Design Studio: Difference between revisions
| Line 346: | Line 346: | ||
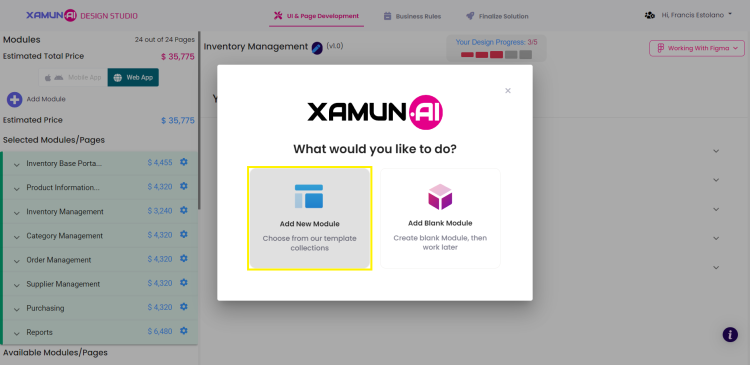
1. Click the ‘Add’ icon to add a Module to your project. | 1. Click the ‘Add’ icon to add a Module to your project. | ||
[[File: | [[File:UIandPageDev Landing Page.jpg|center|750px|link=https://wiki.xamun.com/wiki/File:UIandPageDev_Landing_Page.jpg]] | ||
2. Select the ‘Add New Module’ to view the lists of modules you can choose from. | 2. Select the ‘Add New Module’ to view the lists of modules you can choose from. | ||
[[File: | [[File:AddNew Module.png|center|750px|link=https://wiki.xamun.com/wiki/File:AddNew_Module.png]] | ||
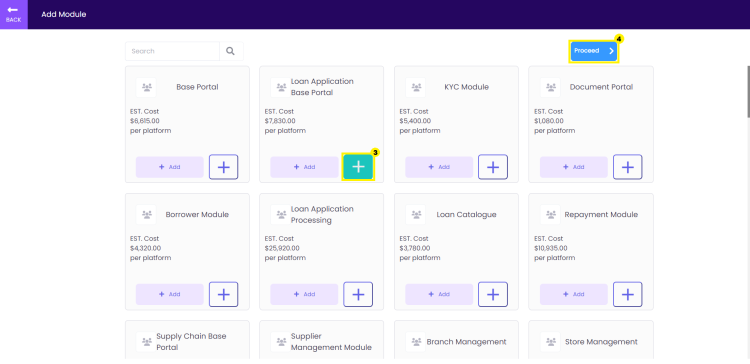
3. Tap the ‘'''+'''’ button on the module you would like to add. | 3. Tap the ‘'''+'''’ button on the module you would like to add. | ||
| Line 356: | Line 356: | ||
4. Click the ‘proceed’ button once you are satisfied with your selection. | 4. Click the ‘proceed’ button once you are satisfied with your selection. | ||
[[File: | [[File:Add Loan Module.png|center|750px|link=https://wiki.xamun.com/wiki/File:Add_Loan_Module.png]] | ||
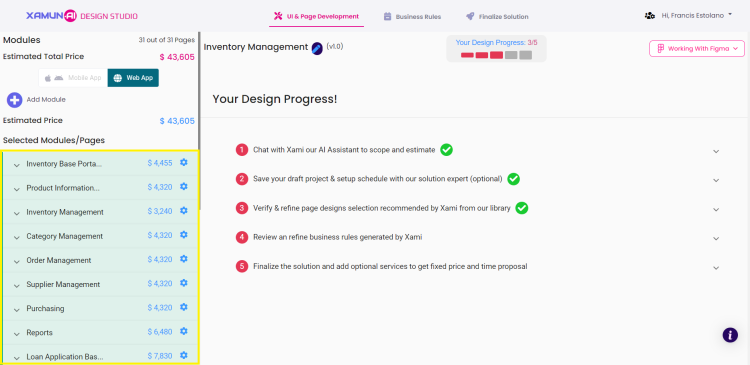
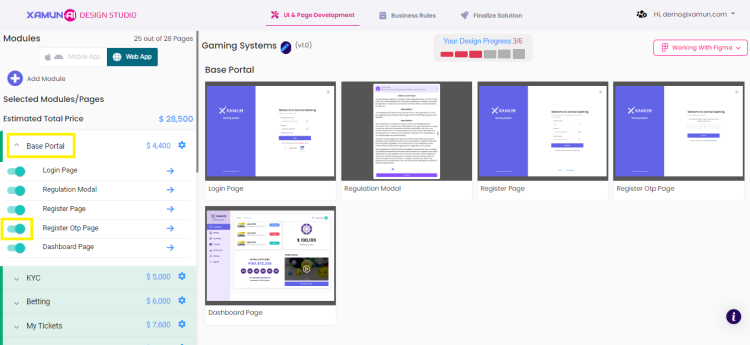
5. The new modules will be shown alongside your existing module. | 5. The new modules will be shown alongside your existing module. | ||
[[File: | [[File:Selected New Module.png|center|750px|link=https://wiki.xamun.com/wiki/File:Selected_New_Module.png]] | ||
'''Reference Material''' | '''Reference Material''' | ||
| Line 379: | Line 379: | ||
|} | |} | ||
Updated on: | ''Updated on: 09/18/2024'' | ||
===Add Blank Module=== | ===Add Blank Module=== | ||
Revision as of 16:33, 18 September 2024
| Table of Contents | |||||
|---|---|---|---|---|---|
| Getting Started | Ideation Studio | Design Studio | Build Studio | FAQs | |
Design Studio
Introduction
Design Studio enables users to select and configure the modules and pages that best align with their project’s needs. Users can use Figma to develop layouts by exporting the sample pages provided for each module, or import their own customized designs.
Design Studio, which includes Xami, assists users in creating comprehensive user stories with tailored recommendations for different user roles in the project. Once the solution is complete, users can add on features like annual maintenance, VAPT (Vulnerability Assessment and Penetration Testing), and contingency planning to ensure it's secure and comprehensive. For a scalable and reliable infrastructure, an additional option of cloud hosting is available.
Users can make the most of Design Studio’s features to develop a comprehensive, customized solution that satisfies the demands of their project.
Updated on: 09/16/2024
Project Hub
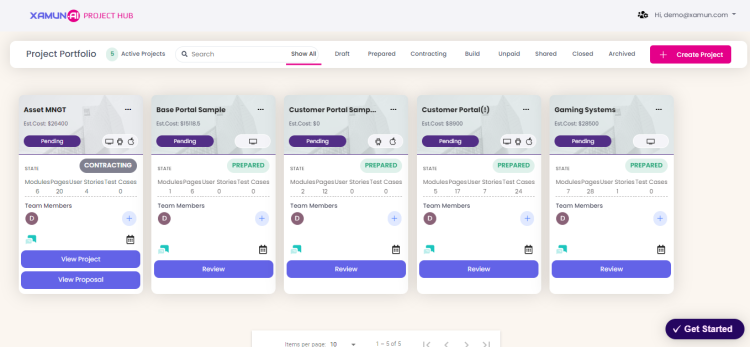
The Project Hub serves as the central place for managing and monitoring your projects and accessing the essential tools and resources required. Follow these steps to navigate it.
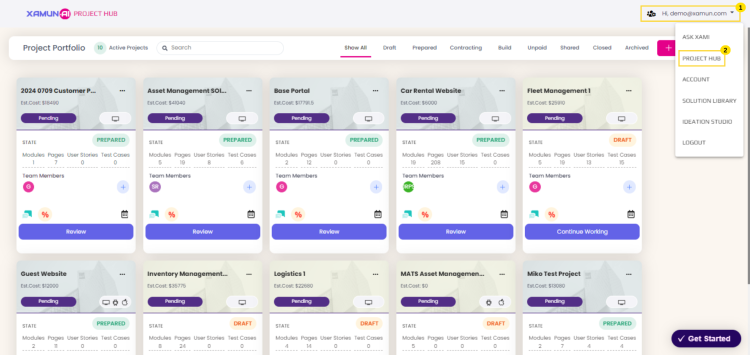
1. After signing in, the Project Hub is your landing page. Alternatively, access it from the dropdown next to your registered email.
2. Click ‘Project Hub’ to be directed to the page.

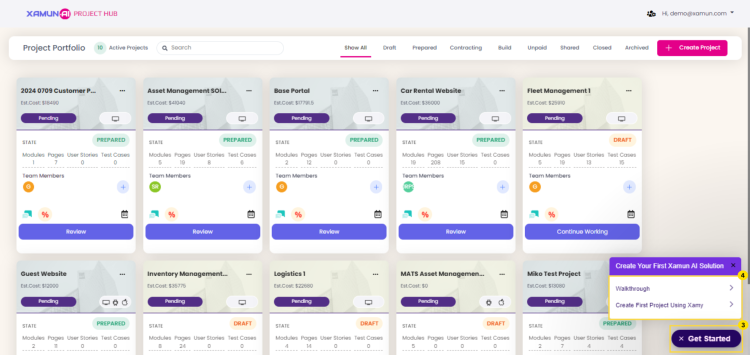
3. Click on the ‘Get Started’ button to begin the process of creating your Xamun AI Solution.
4. Choose one of the following options:
- ○ Walkthrough: Get detailed instructions on creating your project.
- ○ Create First Project Using Xamy: Begin creating your project with Xamy's assistance.

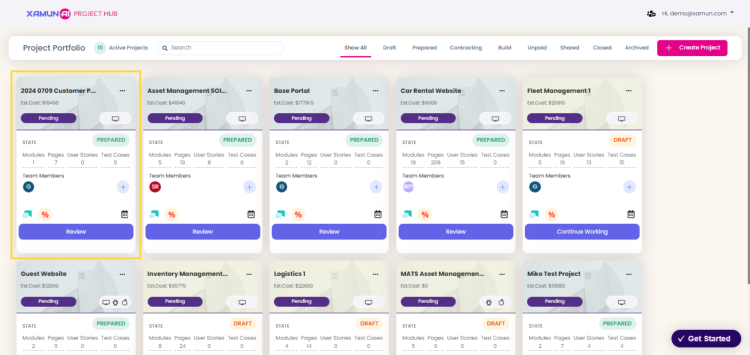
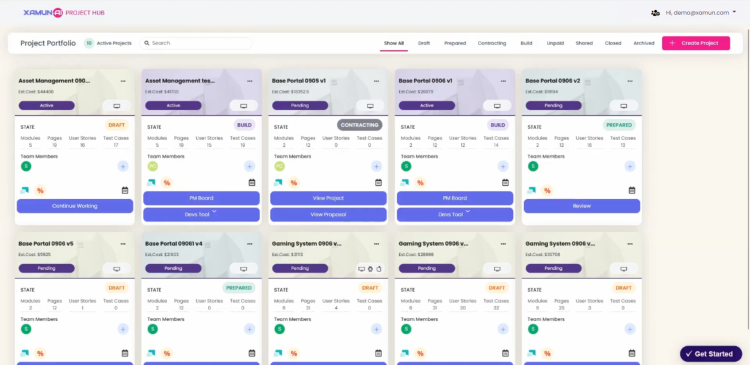
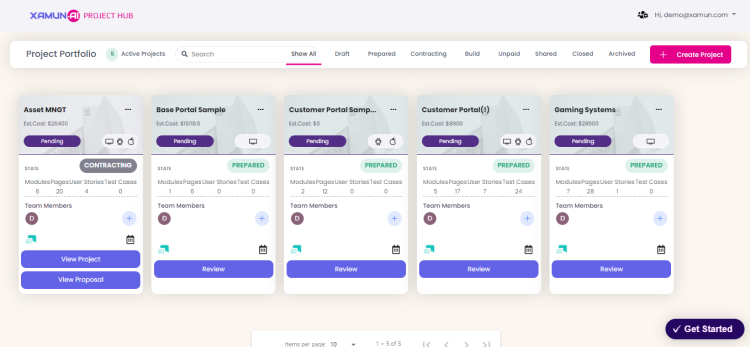
5. In the Project Hub, all projects you are involved in are displayed.
6. Each project is presented as a card with key details such as the project name, estimated cost, platform version, and current state, among others.

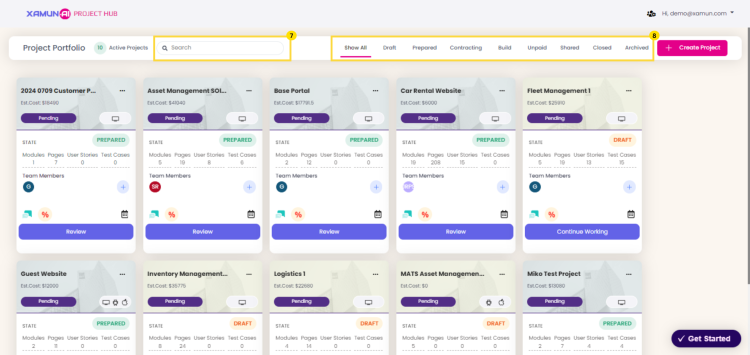
7. Use the navigation bar to search for a specific project.
8. Browse through the sections based on the project's current state such as: Draft, Prepared, Contracting, Build, Unpaid, Shared, Closed, and Archived.

Reference Material
| Feature | Description |
|---|---|
| Show All | • Displays all active projects. |
| Draft | • If project is incomplete and still in progress. |
| Prepared | • If project is ready for a proposal request. |
| Contracting | • If project’s proposal is in negotiation or agreed upon. |
| Build | • If project is in the development phase. |
| Unpaid | • If project’s payment is pending. |
| Shared | • If project is shared for collaboration. |
| Closed | • If project activities are finalized. |
| Archived | • If project is inactive and stored for future reference. |
Updated on: 09/16/2024
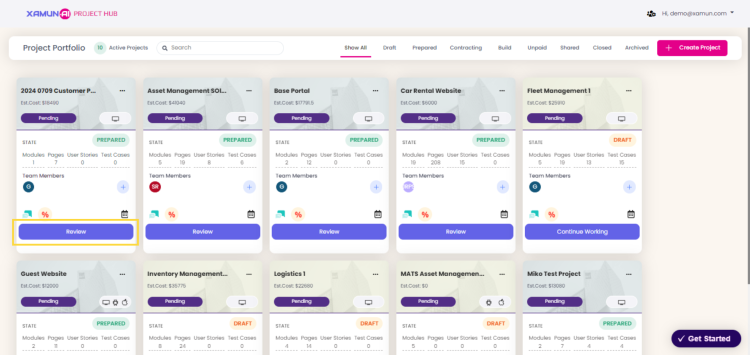
Managing Projects
This involves overseeing and managing the project’s progress and utilizing available tools in the Project Hub. Follow these steps to manage your projects.
1. Depending on the project's current state, different buttons will appear at the bottom of the project card.

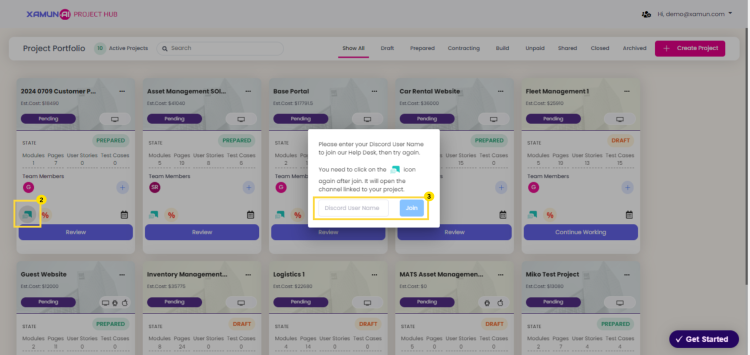
2. For help desk support, click the message icon.
3. Enter your Discord username and click the ‘Join’ button to send your request.
Note: After joining, click the icon again to access the channel related to your project.

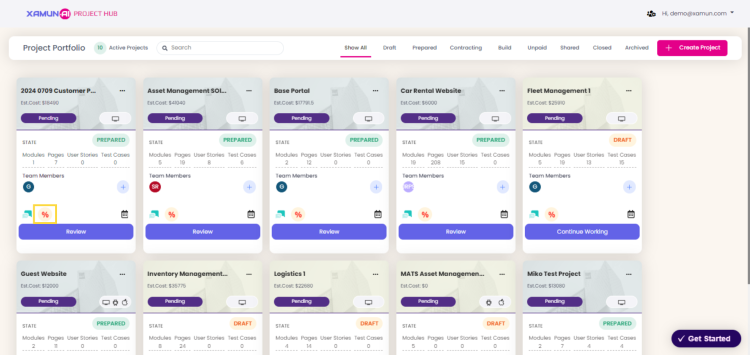
4. Click the ‘%’ icon to access the Project Backlog.

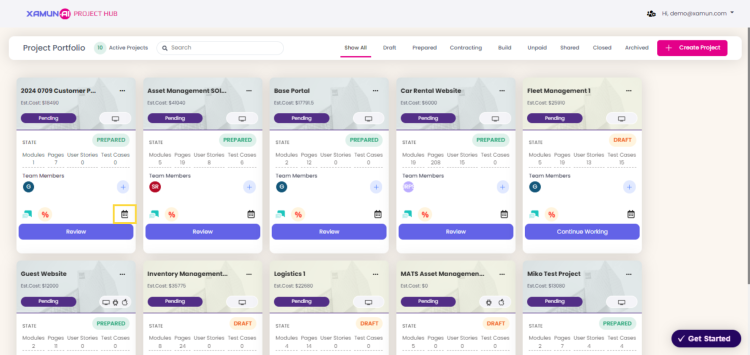
5. Click the calendar icon to arrange a consultation with the Xamun Team to discuss your app requirements in detail.

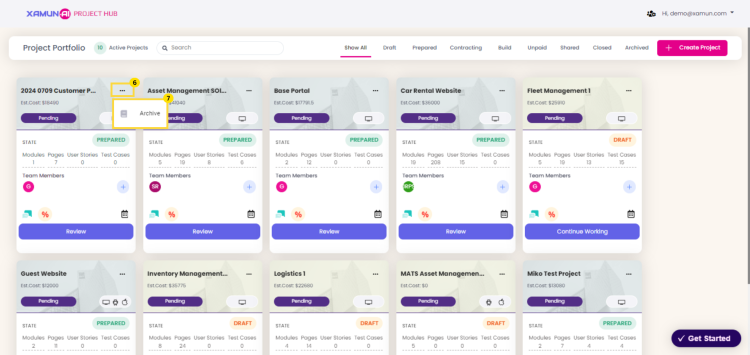
6. To archive a project, click on the three-dot menu in the top right corner of the project card.
7. Select ‘Archive’ to move the project to the Archived section.

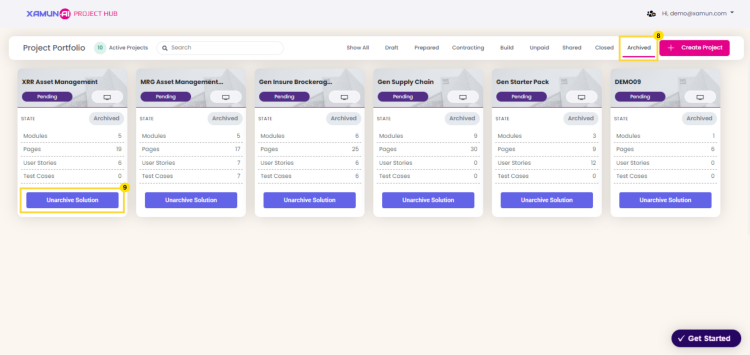
8. To unarchive a project, go to ‘Archived’ section.
9. Click ‘Unarchived Solution’ to restore the project.

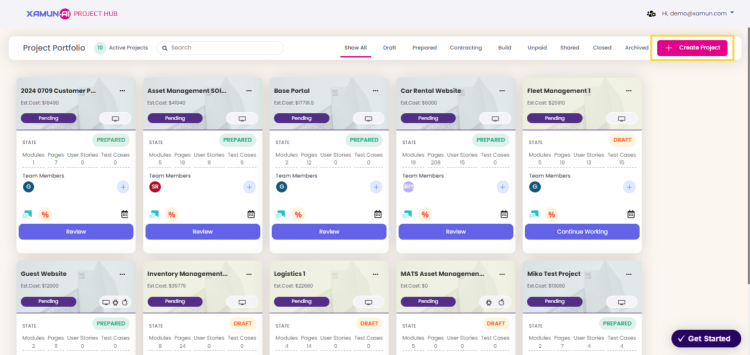
10. To start a new project, click the ‘+ Create Project’ button.

Reference Material
| Feature | Description |
|---|---|
| Join | • Will direct to the Xamun’s Helpdesk Discord. |
| + Create Project | • Will direct to Xami. |
Updated on: 09/16/2024
Adding Project versions
Adding project versions allows you to request and manage edits to a project's prior version in the build state, ensuring any requested changes are reviewed and approved before implementation in the Design Studio. Follow these steps to add project versions.
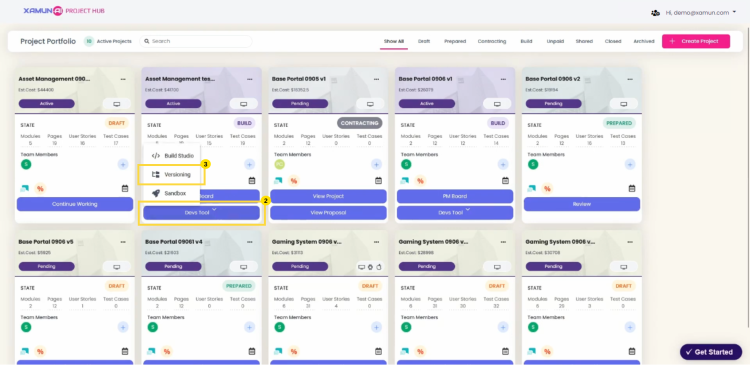
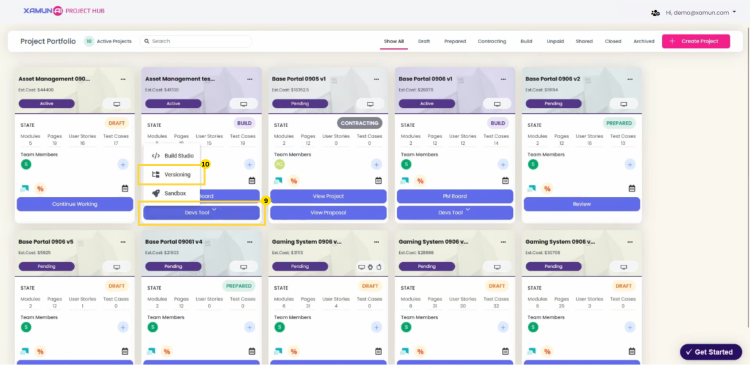
1. From the Project Hub, select the project you wish to request a new version.

2. Click on ‘Devs Tool.’
3. Choose ‘Versioning.’

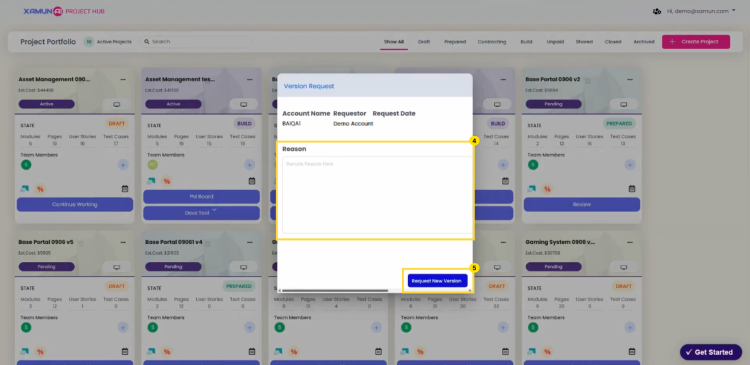
4. Provide a reason for the version request.
5. Click ‘Request New Version.’

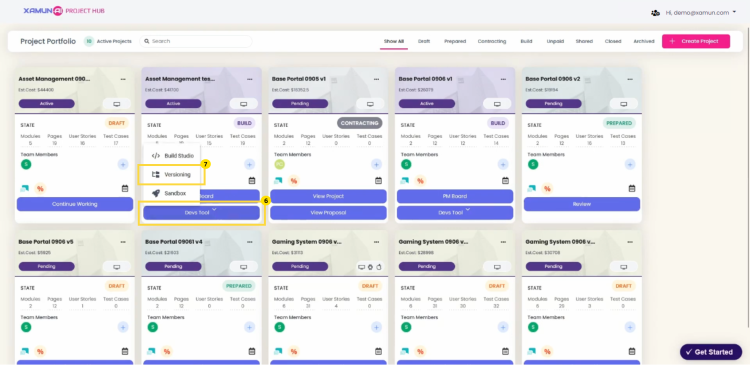
6. To check the status of your request, click ‘Devs Tool.’
7. Select ‘Versioning’ again.

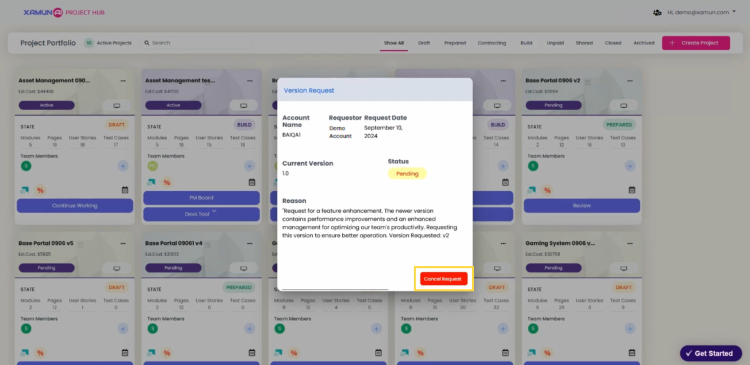
8. If needed, you can cancel the request to modify the reason.

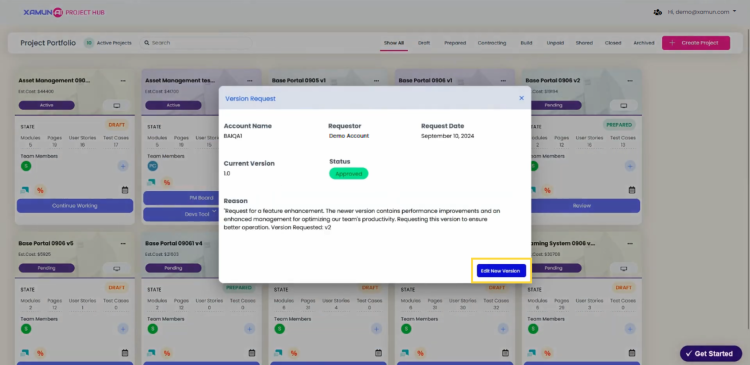
9. To verify if the version has been approved, click the ‘Devs Tool.’
10. Select ‘Versioning’ once more.

11. Once approved, click ‘Edit New Version’ to make changes to the project.

Reference Material
| Feature | Description |
|---|---|
| Reason | • Input here the reason for your project’s version request. |
| Request New Version | • Will send the project’s version request to the Xamun Team. |
| Edit New Version | • If clicked, you can now edit your project in the Design Studio. |
Updated on: 09/16/2024
Build Application
Customize Module
Before starting to build your application, it's important to navigate through the Project Hub to access the necessary tools and resources. This guide will help you find your project, choose the right platform, and start the design process. Follow these steps to set up your application and customize its features.
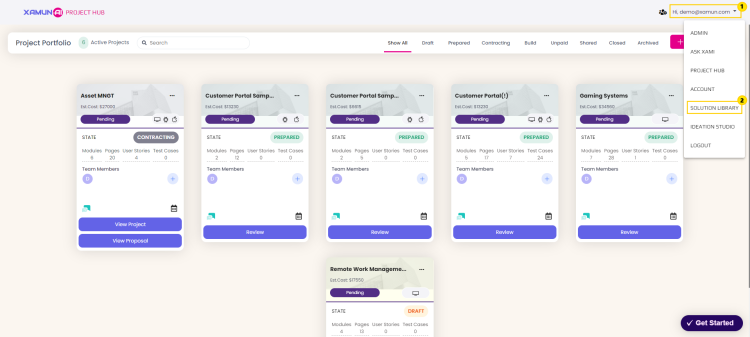
1. From the Project Hub, click the dropdown button on the top right corner to view the list of Xamun modules.
2. Click ‘Solution Library’ to be directed to the page.

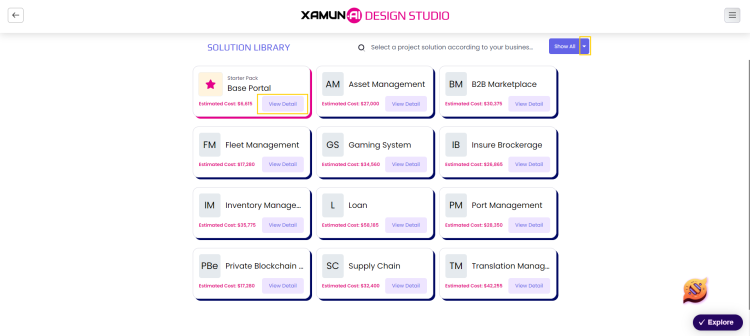
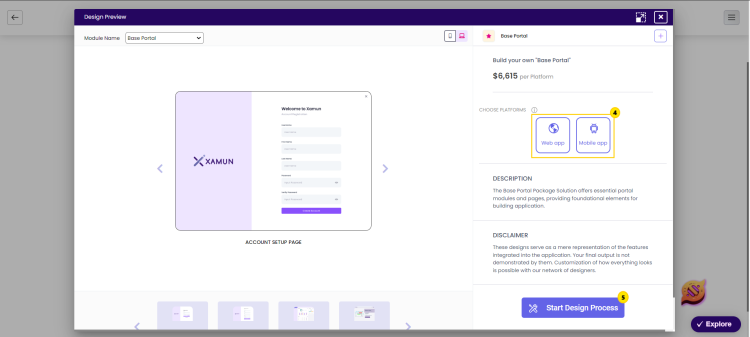
3. Click the ‘View Detail’ button on your chosen project to view its design preview.

Note: To view your projects by category, click the dropdown button next to the search bar.
4. Click on your preferred platform.
5. To start building your application, click the '‘Start Design Process’ button.

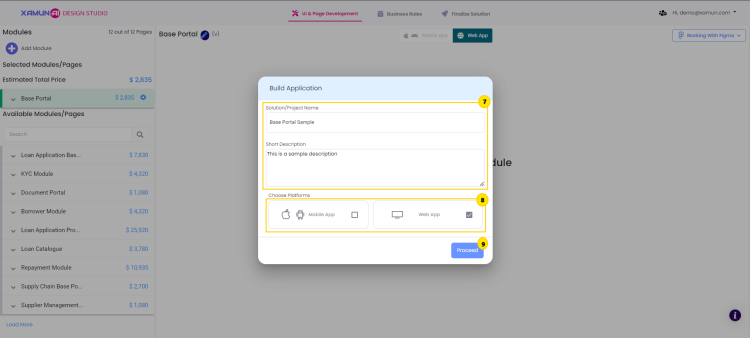
6. The 'Build Application' form will appear on your screen.
7. Enter your solution project name and write a short description of your project.
8. Select your platform by clicking the checkbox.
9. Click the ‘Proceed’ button.

Reference Material
| Feature | Description |
|---|---|
| Solution Project Name | • Input here the name of your project. • Required Field |
| Short Description | • Input here a short description of your project. |
| Choose Platforms | • Choose the best platform/s appropriate for your project. |
| Proceed | • If clicked, you can now customized your application's module/s. |
Updated on: 08/21/2024
Module Configuration
This is the second step in creating a project. It contains the List of Modules, Page Preview, Module Description, and Solution Information.
In this step, the user can modify or add modules based on the selected Solution to fit the business needs or requirements.
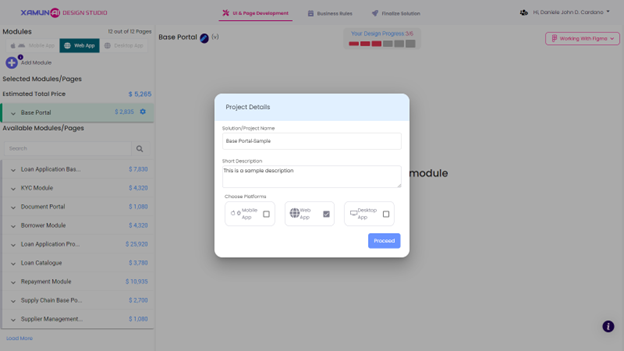
By starting to enter Project Name, Select its Platform, and Short Description for your Project.

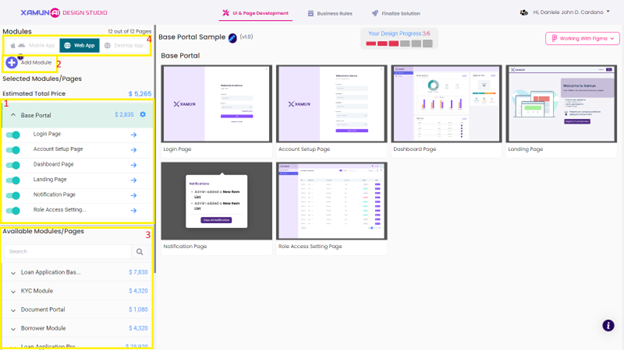
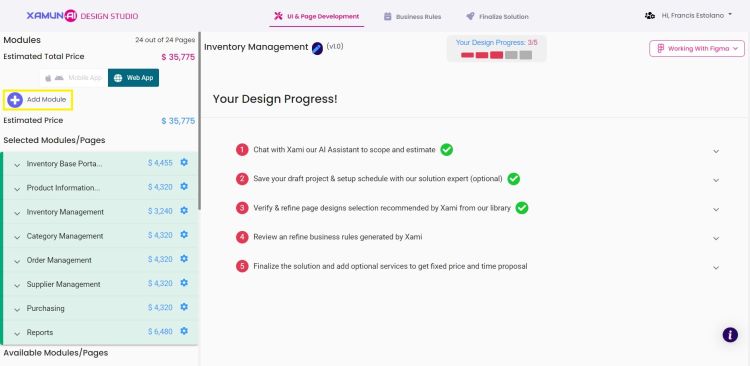
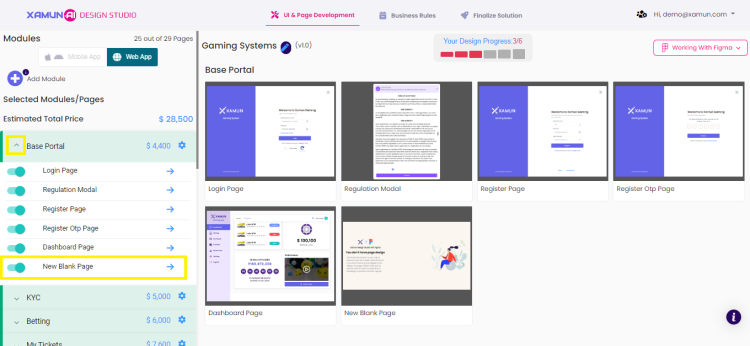
1. Select and Configure Modules: Review the Selected Modules/Pages section on the left side. Here, you can:
- ○ Expand or Collapse Modules by clicking the arrow beside each module name.
- ○ Preview Pages by clicking on the page name, which will be displayed on the right.
- ○ Toggle Pages On/Off by using the switch next to the page name.
- ○ Access Module Settings via the gear icon to add new pages from the library or create a blank page.
2. Add New Modules:
- ○ Click the Add (+) Button to open a popup that allows you to add a new module from the library or a blank module.
3. Search for Additional Modules:
- ○ Use the Search Bar in the "Available Modules/Pages" section to find specific modules or pages.
4. Toggle Between Views:
- ○ Use the Web/Mobile Toggle to switch between viewing the design on a web app or mobile app platform.

5. Navigate Through Pages:
- ○ If a module contains multiple pages, use the Arrow Navigator to move between pages.
6. Add/Edit Notes:
- ○ Click Write Note or Edit Note to open the Note popup for adding or editing notes associated with your module configuration.
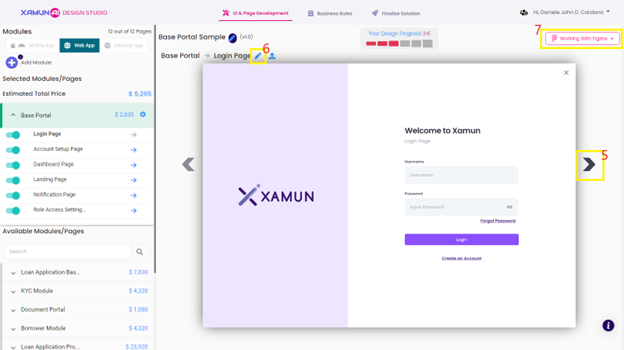
7. Utilize the "Working with Figma" Feature: In the upper section of the page, click the "Working with Figma" button. This feature allows you to:
- ○ Export Solution: Export the current design to Figma for further customization and collaboration.
- ○ Import Solution: Import a Figma design back into Xamun to continue development.
- ○ Access the Media Library: Use this to manage assets such as images, icons, and other media used in your project.

8. Define Business Rules:
- ○ Click on the "Business Rules" tab in the top navigation bar.
- ○ Here, you can manage and create User Stories by defining user roles and their interactions within the application.

9. Finalize Your Configuration:
- ○ After making all necessary changes, proceed to the next step by selecting “Finalize Solution” tab in the top navigation bar
- ○ Here, you can see the solution summary showcasing the modules included, ability to choose optional add ons, and the total cost and its breakdowns.

Reference Material
| Feature | Description |
|---|---|
| Solution Project Name | • Input here the name of your project. • Required Field |
| Short Description | • Input here a short description of your project. |
| Choose Platforms | • Choose the best platform/s appropriate for your project. |
| Proceed | • If clicked, you can now customized your application's module/s. |
| Arrow Up/Down Icon beside the module | • If arrow up is clicked, it will list down all the pages of the selected module. • If arrow down is clicked, it will hide all the pages of the selected module. |
| Module Setting (Gear Icon) | • If clicked, it will show the two kinds of adding the page, namely: Add page from library, Add blank page. |
| Clickable Page Name | • If clicked, it will display the page preview. |
| Switch / Toggle Button | • Found on the left side of the page name. • If clicked, it will Toggle button to remove or add page. |
| Right Arrow beside the page name | • If clicked, it will show DESIGN PREVIEW page. |
| Available Modules/Pages | • If clicked, it will display more modules and pages. |
| Web/Mobile Toggle | • To switch between viewing the design on a web app or mobile app platform. |
| Arrow Navigator (left and right) | • It will be shown if the selected module has multiple pages. • If left arrow is clicked, it will navigate to the next page. • If right arrow is clicked, it will navigate to the previous page. |
| Write Note (Pencil icon) | • If clicked, it will open the Note popup page. |
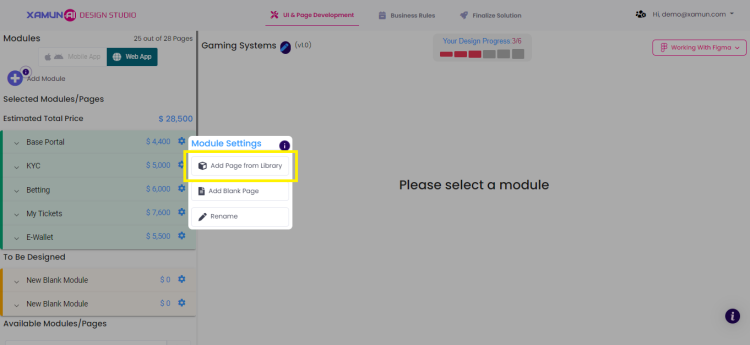
| Add Page from library | • If clicked, it will redirect to ADD PAGE. • See PERSONALIZE MODULE section > ADD PAGE VIEW for more details. • Inside Gear Icon (Module Settings). |
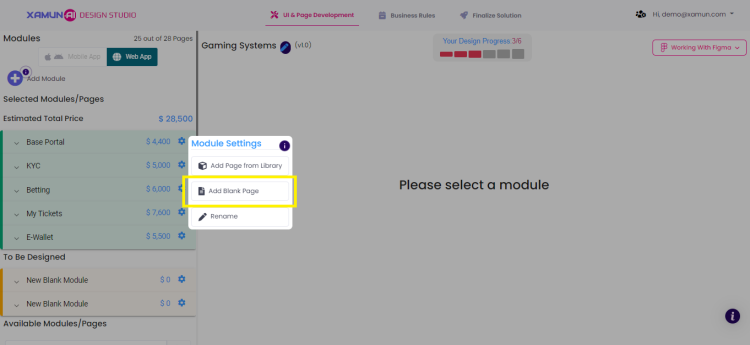
| Add blank page | • If clicked, the screen will show a blank page. • Inside Gear Icon (Module Settings). |
| Business Rules | • You can manage and create User Stories by defining user roles and their interactions within the application. |
| Finalize Solution | • Allows you to review and confirm all add on configurations. |
Updated on: 09/10/2024
Add Module
Add Module from Library
To enhance your project with additional features, you can easily add modules from the library. Follow these steps to easily add new modules to your project:
1. Click the ‘Add’ icon to add a Module to your project.

2. Select the ‘Add New Module’ to view the lists of modules you can choose from.

3. Tap the ‘+’ button on the module you would like to add.
4. Click the ‘proceed’ button once you are satisfied with your selection.

5. The new modules will be shown alongside your existing module.

Reference Material
| Feature | Description |
|---|---|
| Add Module | • Will display the choices to add a module.. |
| Add New Module | • Will direct to the page with the list of modules. |
| Add Blank Module | • A blank module will automatically be added on your project. |
| Add [+] | • The module will be selected. |
| Proceed | • The selected modules will be added on your project. |
Updated on: 09/18/2024
Add Blank Module
To start organizing your project, add a new blank module. This will give you a fresh space for design. Follow these steps to create and name your module:
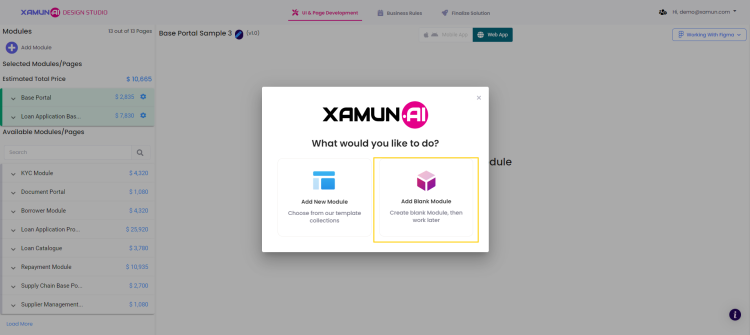
1. Click the ‘Add’ icon to add a Module to your project.

2. Choose ‘Add Blank Module’ to create a blank module available for design.

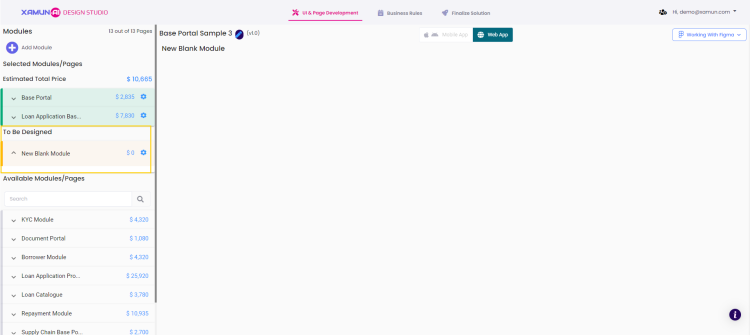
3. The blank module you add will appear below your existing modules, under the label ‘To Be Designed’.

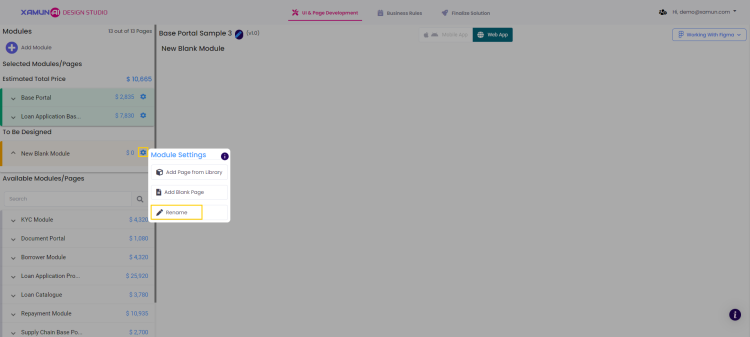
4. Click the ‘settings’ button to access options for your blank module.
5. Choose ‘Rename’ to modify the module name.

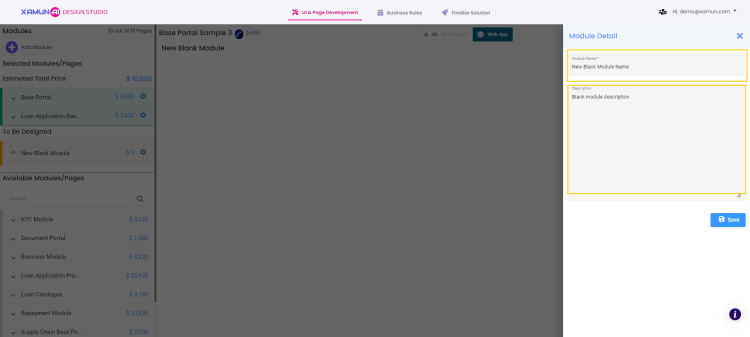
6. The ‘Module Detail’ form will appear on the right side of the page.
7. Enter the new name for your module and add a description.
8. Click ‘save’ to apply the changes.

Reference Material
| Feature | Description |
|---|---|
| Add Module | • Will display the choices to add a module. |
| Add New Module | • Will direct to the page with the list of modules. |
| Add Blank Module | • A blank module will automatically be added on your project. |
Updated on: 08/29/2024
Add User Story
Add User Story enables you to create and document user stories, providing a clear description of features or functionalities from the end user's perspective. This helps teams understand user needs and plan development tasks accordingly. This guide will walk you through the steps to add a user story.
1. In the Xamun Project Hub, click on one of the projects you want to add a user story.

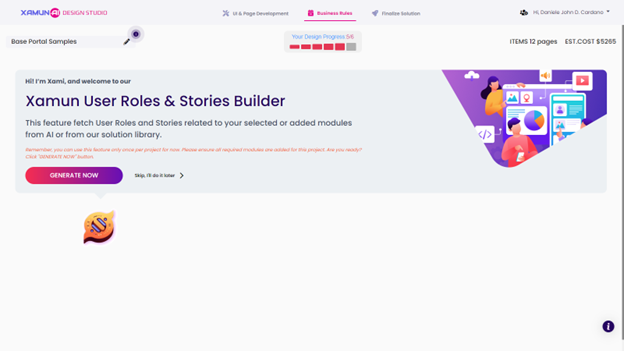
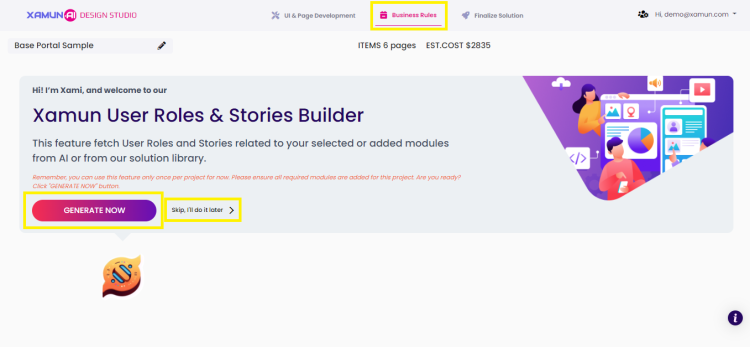
2. To ask Xami to generate a user story, click on the Business Rules, then Generate Now.

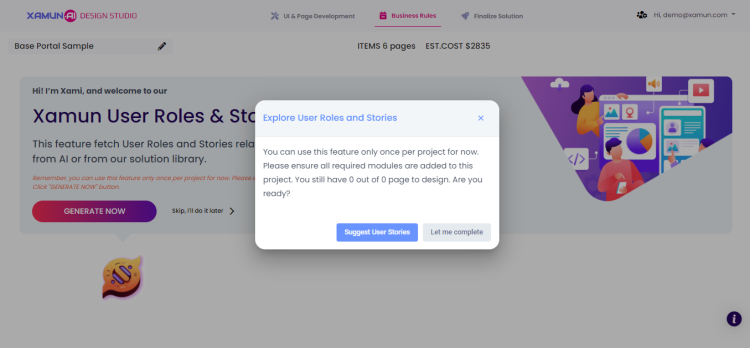
3. Click on the Suggest User Stories button so Xami will produce User Roles and User Stories.

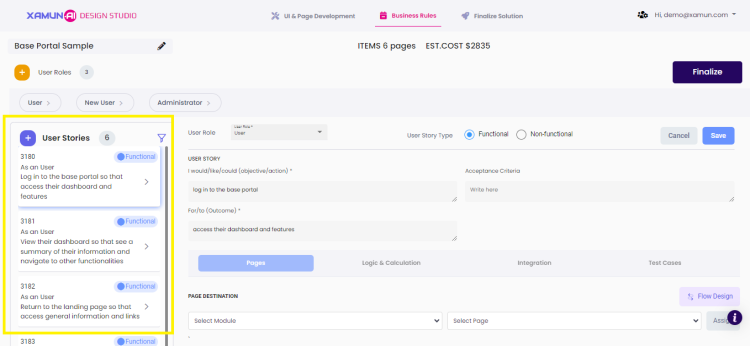
4. These are the user stories generated by Xami. You can see if they are functional or non-functional, the associated roles, and use the filter button to narrow down your options.
Note: By clicking on a user story, you can view additional details such as logic & calculation and integration. You can make edits and then click Save.

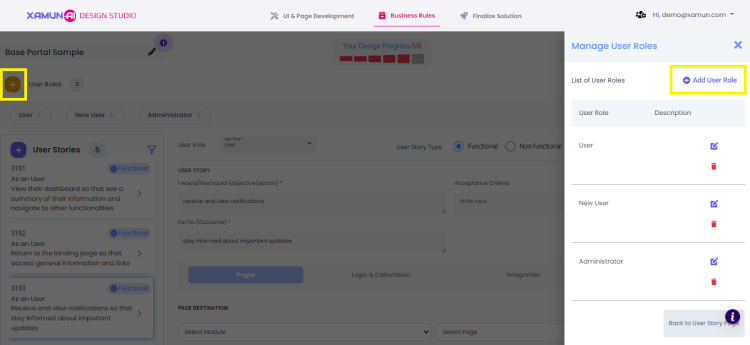
5. To add more user roles, click the + button at the upper left corner, then Add User Role.

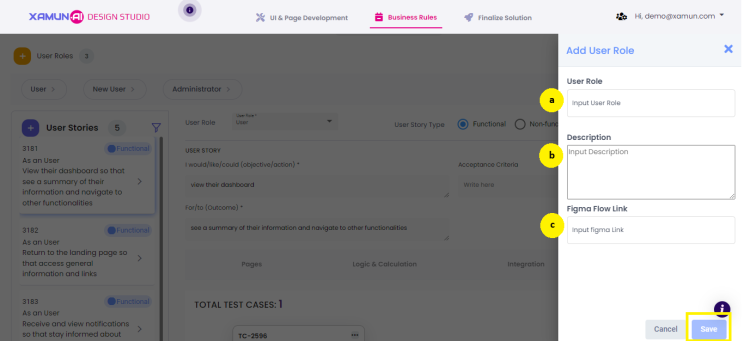
6. Complete all necessary information by filling in the following fields, then click on Save.
- a. User Role
b. Description
c. Figma Flow Link
- a. User Role

Reference Material
| Feature | Description |
|---|---|
| User Role | • Specify the role of the user within the project or application (e.g., Administrator, Developer, Designer). • Required Field |
| Description | • Provide a detailed description of the user role, including responsibilities, permissions, and any relevant information about their function. • Required Field |
| Figma Flow Link | • Include a link to a Figma flow or design that visually represents the user's journey or the design process related to this role. |
| Save | • Click this button to save the entered details and link. |
Updated on: 09/05/2024
Add Test Case
Add Test Case is a feature that allows users to create and document specific test scenarios for software applications. This ensures that each functionality is tested thoroughly to meet quality standards and requirements. This guide will walk you through the steps to add a test case.
1. In the Xamun Project Hub, click on one of the projects you want to add a test case.

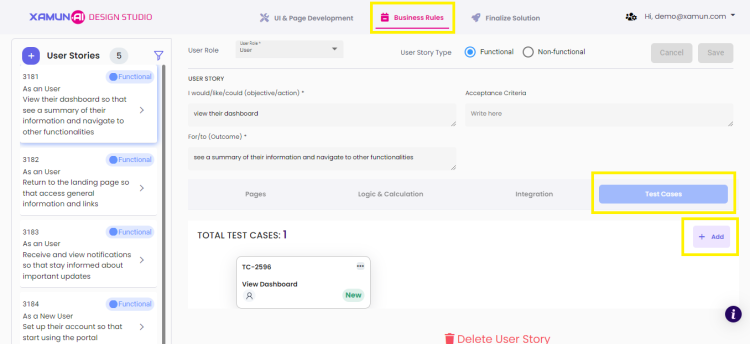
2. Go to the Business Rules tab, then click Test Cases. To add an additional test case, click the (+) Add button.
Note: Each user story has its own test case. You can add test cases to each of the user stories.

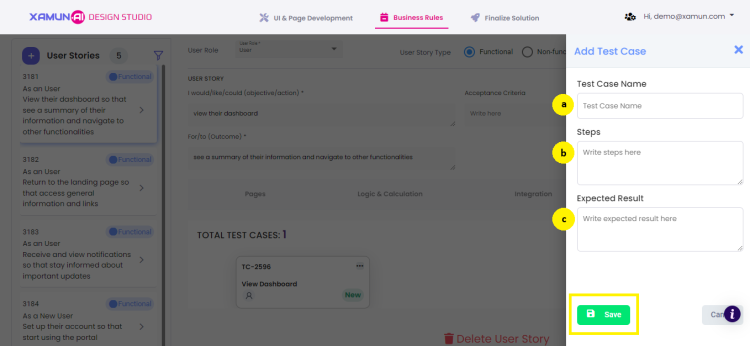
3. Provide the information details needed, then click on Save.
a. Test Case Name
b. Steps
c. Expected Result

Reference Material
| Feature | Description |
|---|---|
| Test Case Name | • Provide a name for the test case. • Required Field |
| Steps | • List the steps required to execute the test case. • Required Field |
| Expected Result | • Describe the expected outcome of the test case. • Required Field |
| Save | • Click this button to save the test case details. |
Updated on: 09/05/2024
Editing Modules
Editing Modules
Add Page
Add Page From Library
Add Page from Library enables you to quickly add pre-designed pages from a library of templates. This saves time and ensures consistency in your project. This guide will walk you through the steps to add a page from the library.
1. Once you click on the project you are working on, select the settings button and choose Add Page from Library to access multiple options.

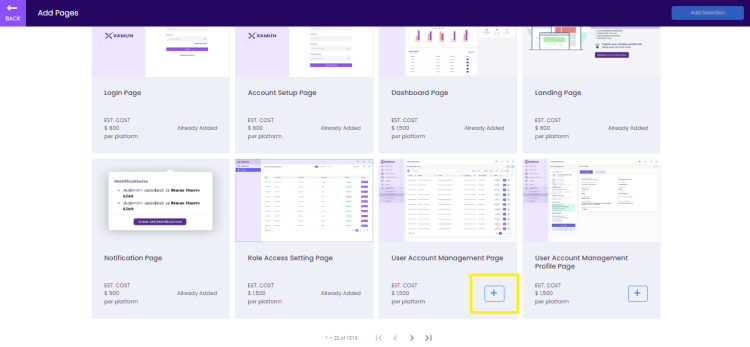
2. If you want to add more pages to your project, click the + button, and the page will be automatically added to your project.

Updated on: 09/05/2024
Add Blank Page
Add Blank Page enables you to create a new page from scratch, offering complete flexibility in design and content. This option is ideal for custom layouts and unique content needs. This guide will walk you through the steps to add a blank page.
1. Once you click on the project you are working on, select the settings button and choose Add Blank Page to create a new page.

2. By clicking the dropdown button, you can access the newly added blank page.

Updated on: 09/05/2024
Editing Pages
Editing Pages
Editing Pages allows you to modify the content and layout of existing pages. This feature helps you update information, adjust formatting, and make other changes to ensure your pages meet current needs and standards. This guide will walk you through the steps to edit a page effectively.
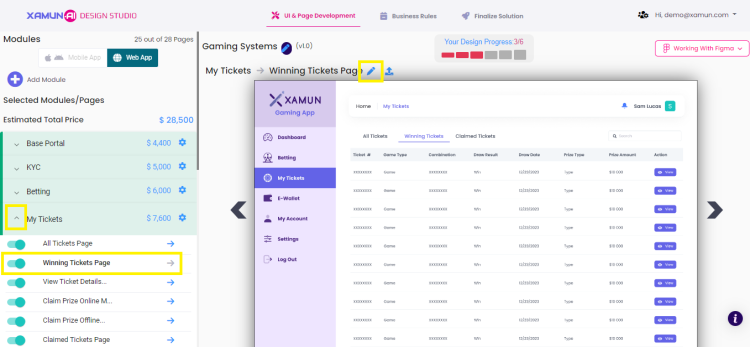
1. Once you click on the project you are working on, click the dropdown button to view the page listing and choose the one you want to edit.
2. To edit, open the page by clicking the arrow next to Winning Tickets Page, then click the Edit button.

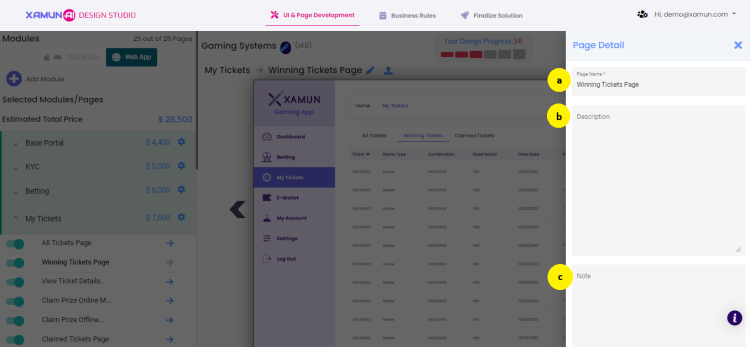
3. Provide the necessary details by filling in the fields, then click Save.
- a. Page Name
b. Description
c. Note
- a. Page Name

Reference Material
| Feature | Description |
|---|---|
| Page Name | • Enter the name of the page being described. |
| Description | • Provide a detailed description of the page, including its purpose and content. |
| Note | • Add any additional notes or comments related to the page that may be useful. |
| Save | • Click this button to save the details of the page. |
Updated on: 09/05/2024
Removing Pages
Removing Pages
Removing Pages allows you to delete unwanted or unnecessary pages from your project. This helps maintain a clean and organized structure. This guide will walk you through the steps to remove pages efficiently.
1. Once you click on the project you are working on, select one of the modules/pages.
2. Click the toggle switch button beside the page name to disable or delete the page.

Updated on: 09/05/2024
Working with Figma
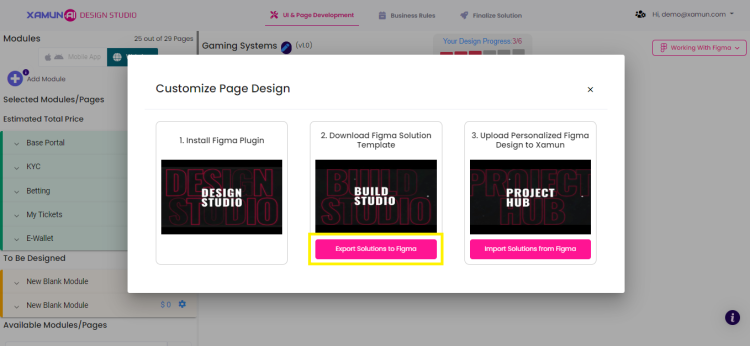
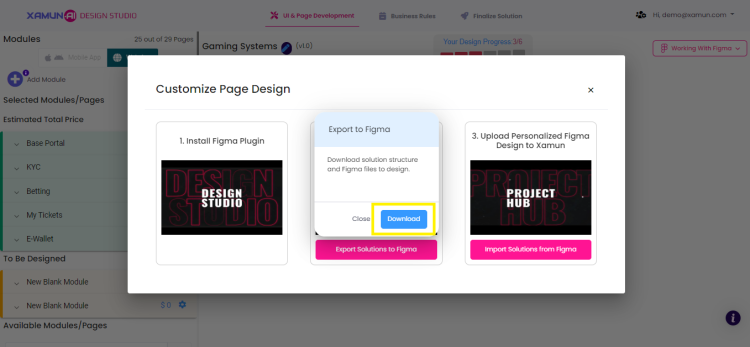
Export Solution
Export Solution enables you to export your project or solution into a shareable file format, making it accessible outside the platform. This helps in distributing the project or collaborating with others. This guide will walk you through the steps to export your solution.
1. Once you select the project you are working on, click Working With Figma in the upper right corner.
2. From the dropdown list, select Export Solutions to Figma.

3. Click Download to export the solution structure and Figma files for design.

Updated on: 09/05/2024
Import Solution
To easily bring your Figma designs into your project, just follow these steps. You'll start by accessing the Figma options and finish by connecting your Figma document to your project. Here's how:
1. Click the ‘Working with Figma’ dropdown to see the available Figma options.
2. Select ‘Import Solution’ and the ‘Import from Figma’ form will appear on your screen.

3. Enter the access token.
4. Provide the link to the Figma document you wish to import.
5. Click the ‘Connect’ button to link the Figma document to your project.

Reference Material
| Feature | Description |
|---|---|
| Working with Figma | • Shows the options on working with Figma. |
| Access Token | • Can be found on your Figma account, just generate and copy your personal access token. |
| Figma Document URL | • The url of your solution. • Copy it into your solution in Figma. |
| Select Canvas Page | • Choose the page of your solution in the dropdown menu. |
Updated on: 09/04/2024
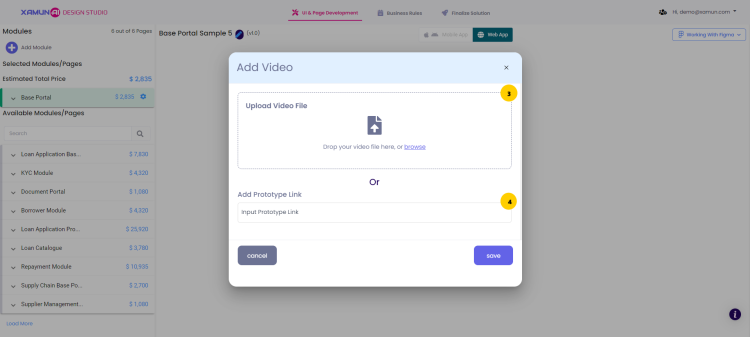
Media Library
To upload a video to the Media Library, follow the simple steps outlined below. This process involves accessing Figma, selecting your desired video, and linking it to your project. Here's how you can do it:
1. Click the ‘Working with Figma’ dropdown to see the available Figma options.
2. Select ‘Media Library’ and the ‘Add Video’ form will appear on your screen.

3. Tap ‘browse’ and choose the video file from your gallery that you wish to upload.
4. Paste the prototype link of your Figma project.
5. Press ‘save’ to finalize.

Reference Material
| Feature | Description |
|---|---|
| Working with Figma | • Shows the options on working with Figma. |
| Upload Video File | • To upload a video file of your prototype. |
| Add Prototype Link | • To upload a video link of your prototype. |
Updated on: 09/09/2024
Page Functions
Add Functional Details
Write Note
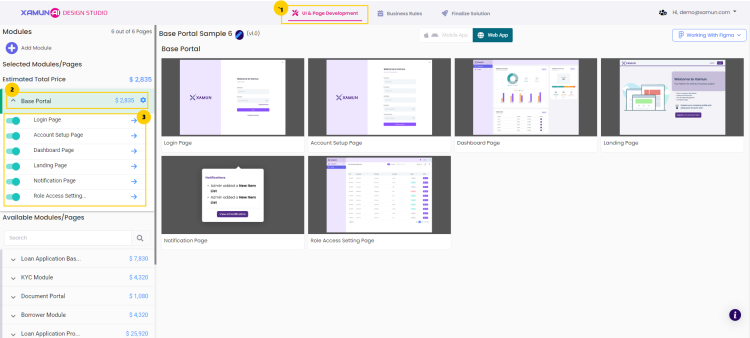
Add a Note
To add a note to your page, follow these steps to ensure you’re in the correct section and ready to make edits. This process involves selecting the appropriate module, accessing the desired page, and entering your note into the provided form.
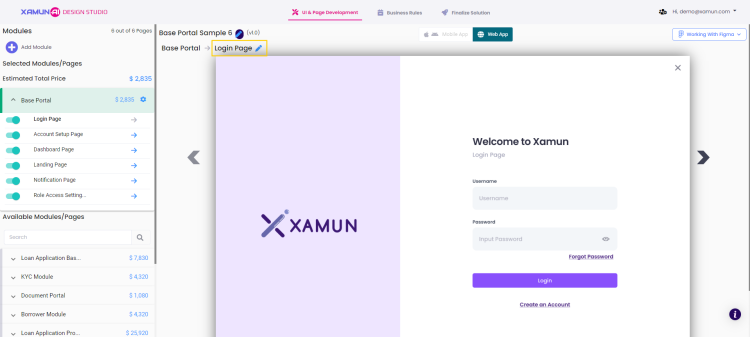
1. Make sure you are in the ‘UI & Page Development’ section.
2. Select your module.
3. Press the arrow button next to the page you wish to access.

4. The page will appear on your screen.
5. Select the edit button next to your page's name.

6. The 'Page Detail' form will appear on the right side of your screen.
7. Enter your note in the 'Note' section of the form.
8. Click 'save' to store your input.

| Feature | Description |
|---|---|
| Edit button | • Will display the ‘Page Detail’ form on the right side of the screen. |
| Save | • Will save the changes made on the page detail. |
Updated on: 09/06/2024
Finalize
Solution Summary
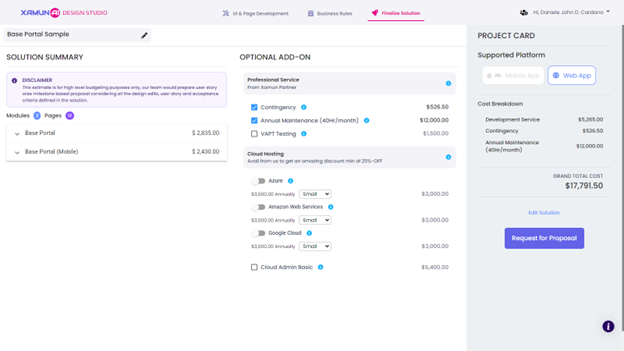
To complete your project solution with Xamun, follow this guide to review the details of your solution, including cost and platform information.
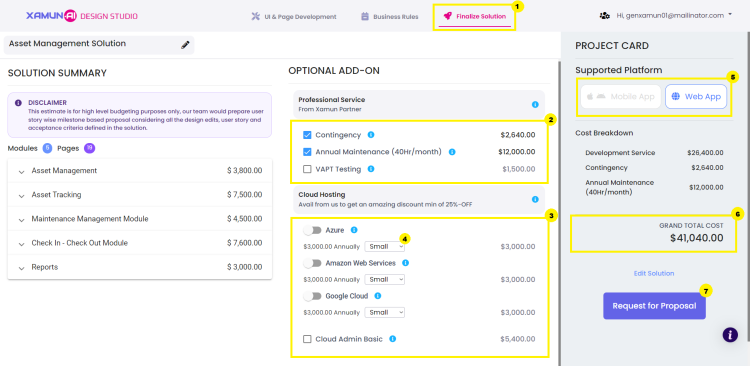
1. Click the ‘Finalize Solution’ tab to ensure you are in the correct section.
2. Tap the checkbox for the options you want to apply to your project.
3. Click the toggle buttons for the cloud hosting services you wish to use.
4. Click the dropdown button for your chosen cloud hosting; your options are Small, Medium, and Large.
5. Select your preferred platform.
6. Your grand total cost will update each time you change your selections.
7. Click the ‘Request for Proposal’ button to finalize.

- Note: If you want to edit another solution, click the ‘Edit Solution’ button.
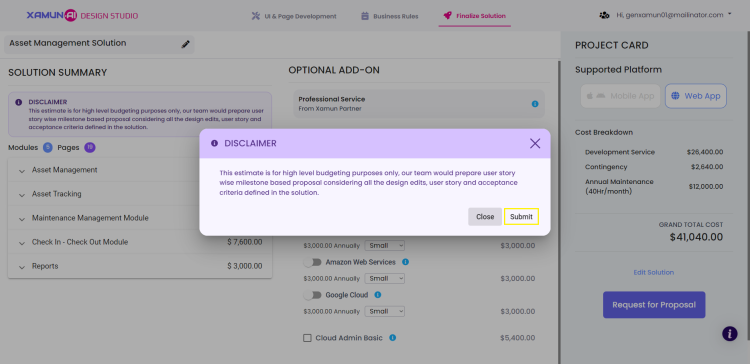
8. A message will display on your screen.
9. Click the ‘Submit’ button.

Reference Material
| Feature | Description |
|---|---|
| Checkbox | • If clicked, the service will be selected. |
| Toggle button | • If clicked, the cloud hosting will be selected. |
| Request for Proposal | • Will display the confirmation message. |
| Submit | • Will send the project to the Xamun Team. |
Updated on: 09/06/2024