, and start the design process. Follow these steps to set up your application and customize its features.
1. From the Project Hub, click the dropdown button on the top right corner to view the list of Xamun modules.
2. Click ‘Solution Library’ to be directed to the page.

3. Click the ‘View Detail’ button on your chosen project to view its design preview.

Note: To view your projects by category, click the dropdown button next to the search bar.
4. Click on your preferred platform.
5. To start building your application, click the '‘Start Design Process’ button.

6. The 'Build Application' form will appear on your screen.
7. Enter your solution project name and write a short description of your project.
8. Select your platform by clicking the checkbox.
9. Click the ‘Proceed’ button.

Reference Material
| Feature | Description |
|---|---|
| Solution Project Name | • Input here the name of your project. • Required Field |
| Short Description | • Input here a short description of your project. |
| Choose Platforms | • Choose the best platform/s appropriate for your project. |
| Proceed | • If clicked, you can now customized your application's module/s. |
Updated on: 08/21/2024
Module Configuration
This is the second step in creating a project. It contains the List of Modules, Page Preview, Module Description, and Solution Information.
In this step, the user can modify or add modules based on the selected Solution to fit the business needs or requirements.
By starting to enter Project Name, Select its Platform, and Short Description for your Project.

1. Select and Configure Modules: Review the Selected Modules/Pages section on the left side. Here, you can:
- ○ Expand or Collapse Modules by clicking the arrow beside each module name.
- ○ Preview Pages by clicking on the page name, which will be displayed on the right.
- ○ Toggle Pages On/Off by using the switch next to the page name.
- ○ Access Module Settings via the gear icon to add new pages from the library or create a blank page.
2. Add New Modules:
- ○ Click the Add (+) Button to open a popup that allows you to add a new module from the library or a blank module.
3. Search for Additional Modules:
- ○ Use the Search Bar in the "Available Modules/Pages" section to find specific modules or pages.
4. Toggle Between Views:
- ○ Use the Web/Mobile Toggle to switch between viewing the design on a web app or mobile app platform.

5. Navigate Through Pages:
- ○ If a module contains multiple pages, use the Arrow Navigator to move between pages.
6. Add/Edit Notes:
- ○ Click Write Note or Edit Note to open the Note popup for adding or editing notes associated with your module configuration.
7. Utilize the "Working with Figma" Feature: In the upper section of the page, click the "Working with Figma" button. This feature allows you to:
- ○ Export Solution: Export the current design to Figma for further customization and collaboration.
- ○ Import Solution: Import a Figma design back into Xamun to continue development.
- ○ Access the Media Library: Use this to manage assets such as images, icons, and other media used in your project.

8. Define Business Rules:
- ○ Click on the "Business Rules" tab in the top navigation bar.
- ○ Here, you can manage and create User Stories by defining user roles and their interactions within the application.

9. Finalize Your Configuration:
- ○ After making all necessary changes, proceed to the next step by selecting “Finalize Solution” tab in the top navigation bar
- ○ Here, you can see the solution summary showcasing the modules included, ability to choose optional add ons, and the total cost and its breakdowns.

Reference Material
| Feature | Description |
|---|---|
| Solution Project Name | • Input here the name of your project. • Required Field |
| Short Description | • Input here a short description of your project. |
| Choose Platforms | • Choose the best platform/s appropriate for your project. |
| Proceed | • If clicked, you can now customized your application's module/s. |
| Arrow Up/Down Icon beside the module | • If arrow up is clicked, it will list down all the pages of the selected module. • If arrow down is clicked, it will hide all the pages of the selected module. |
| Module Setting (Gear Icon) | • If clicked, it will show the two kinds of adding the page, namely: Add page from library, Add blank page. |
| Clickable Page Name | • If clicked, it will display the page preview. |
| Switch / Toggle Button | • Found on the left side of the page name. • If clicked, it will Toggle button to remove or add page. |
| Right Arrow beside the page name | • If clicked, it will show DESIGN PREVIEW page. |
| Available Modules/Pages | • If clicked, it will display more modules and pages. |
| Web/Mobile Toggle | • To switch between viewing the design on a web app or mobile app platform. |
| Arrow Navigator (left and right) | • It will be shown if the selected module has multiple pages. • If left arrow is clicked, it will navigate to the next page. • If right arrow is clicked, it will navigate to the previous page. |
| Write Note (Pencil icon) | • If clicked, it will open the Note popup page. |
| Add Page from library | • If clicked, it will redirect to ADD PAGE. • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. • Inside Gear Icon (Module Settings). |
| Add blank page | • If clicked, the screen will show a blank page. • Inside Gear Icon (Module Settings). |
| Business Rules | • You can manage and create User Stories by defining user roles and their interactions within the application. |
| Finalize Solution | • Allows you to review and confirm all add on configurations. |
Updated on: 09/10/2024
Module List
To navigate the module list after generating your idea with Xami, follow these steps:
1. In the project hub, locate and select the project you'd like to work on. This is shown in the picture labeled as A.
2. Once you've selected the project, click on "Check-out for Design Payment".
- a. Title of the project
- b. Check-out for design payment

3. Click on "Let me try more!" to proceed without making a payment.
4. You will then be directed to the Xamun Design Studio for that project, where you can begin exploring and working on your project.

5. In the Design Studio, you'll see 5 sections:
- a. Solution Setup
- b. Module List
- c. Page Details
- d. Business Processes
- e. Commercial Terms
Click on the Module List, which is labeled as B in the picture.

6. Once you click on the Module List, you will be directed to the Module List, where you can view and manage all available modules for your project.

Reference Material
| Feature | Description |
|---|---|
| Check Out Payment |
|
| Apply Voucher |
|
| Module List |
|
Updated on: 11/25/2024
Adding a Module
Now that you're in the Xamun Design Studio and have navigated to the Module List, follow these steps to add a module:
1. On the screen, you'll see two options labeled A and B. Click on the module where you'd like to add a new module:
- A. Web App
- B. Mobile App

2. After that, click on Add Module, and a new module will be added to your project.

3. The new module should appear on the list. You can also click on the module title to rename it.

Reference Material
| Feature | Description |
|---|---|
| Module |
A self-contained unit within an application that focuses on a specific feature or functionality.
|
Updated on: 11/26/2024
Deleting a module
If you need to remove a module from your project, follow these simple steps to ensure its properly deleted from the Module List in the Xamun Design Studio. Be cautious, as deleting a module is permanent and cannot be undone without recreating the module.
Steps to Delete a Module
1. Navigate to the Module List: In the Xamun Design Studio, go to the Module List section.

2. Locate the Module: Find the module you wish to delete from the list of available modules.
3. Click the Delete Icon (X): Click on the X icon next to the module you want to delete.

4. Confirm or Cancel Deletion: A pop-up will appear asking for confirmation.
- a.Click Yes to delete the module.
- b.Click No if you do not want to delete the module.

Notes: Be cautious, as deleting a module is permanent and cannot be undone without recreating the module.
Updated on: 11/26/2024
Adding a Blank Page
Add Blank Page enables you to create a new page from scratch, offering complete flexibility in design and content. This option is ideal for custom layouts and unique content needs. This guide will walk you through the steps to add a blank page.
1. To add a page, click the Add Blank Page button within the desired module. This action will generate a new blank page that will be displayed under that module.

2. By clicking the Module, you can access the newly added blank page.
3. You will also see a breakdown of the costs for each module page when you click on the module. If you don’t click it, the total cost will be displayed on the right side of the module name.

Notes: The price will automatically update once you input the title and the description.
Updated on: 11/26/2024
Deleting a Page
Deleting pages allows you to remove unwanted or unnecessary pages from your project. This helps maintain a clean and organized structure. This guide will walk you through the steps to remove pages efficiently.
1. Once you click on the project you are working on, select one of the modules/pages.
2. Click the close button beside the page name to disable or delete the page.

Updated on: 11/27/2024
Page Details
Generating a Page Design
Generating a page design using Xami the AI allows you to quickly create visually appealing layouts tailored to your needs. This streamlines the design process and enhances creativity. This guide will walk you through the steps to generate stunning page designs effortlessly.
There are two ways to generate a design for a page, via the Module List or the Page Details process. Generating page designs on the Module List is required before going into the Page Details process, while on the Page Details, you can edit and generate page designs.
Generating Page Designs Through the Module List
1. Before proceeding to the Page Details process, it is required to have all of your modules to be page generated.

2. To choose which modules to generate, click the Accept All checkbox.

3. As you choose modules and pages, the Requirements Status will change as well. The Requirements Status must be at 100% to be able to generate the page designs as to proceed to Page Details process.

4. You can also choose specific pages to be generated by clicking the down arrow to show the list of all pages under the specified module. The generation of a page depends on the:
a. Name of the page.
b. Description of the page.
c. A checkbox to indicate that the page is included when generating page designs.


5. When you have selected which pages or modules to be generated and the Requirements Status is at 100%, click Generate Page Design, to begin generating the designs of the selected pages or modules.

6. Once done generating, you will be automatically redirected to the Page Details process.


Generating Page Designs Through Page Details
1. Once you click on the project you are working on, select one of the modules/pages.
2. Click the arrow button beside the page name to select the page you want to customize or design.

3. Once you select the page you want to customize, click the paintbrush tool on the left side which opens the AI Designer Chat Box.
4. simply type in the text field to ask Xami to generate a design based on your preferences. This allows for tailored and personalized page designs that align with your vision.

5. After you submit your request, please be patient while the AI Designer will generate the page design for you.

6. After a while, your generated page design will then appear.

Editing Page Designs
1. To edit a page design, simply type in the text field to ask Xami to edit a design based on your preferences. (e.g. Remove the “Rejected” component on the dashboard).



Updated on: 11/28/2024
Add a User Story
Add User Story enables you to create and document user stories, providing a clear description of features or functionalities from the end user's perspective. This helps teams understand user needs and plan development tasks accordingly. This guide will walk you through the steps to add a user story.
1. In the Xamun Project Hub, click on one of the projects you want to add a user story.

2. Navigate to the Page Details, choose the Page where you want to add a user story and click the middle icon.

3. After clicking the middle icon, a list of user stories will appear on the right side of the page. Click the 'Add User Story' button to add one.
Note: By clicking on a user story, you can view additional details such as logic & calculation and integration. You can make edits and then click Save.

4. Once you click the 'Add' button, a modal will pop up, allowing you to customize your user story.
5. Complete all necessary information by filling in the following fields, then click on Add User Story.
- a. User Role
- b. User Type
- c. Platform Type
- d. Objective/Action
- e. Outcome

Reference Material
| Feature | Description |
|---|---|
| User Role | • Specify the role of the user within the project or application (e.g., Administrator, Developer, Designer). • Required Field |
| Description | • Provide a detailed description of the user role, including responsibilities, permissions, and any relevant information about their function. • Required Field |
| Save | • Click this button to save the entered details and link. |
Updated on: 11/27/2024
Add Page Mapping
Page Mapping is a feature that lets you customize where an element takes users when they are triggered. Instead of having fixed element destinations, you can define and modify which page an element will lead to.
1. In the left panel, select the desired module under the "Modules" section (e.g., "Purchase Order Creation").

2. Click on the arrow icon next to the page you want to work with (e.g., "Create Purchase Order").

3. Once you are on the desired page, locate the icons on the right-hand side. Click on the Action Mapping icon. This will open the action mapping panel, where you can see the elements available for mapping.


4. To check which page an element is currently mapped to, go to the Elements section and click the chain icon next to the element (e.g., "Submit Purchase Order"). This will display the page the element is mapped to (e.g., "View Purchase Order").


Note: The page mappings are set automatically by default but can be customized according to the user’s needs.
5. To change the mapping of an element, use the dropdown menu to select the page you want to map the action to (e.g., "Purchase Order Dashboard").


Note: If the dropdown list is too long, you can use the search bar to search for the pages you want the element to be mapped to.
6. The action mapping will now be updated, setting the selected element to navigate to the chosen page when triggered.
7. Once the action mapping has been configured as desired, click the Save button in the upper right corner of the action mapping panel.

8. A confirmation dialog will appear. To cancel or continue making changes, click the No button. Otherwise, click Yes to save all the mapped configurations for the modified elements.


If the save was successful, a message will appear at the bottom of your screen confirming that your element has successfully mapped to your desired page and the new action mapping will be active for the specified elements.
Updated on: 11/28/2024
Business Processes
In the business process, the processes must be confirmed and validated before moving to commercial terms. Follow these steps to navigate it.
1. After completing the Page details, click the ‘Business Process’ to be directed to the page.

2. In the Business Process, all user stories from various processes created with Xami AI are displayed
3. To view specific user stories, select a process, and the corresponding details and stories for that process will be shown.

4. After reviewing the process details, user stories, logic & calculations, integrations, and test cases, the toggle must be switched ON to confirm verification and proceed to Commercial Terms.
Note: Failure to do so will generate a popup stating, “All processes should be confirmed”.


Updated on: 11/06/2024
Preview a Project
Previewing a project provides a detailed walkthrough of each specific process, allowing for an in-depth understanding of its components and flow.
1. Under the ‘Process Details’ are the pages from the selected process. Click a process detail page for a full view of the pages.


2. To view the complete action mapping created by Xami AI or manually set up, Click the “Preview” button to open a new tab. This tab provides a detailed view of the selected process, allowing you to explore the layout, review functionality, and confirm the accuracy of each component before finalizing.
3. In the new tab, after reviewing all the information, click ‘To Project Hub’ to return to the project hub.



Updated on: 11/28/2024
Page Map
Add a Process
1. Navigate to the Page Mapping tab in the top menu. This is where you can manage and map processes for your web application.

2. Click the Plus (+) icon next to the “Processes” on the left side of the screen. This will open the Add Process modal.

3. In the Add Process modal, fill in the Business Process field. This field is required. Enter the name of the new business process you want to add.

4. Next, select a User Role from the dropdown menu. Choose the user role that will interact with this process.


5. Select the Platform Type (e.g., web or mobile) from the dropdown menu. This specifies where the process will be applied depending on the selected platform of each pages.

6. Once all fields are completed, click the Add Process button to save the new process. The process will appear in the list on the left under "Processes."


Mapping Pages
1. In the left sidebar, locate the "Processes" section. Click on a process (e.g., "Bet History") to map the associated pages.


2. Switch between Web and Mobile tabs to map pages for the respective platforms.

3. In the right panel, you will see a list of pages under various categories (e.g., "Bet Placement," "Betting History").
4. The color besides the pages indicates the mapped status of the pages:
a. Color Green: If the page has already been mapped.
b. Color Blue: If the page has not been mapped.
c. Color Orange: If the page has been mapped on the selected process.

5. Click on a page name to add it to the mapping area (e.g., “User Dashboard”).


6. Click on the red “X” next to a connection to delete it if needed.

7. Let us add another page as an example for mapping between pages (e.g., “Bet History Page”).


8. To map a page to another page, we must first select a page where an action will begin (e.g., “User Dashboard”).

9. A dotted line will begin to follow your cursor movement. Click on the second page where to connect your first page, to map between these two pages.


Note: When connecting the first page to another page, a new block will be created to allow for another connection.
Page Controls
| Feature | Description |
|---|---|
| Scrollwheel | • Zooms in and out of the mapping diagram. |
| Left-Click & Drag | • Allows for the moving of the mapping diagram. |
Setting an Action to Mapped Pages
1. Click on the label, "Click to set action", to open the action selection interface.
2. A pop-up window will appear displaying the available elements on the page.


3. Click on any button or link to set it as the action point. In this example, the "View Full History" link is selected.

4. Confirm your choice by clicking the "Confirm" button at the bottom of the pop-up window.

5. The selected link will be shown below on the purple box.

6. To delete the action you can press the “Delete” button, which will delete the selected connected pages.

7. Click “Confirm” to save the current changes of the mapped action.


Editing a Process Page Mapping
1. Locate and click the process you wish to edit its page mapping from the list on the left side of the screen (e.g. Compare Odds)


Editing a Process Information
1. Locate the process you wish to edit its information from the list on the left side of the screen (e.g. Chat Support) .
2. Click on the three-dot menu (⋮) next to the process you want to edit. A Process Settings menu will appear.


3. Click on the Edit option in the Process Settings menu. An Edit Process modal will open.
4. Update the fields as necessary. Once you've made the necessary changes, click the "Save Process" button to apply the updates.

Deleting a Process
1. Click on the three-dot menu (⋮) next to the process you want to edit. A Process Settings menu will appear.

2. Click on the "Delete" option in the "Process Settings" menu. Confirm the deletion in the dialog box that appears to permanently remove the process.
Updated on: 11/29/2024
Add Test Cases
Add Test Case enables you to create and document test cases, offering a clear outline of testing objectives and expected outcomes from the user's perspective. This helps teams ensure the functionality meets requirements and facilitates effective quality assurance. This guide will walk you through the steps to add a test case.
1. Once you choose a project in which you want to add a test case in Xamun Project Hub, you can proceed with the following steps.
2. Navigate to the Page Details, select the page where you want to add a test case, and click the middle icon to access the user stories.
3. After clicking the middle icon, click one user story you want to add test case.

4. Click the dropdown for test cases to view the list or, if no test cases are available, the option to add a new test case will be displayed.

5. Once you click the 'Add' button, a form on the right side will appear, allowing you to customize your test case.
6.Complete all necessary information by filling in the required fields below. Then, click the Save button to submit, or select Cancel if you wish to discard your changes.
- a. Test Case Name
- b. Steps
- c. Expected Result

Updated on: 11/08/2024
Logic and Calculation
Logic and Calculation allows users to define and document specific formulas or calculation methods that serve as a guide for consistent data handling across projects. By inputting the required logic and calculations, users ensure that team members have a clear reference for applying the correct formulas, making it easier to standardize data interpretation and reporting.
1. Go to the Page Details tab in Design Studio.
2. Select a page with an existing user story.
3. Click on a user story you wish to update.

4. Click on the view button.

5. Edit the user story to include a formula or method of calculation, and add a link to a sample worksheet for reference. Click on the Update User Story button once done editing.

6. The platform will display a message indicating that the user story has been updated successfully.

7. To see the update, navigate to the Business Processes tab, then select a page and select a user story.

8. Scroll down slightly to view the displayed logic and calculation.

Reference Material
| Feature | Description |
|---|---|
| Formula / Method of Calculation | • Users can put a formula they are basing on |
| Google / Excel Worksheet Link as Sample | • User provide a link to a sample of their worksheet |
Updated on: 11/25/2024
Commercial Terms
To complete your project solution with Xamun, follow this guide to review the details of your solution, including cost and platform information.
1. Click the ‘Commercial Terms’ tab to ensure you are in the correct section.
2. Tap the checkbox for the options you want to apply to your project.
3. Click the toggle buttons for the cloud hosting services you wish to use.
4. Click the dropdown button for your chosen cloud hosting; your options are Small, Medium, and Large.
5. Select your preferred platform.
6. Your grand total cost will update each time you change your selections.
7. The estimated duration of the project will also be updated each time you change your selections.
8. Click the ‘Download’ button to get a text-based pdf formatting of the commercial terms.
9. Click the ‘Request Contract’ button to finalize.

10. A message will display on your screen that allows you to set the project start date.
11. Click the date field to open the calendar modal

12. The calendar displays available dates for the current month. Dates are displayed in MM/DD/YYYY format. Select your preferred start date from the calendar.

Note: An alternative way of specifying the start date is to type it directly to the date field, as long as it follows the MM/DD/YYYY format.
13. After selecting the date, click the "Submit" button, to process your contract request. You can also click "Close" to cancel the process.

If the Request for proposal has been successfully sent, you will then redirected back to the Project Hub.
Reference Material
| Feature | Description |
|---|---|
| Checkbox | • If clicked, the service will be selected. |
| Toggle button | • If clicked, the cloud hosting will be selected. |
| Date Field | • A start date is required to proceed. • Future dates are available for selection. • Navigate between months using arrow controls if needed. |
| Request for Proposal | • Will display the confirmation message. |
| Submit | • Will send the project to the Xamun Team. |
Updated on: 11/29/2024
Uploading Pages
Uploading Pages
Uploading Pages enables you to submit an image, which the Xamun Platform will analyze to provide you with the total cost.
1. In the Xamun Project Hub, select a project you want to upload a page.

2. Click on the dropdown button beside the Module Name to reveal its pages.
3. Beside the Page Name, click on the arrow button to display the page in an expanded view on the platform.
4. To upload an image of your page, click on the ‘Upload Image’ button to open the form.

5. In the Upload Image form, click ‘Browse’ to open your file explorer and choose an image to upload.

6. After uploading an image, click the ‘Analyze’ button to assign a user story and calculate the total cost for the page.

7. After the platform completes its analysis, it will assign a user story and provide the total cost. To proceed, simply click the ‘Confirm’ button to successfully upload it to the platform.

Reference Material
| Feature | Description |
|---|---|
| Upload Image button | • Displays a form for users to upload an image of a page. |
| Browse | • Opens the file explorer, allowing users to select and upload an image. |
| Analyze Button | • Assigns a user story and calculates the total cost. |
| Confirm Button | • Finalizes the process by uploading the image to the platform. |
Updated on: 09/20/2024
Editing Pages
Editing Pages
Editing Pages allows you to modify the content and layout of existing pages. This feature helps you update information, adjust formatting, and make other changes to ensure your pages meet current needs and standards. This guide will walk you through the steps to edit a page effectively.
1. Once you click on the project you are working on, click the dropdown button to view the page listing and choose the one you want to edit.
2. To edit, open the page by clicking the arrow next to Winning Tickets Page, then click the Edit button.

3. Provide the necessary details by filling in the fields, then click Save.
- a. Page Name
b. Description
c. Note
- a. Page Name

Reference Material
| Feature | Description |
|---|---|
| Page Name | • Enter the name of the page being described. |
| Description | • Provide a detailed description of the page, including its purpose and content. |
| Note | • Add any additional notes or comments related to the page that may be useful. |
| Save | • Click this button to save the details of the page. |
Updated on: 09/05/2024
Removing Pages
Removing Pages
Removing Pages allows you to delete unwanted or unnecessary pages from your project. This helps maintain a clean and organized structure. This guide will walk you through the steps to remove pages efficiently.
1. Once you click on the project you are working on, select one of the modules/pages.
2. Click the toggle switch button beside the page name to disable or delete the page.

Updated on: 09/05/2024
Working with Figma
Export Solution
Export Solution enables you to export your project or solution into a shareable file format, making it accessible outside the platform. This helps in distributing the project or collaborating with others. This guide will walk you through the steps to export your solution.
1. Once you select the project you are working on, click Working With Figma in the upper right corner.
2. From the dropdown list, select Export Solutions to Figma.

3. Click Download to export the solution structure and Figma files for design.

Updated on: 09/05/2024
Import Solution
To easily bring your Figma designs into your project, just follow these steps. You'll start by accessing the Figma options and finish by connecting your Figma document to your project. Here's how:
1. Click the ‘Working with Figma’ button to see the available Figma options.

2. Select ‘Import Solutions from Figma’ and the ‘Import from Figma’ form will appear on your screen.

3. Enter the access token.
4. Provide the link to the Figma document you wish to import.
5. Click the ‘Connect’ button to link the Figma document to your project.

Reference Material
| Feature | Description |
|---|---|
| Working with Figma | • Shows the options on working with Figma. |
| Access Token | • Can be found on your Figma account, just generate and copy your personal access token. |
| Figma Document URL | • The url of your solution. • Copy it into your solution in Figma. |
| Select Canvas Page | • Choose the page of your solution in the dropdown menu. |
Updated on: 09/18/2024
Page Functions
Add Functional Details
Write Note
Add a Note
To add a note to your page, follow these steps to ensure you’re in the correct section and ready to make edits. This process involves selecting the appropriate module, accessing the desired page, and entering your note into the provided form.
1. Make sure you are in the ‘UI & Page Development’ section.
2. Select your module.
3. Press the arrow button next to the page you wish to access.

4. The page will appear on your screen.
5. Select the edit button next to your page's name.

6. The 'Page Detail' form will appear on the right side of your screen.
7. Enter your note in the 'Note' section of the form.
8. Click 'save' to store your input.

| Feature | Description |
|---|---|
| Edit button | • Will display the ‘Page Detail’ form on the right side of the screen. |
| Save | • Will save the changes made on the page detail. |
Updated on: 09/06/2024
Finalize
Solution Summary
To complete your project solution with Xamun, follow this guide to review the details of your solution, including cost and platform information.
1. Click the ‘Finalize Solution’ tab to ensure you are in the correct section.
2. Tap the checkbox for the options you want to apply to your project.
3. Click the toggle buttons for the cloud hosting services you wish to use.
4. Click the dropdown button for your chosen cloud hosting; your options are Small, Medium, and Large.
5. Select your preferred platform.
6. Your grand total cost will update each time you change your selections.
7. Click the ‘Request for Proposal’ button to finalize.

- Note: If you want to edit another solution, click the ‘Edit Solution’ button.
8. A message will display on your screen.
9. Click the ‘Submit’ button.

Reference Material
| Feature | Description |
|---|---|
| Checkbox | • If clicked, the service will be selected. |
| Toggle button | • If clicked, the cloud hosting will be selected. |
| Request for Proposal | • Will display the confirmation message. |
| Submit | • Will send the project to the Xamun Team. |
Updated on: 09/06/2024